
Javascript is event driven. JavaScript is an object- and event-driven scripting language with security features. It uses an event-driven mechanism to respond to user operations. When the user operates on an HTML element, an event will be generated, which will drive an functions to handle it.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
JavaScript is an object- and event-driven scripting language with security features.
This article explains the event-driven mechanism of JavaScript on the browser side and the server side (node.js) respectively, and adds some asynchronous programming examples to deepen understanding.
javascript event-driven mechanism on the browser side
First of all, javascript is single-threaded when running on the browser side. This is determined by the browser. This is for Avoid conflicts when multiple threads perform different tasks. In other words, the javascript code we write only runs on one thread, called the main thread (HTML5 provides a web worker API that allows the browser to open a thread to run more complex and time-consuming javascript tasks, but this thread is still subject to the main thread) control). For a single thread, if we do some "sleep" operations such as:
var now = + new Date()while (+new Date() <p>, then within nearly one second, the thread will be blocked and cannot continue to perform the following tasks. </p><p>There are also some operations such as obtaining remote data, I/O operations, etc., which are very time-consuming. If the synchronization method is used, the process will wait because of the time-consuming process when performing these operations, just like the above In that case, the following tasks can only wait, which is not efficient. In order to solve the blocking problem caused by single threads, many operating systems have implemented asynchronous programming mechanisms. This is also done in <strong> browsers</strong>. The main manifestations are as follows: </p>
Only in Running javascript code in the main thread
The main thread enters the event loop as soon as it is started. The whole process is a continuous loop and continuously executes the callback function
When encountering network requests, I/O operations, etc., the browser will open a separate working thread to handle it, set up the corresponding observer, and then immediately return to the main thread, which will continue to perform the following tasks
After the thread opened by the browser handles the task or listens for the event, it will use the obtained data (or input) to form an event and place it in the event queue of the corresponding observer. The event queue is in the main thread
The main thread continuously loops, constantly checks the event queue, and executes the callback functions corresponding to the events in sequence by traversing the events
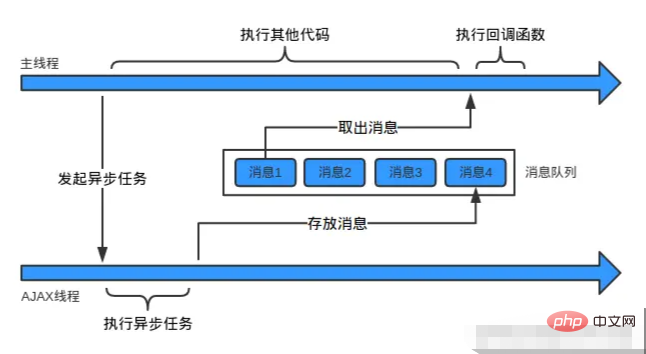
Note: The message queue in the picture below is stored in the main thread

#In the picture above, assuming you initiate an AJAX request, no matter where you write the request , it is always in the callback function. Because the event-driven mechanism abstracts everything into events, the start of code execution is also an event, and the callback function is also implicitly called. Calling the callback function starts executing the code. Then the main thread will return immediately after initiating the asynchronous task and continue to execute the following code in the callback function corresponding to the "code start event". When the callback function is completed, the next event will be executed. During this time, the Ajax thread will complete the request, and then send the request completion event (including the returned data) to the end of the event queue to wait for processing. When the main thread executes this event, the specified callback function will be executed.
Probably so. If you have any questions, please read below. Let’s talk about the specific process and mechanism based on the code.
console.log("开始");setTimeout(function(){
console.log('延迟执行的')
}, 1000);setTimeout(function(){
console.log('立即执行的')
}, 0);
console.log('结束') //开始 结束 立即执行的 延迟执行的watcherMechanism
watcher, observer, is an important mechanism for event-driven systems.
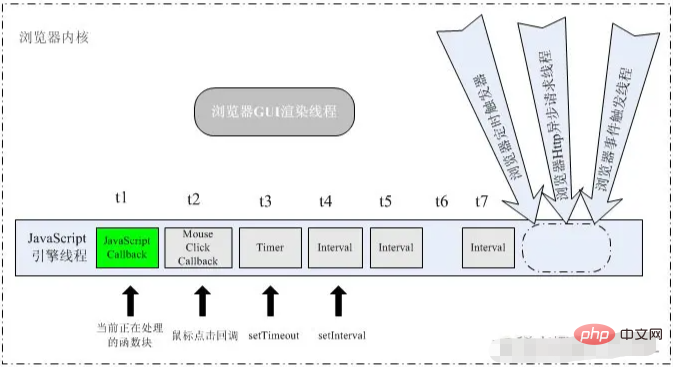
setTimeout is called a timer, which is the API given by the browser. Whenever you use a timer, this function will set a watcher, observer. The main thread will continue to loop and "pass" here to check the time. When the main thread checks that the time interval meets the requirements, a timer event will be generated, added to this watcher event queue and execute the callback function . Therefore, executing setTimeout only generates a message to call the callback function when the time is up and adds it to the event queue. Therefore, the callback function is not necessarily called at the specified time. It depends on how many waits there are in front. Events handled.

What I just talked about is timer observers, as well as I/O observers, network request observers, mouse event observers, keyboard event observers, etc. We often encounter event listening functions that will let you bind Define a callback function. This kind of listening function will generally set watcher, and events generated by other threads will also be placed in the event queue of the corresponding watcher, so each watcher willgenerate its own event queue. When the main thread is looping, it is actually calling these watcher in sequence, checking the event queue of each watcher, and executing the corresponding callback if there is an event.

The process is:
The process enters the event loop as soon as it starts
If there is a listener, add itwatcher
Traverse the event queue under watcher
Execute the nextwatcher
event-driven mechanism, it will have a variety of events, a large number of events, everything it does is related to processing events related. But not all events have watcher. If they do, the main process task will become very heavy. Besides, we don’t care about some events. For example, if you only write a timer, it means you care about this. Events, then you don’t need to care about click events and network request events, because you haven’t written them at all, so there is no watcher.
javascript The event-driven mechanism on node.js
javascript The event-driven mechanism on node.js is roughly the same as the browser side, both are single-threaded. All have event loops. The event loop mechanism of JavaScript on the browser side mentioned above is roughly the same on node. The difference is that the behavior of the executor and the executor are different because they focus on different tasks:
The node-side asynchronous mechanism and event loop are more pure. In order to support high concurrency, almost all APIs of node are asynchronous, which will make full use of other threads of the operating system to help complete tasks, and the main thread is only responsible for event consumption. For example, when the web server receives a request, the node closes it, hands it to other threads for processing, and then serves the next web request. When the request is completed, it is placed on the processing queue, and when the head of the queue is reached, the result is returned to the user. In this case, the webserver always accepts requests without waiting for any read or write operations. This non-blocking I/O performance is very strong.
On the browser side, the browser is responsible for executing the BOM API, managing threads, processing user input information, etc. On the node, libuv, a core library of node, is responsible for execution. node API, manages the main thread (running javascript) and worker threads, etc.
Because the front-end and back-end focus on different things, the APIs of the two operating environments also focus on different tasks
[Related recommendations :javascript learning tutorial】
The above is the detailed content of What driver does javascript use?. For more information, please follow other related articles on the PHP Chinese website!