
In CSS3, "/*" can be used in conjunction with "*/" to indicate the comment content; "/*" is used to indicate the beginning of the comment code, and "*/" is used to indicate the end of the comment code. The content in the middle of the tag is the comment content, and the syntax is "/*comment content*/".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
In fact, it is very simple. The CSS comment syntax is:
/* Comment content*/
Comments start with "slashes" It starts with "asterisk" and ends with "asterisk-slash". It should be noted that the comment characters are all English half-width lowercase.
If DIVCSS5 writes a piece of CSS code, we can add CSS comments to the CSS so that others can see clearly what it means and which part of the code is the CSS style selector.
#header{width:1000px;margin:0 auto} /* 这个是头部选择器设置总宽度为1000px,并设置DIV布局居中 */
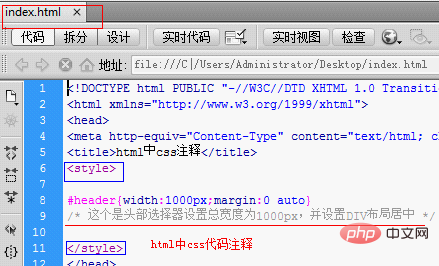
1. css comments in html web pages

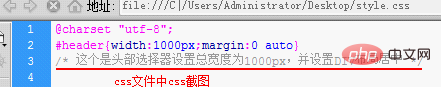
2. css comments in css code in css files

Analysis:
"/* This is the header selector to set the total width to 1000px, and set the DIV layout to be centered*/"
This code is added to the css code The comment states that it will not be interpreted by the browser and will not be directly presented to the viewer. Only users who open the CSS file will see this comment and comment content.
(Learning video sharing:css video tutorial)
The above is the detailed content of What are the comment tags in css3. For more information, please follow other related articles on the PHP Chinese website!