
Difference: 1. CSS is a computer language used to express file styles such as HTML or XML, while jquery is a set of cross-browser JavaScript code libraries; 2. CSS sets settings for the element after selecting it. Style, jQuery adds behavior to the element after it is selected.

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
What is the difference between css and jquery
jQuery
jQuery is a fast and concise JavaScript framework is another excellent JavaScript code library (or JavaScript framework) after Prototype. The purpose of jQuery's design is "write less, do more", which means writing less code and doing more things. It encapsulates common JavaScript function codes, provides a simple JavaScript design pattern, and optimizes HTML document operations, event processing, animation design and Ajax interaction.
The core features of jQuery can be summarized as follows: It has a unique chain syntax and a short and clear multi-functional interface; it has an efficient and flexible CSS selector, and can extend the CSS selector; it has convenient plug-in extensions Mechanism and rich plug-ins. jQuery is compatible with various mainstream browsers, such as IE 6.0, FF 1.5, Safari 2.0, Opera 9.0, etc.
CSS (Cascading Style Sheets)
Cascading Style Sheets (full English name: Cascading Style Sheets) is an application used to express HTML (Standard Common Markup Language) ) or XML (a subset of Standard Universal Markup Language). CSS can not only statically modify web pages, but can also cooperate with various scripting languages to dynamically format various elements of web pages.
CSS can perform pixel-level precise control over the layout of element positions in web pages, supports almost all font size styles, and has the ability to edit web page objects and model styles.
The difference between CSS selector and jQuery selector
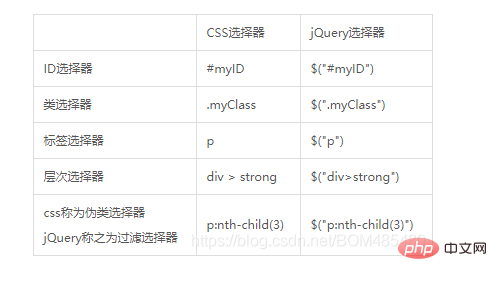
We know that jQuery selector and CSS selector are written very similarly, and both have the characteristics of implicit iteration. There is no need to loop through each element that meets the selector requirements, and it is relatively convenient to use. Usually, wrapping the css selector with $("") becomes a jQuery selector, such as

So what is the difference between the two?
1. But the two have different functions. After the CSS selector finds the element, it sets the style of the element, and the jQuery selector adds the behavior after finding the element.
2. The jQuery selector has better cross-browser compatibility.
3. The efficiency of the selector.
Efficiency of CSS selectors
id selector (#myid)
Class selector (.myclassname)
Tag selector (div, h1, p)
Adjacent selector (h1 p)
Child selector (ul > li)
Descendant selector (li a)
Wildcard selector (*)
Attribute selector (a[rel="external"])
Pseudo class selector (a:hover,li:nth-child )
The efficiency of the above nine selectors is ranked from high to low. The efficiency of the ID selector in the base is the highest, while the efficiency of the pseudo-class selector is the lowest. .
Efficiency of jQuery selector
id selector KaTeX parse error: Expected 'EOF', got '#' at position 3: ('#̲id') and element tag selector (' form')
Class selector$('.className')
Attribute selector ( ′ [ a t t r i b u t e = v a l u e ] ′ ) and pseudo-class selector ('[attribute=value]' ) and pseudo-class selector ( ′ [attribute=value] ′ ) and pseudo-class selector ( ':hidden' )
Recommended related video tutorials:jQuery video tutorial
The above is the detailed content of What is the difference between css and jquery. For more information, please follow other related articles on the PHP Chinese website!