
In HTML5, the code to remove the border of an element is "<element style="border:none;">"; the style attribute of the element is used to specify the style of the element, and the border attribute is used to set the element's Border style. When the value of the border attribute is "none", the element has no border by default. <element style="border:none;">

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
html5What is the code to remove the outer border of an element
The style attribute specifies the inline style of the element
The style attribute will override any global style settings, such as those specified in the
The border attribute sets the border style of the element.
The code to remove the outer border of an element is as follows:
<element style="border:none;">
The example is as follows:
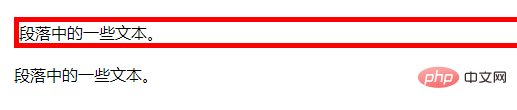
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p style="border:5px solid red;">段落中的一些文本。</p> <p style="border:none;">段落中的一些文本。</p> </body> </html>
Output result:

Recommended tutorial: "html video tutorial"
The above is the detailed content of What is the code to remove the outer border of an element in html5. For more information, please follow other related articles on the PHP Chinese website!