
In bootstrap, you can use the ".table-striped" table class to achieve alternate row color change. This table class is used to set the background of odd rows to gray in the tbody tag. You only need to add "class=" to the table element. table table-striped "" style is enough.

The operating environment of this tutorial: Windows 7 system, bootsrap version 3.3.7, DELL G3 computer
What can be achieved with bootstrap Alternate row color change
By adding the .table-striped class, you will see stripes on the rows within
.You can use the ".table-striped" table class to achieve alternating row colors. You only need to add the "class="table table-striped"" style to the table element.
The example is as follows:
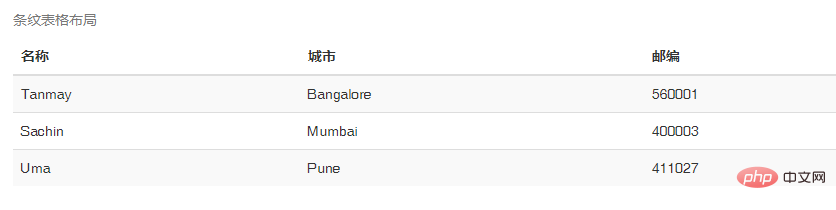
Bootstrap 实例 - 条纹表格
| 名称 | 城市 | 邮编 |
|---|---|---|
| Tanmay | Bangalore | 560001 |
| Sachin | Mumbai | 400003 |
| Uma | Pune | 411027 |
Output result:

Recommended study: "bootstrap usage tutorial"
The above is the detailed content of How can bootstrap achieve interlaced color change?. For more information, please follow other related articles on the PHP Chinese website!
 Can chatgpt be used in China?
Can chatgpt be used in China? Python re module usage
Python re module usage How to clear the WPS cloud document space when it is full?
How to clear the WPS cloud document space when it is full? What are the sorting methods?
What are the sorting methods? What is the difference between css framework and component library
What is the difference between css framework and component library The difference between PD fast charging and general fast charging
The difference between PD fast charging and general fast charging Delete search history
Delete search history Litecoin price today
Litecoin price today