What are the several ways to pass values in vue components?
Dec 27, 2021 pm 03:59 PMComponent value transfer method: 1. Pass the value through routing; 2. By binding the sub-component label in the parent component to the data of the parent component, the props of the sub-component receive the value passed by the parent component. The props of the component receive the value passed by the parent component; 3. The child component passes the value to the parent component and uses "this.$emit" to traverse the getData event.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
1. Routing parameters
Steps:
①Add parameters when defining the route props: true, when defining the routing path, a parameter placeholder must be left: name『Usage:to="'path/'+value"』
② Add the parameter props:['name']
to the page you jump to. ③Get the name from the page you jump to. Usage: directly this in js. name; Direct interpolation in html{<!-- -->{ name}}』
2. Parent component passes value to child component
The parent component passes the value to the child component by binding the child component tag to the parent component's data, and the child component's props receive the value passed by the parent component
Steps:
①Set the data to be transferred in the parent component『data(){ parentid: value}』
②Bind a custom attribute to the child component referenced in the parent component and bind the data to the custom attribute『 mybtn> 』
③Add parameters in the subcomponent props:['childid'], then
Code:
<div id="app">
<mybtn :childid='parentid' title="我是标题"></mybtn>
</div>
<script>
new Vue({
el:"app",
data:{
parentid:"88888"
},
components:{
"mybtn" : {
props: ['childid','title'],
template: '<button>我是{{childid}}号按钮{{title}}</button>'
}
}
})
</script>Result display:

##3. The child component passes the value to the parent component
The implementation method of passing from child to parent is to use this.e m i t to traverse the getData event. First, use the button to trigger the setData event, use this.emit in setData to traverse the getData event, and finally return this.msgSteps:
① Since the parent component requires parameters, define a custom event on the label in the parent component and obtain the parameters inside the event; 『@myEvent=" callback"Receive parameters in the callback function』
this.$emit('Custom event in parent component', parameters)』
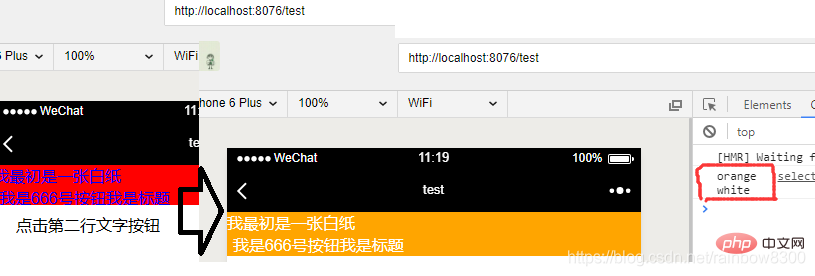
Code:
<template>
<div>
<mybtn :style="{color:acolor,background:bcolor}" @changeColorEvent="getColor" :parentid="childid" title="我是标题"></mybtn>
</div>
</template>
<script>
export default {
name : 'test',
data () {
return {
childid:"666",
acolor:'blue',
bcolor:'red'
}
},
methods:{
getColor(colors){
//父组件就可以拿到子组件传过来的colors
console.log(colors)
this.acolor = "white";
this.bcolor = colors;
},
//接收多个参数
/*getColor(colors1,colors2){
console.log(colors1,colors2)
this.acolor = colors2;
this.bcolor = colors1;
}*/
},
components: {
'mybtn' : {
props : ['parentid','title'],
template : `
<div class="box">
<p>我最初是一张白纸</p>
<button @click="changeColor">我是{{parentid}}号按钮{{title}}</button>
</div>
`,
methods: {
changeColor(){
//这个方法是触发父组件中的事件,第一个参数是触发的事件名称。第二个参数及以后是向changeColorEvent传的参数
this.$emit('changeColorEvent',"orange")
//发送多个参数可以直接跟在后面
//this.$emit('changeColorEvent',"orange","white")
}
}
}
}
}
</script>
<style scoped>
</style>
4. Passing values between non-parent components
Steps:
(1) Method 1. ① Create a public communication component (Vue), and introduce the communication component into the component that needs to pass the value
this.on('eventname', this. id)
this.$ emit('eventname',( options)=>{ })
vue.js tutorial"】
The above is the detailed content of What are the several ways to pass values in vue components?. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The difference between event and $event in vue
May 08, 2024 pm 04:42 PM
The difference between event and $event in vue
May 08, 2024 pm 04:42 PM
The difference between event and $event in vue
 The difference between export and export default in vue
May 08, 2024 pm 05:27 PM
The difference between export and export default in vue
May 08, 2024 pm 05:27 PM
The difference between export and export default in vue
 What scenarios can event modifiers in vue be used for?
May 09, 2024 pm 02:33 PM
What scenarios can event modifiers in vue be used for?
May 09, 2024 pm 02:33 PM
What scenarios can event modifiers in vue be used for?
 Onmounted in vue corresponds to which life cycle of react
May 09, 2024 pm 01:42 PM
Onmounted in vue corresponds to which life cycle of react
May 09, 2024 pm 01:42 PM
Onmounted in vue corresponds to which life cycle of react












