
Method: 1. Use the style attribute to add, the syntax is "
"; 2. Use the style tag to add, the syntax is "

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
html5 What methods are used to add styles?
First create a new practice project html_practise containing the basic html css js directory. Then create another html file and open it.
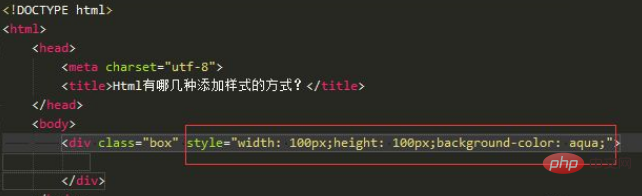
The first inline style: directly use the style attribute inside the div tag to add a style. It is generally used when individual elements display special styles, as shown below.

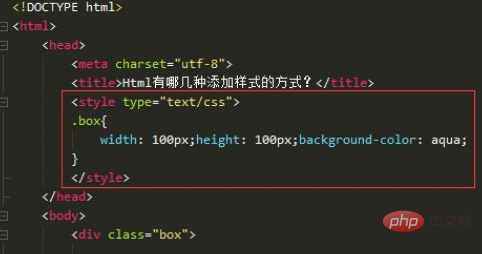
The second type of internal style sheet: Use the style tag in the head section to define an internal style sheet, which is generally applied to a single file, as shown below.

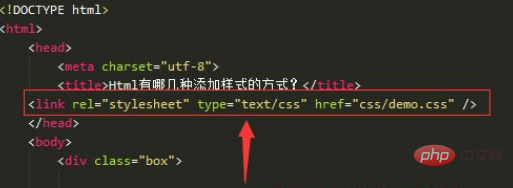
The third type of external style sheet: use the link tag in the head header to reference the style externally. This method separates the page and the style and is suitable for multiple pages. hour.

Notes
1. The three methods of adding styles have the same effect.
2. Inline styles display the style of a single special element, internal styles display the style of a single file, and external style sheets applied to multiple pages are more consistent with page separation habits.
Recommended tutorial: "html video tutorial"
The above is the detailed content of What methods are used to add styles in html5. For more information, please follow other related articles on the PHP Chinese website!