
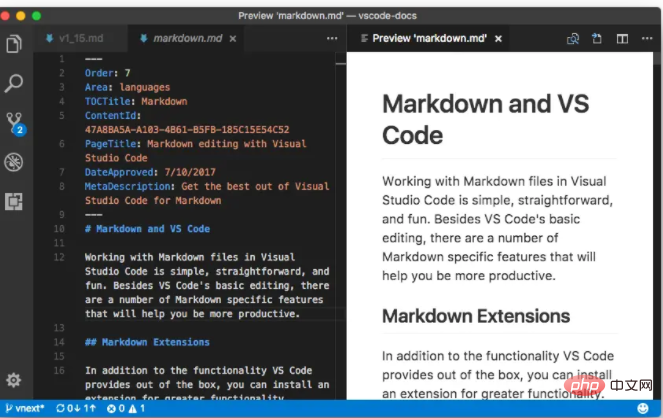
I used to use Typora when writing md documents. This editor is very simple and convenient, but it is a bit painful when processing images. Of course, you can use paid plug-ins to automatically upload them, but with the characteristics of diligence and thrift, I just I looked around for other options. Then I discovered that writing Markdown using vscode is actually very cool.
This step is actually very important. After all, writing an article requires good writing on the one hand, and easy and clear layout on the other. It can be said that the md rendering method of Github theme This is my personal favorite, simple and refreshing yet professional. [Recommended:vscode tutorial]
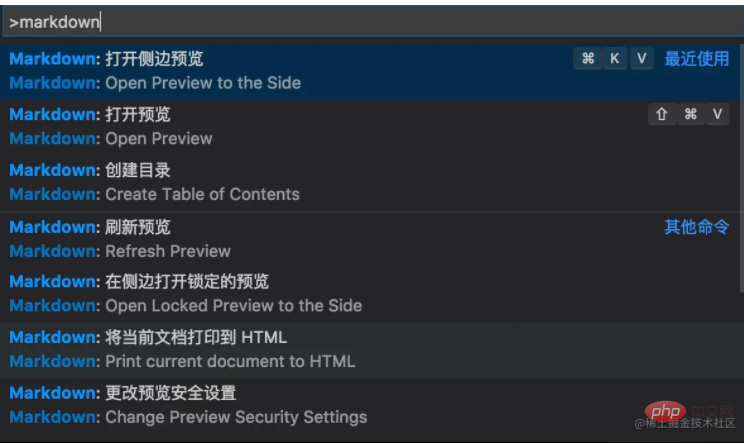
Markdown Preview Github Styling



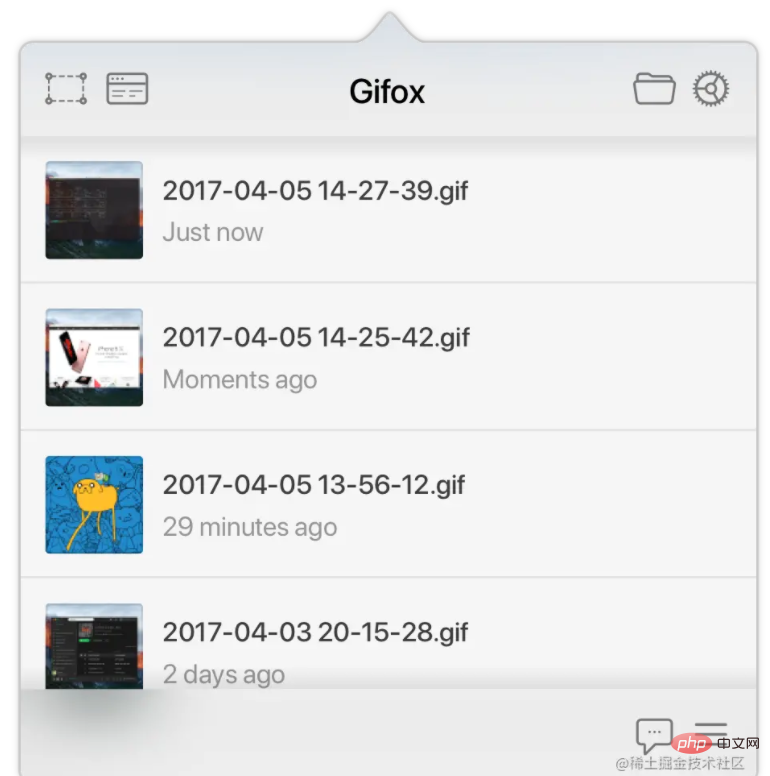
Gifox. Of course, there is alsoKap, the generated gif is too big.
This is a beautiful and high-quality Gif generation tool. Generally, the GIF generated is only a few hundred kilobytes. The basic gif of my article is only about 100k.

| Command | |
|---|---|
| BToggle bold | |
| IToggle italics | |
| SToggle underline | |
| Shift]Title Upgrade | |
| Shift[Title downgrade | ##Ctrl |
| Switch math environment | ##Alt |
| Check/uncheck tasks | Ctrl |
| VSwitch preview | ##CtrlK |
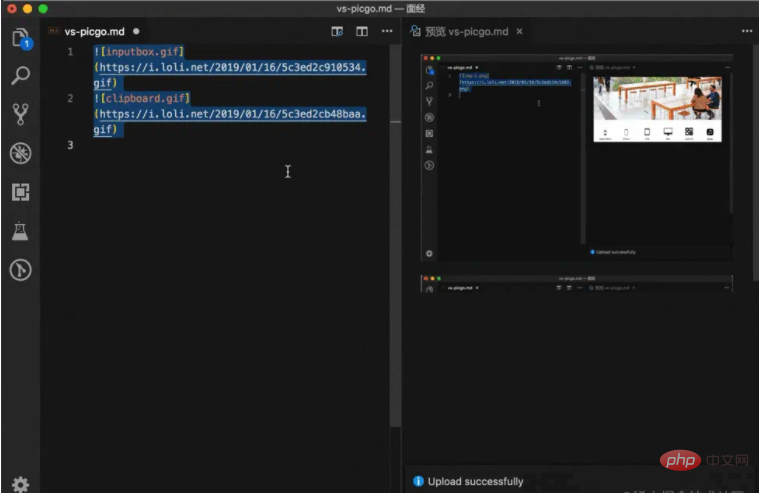
Switch preview to sideScreenshot Toolqq/The shortcut function that comes with WeChat is enough. Of course, if you want this kind of tall screenshot, with shadow.
This is actually a function that comes with Mac. Command Shift 3 This key combination can capture the entire image of the current screen, then name it in the numbered form of "screenshot date", and automatically save it to the desktop in .PNG format. Command Shift 4 This key combination can capture an image of any area on the current screen. After pressing the key combination, you can release it, and then the mouse will automatically become a standard device. When you move the cursor (Click and drag with the mouse or drag with three fingers on the trackpad simultaneously) When selecting the interception area, an instantly changing length and width pixel value will appear next to it. After confirmation, release the gesture (or mouse) to complete the screenshot. . Again, this operation is named after the screenshot date number and is automatically saved to the desktop in .PNG format. Command Shift 4 Spacebar If you want to completely capture the image of a certain window on the screen, you can first press the Command Shift 4 key combination, and then press the Spacebar (or Command Shift 4. Press the space bar simultaneously), the cursor will automatically change into a camera icon. At this time, all areas are in a masked state. Move the cursor to the target window and click to complete the screenshot. If you do not select any window and just place the cursor on the desktop, clicking will automatically capture the image of the entire background wallpaper. Note that it is the background wallpaper. Again, this operation is named after the screenshot date number and is automatically saved to the desktop in .PNG format. Special effectsShadow of code:carbon.now.sh/(required for installing X)
Mobile shells
# Various shells for Android, iOS, and Window. The generated picture is larger, this picture is about 1.7M. Therefore, subsequent image compression is required.
Image compressionTinypngYou can see the effect is huge.
Write to the endEveryone can pretend to be X happily. With such powerful tools, um, it’s really delicious. |
The above is the detailed content of It's so cool to write Markdown in VSCode!. For more information, please follow other related articles on the PHP Chinese website!




