This article has compiled a detailed basic learning knowledge of Vue, which includes the basic introduction of vue and the basic use of vue. It also brings some detailed explanations of basic examples. I hope it will be helpful to everyone!

1. Basic introduction to Vue
1. What is Vue.js
- Vue.js is currently the most popular Afront-end framework, React is the most popular front-end framework (in addition to developing websites, React can also develop mobile apps, and Vue syntax can also be used for mobile app development, requiring the help of Weex)
- Vue.js is one of themainstream frameworksof the front-end. Together with Angular.js and React.js, it has become the three mainstream frameworks of the front-end!
- Vue.js is a framework for building user interfaces,only focuses on the view layer. It is not only easy to get started, but also easy to integrate with third-party libraries or existing projects. (Vue has supporting third-party class libraries that can be integrated for the development of large-scale projects)
- The main work of the front-end? Mainly responsible for the V layer in MVC; the main job is to deal with the interface to create the front-end page effect;
2. Why should we learn popular frameworks
- For enterprises Improve development efficiency: In enterprises, time is efficiency, and efficiency is money;
- In enterprises, the use of frameworks can improve development efficiency;
- The development process of improving development efficiency: native JS - > Class libraries such as Jquery -> Front-end template engine -> Angular.js / Vue.js (can help us reduce unnecessary DOM operations; improve rendering efficiency; the concept of two-way data binding [provided by the framework Instructions, our front-end programmers only need to care about the business logic of the data and no longer care about how the DOM is rendered])
- In Vue, a core concept is to allow users to no longer operate DOM elements and liberate Freeing the user's hands, allowing programmers to spend more time focusing on business logic;
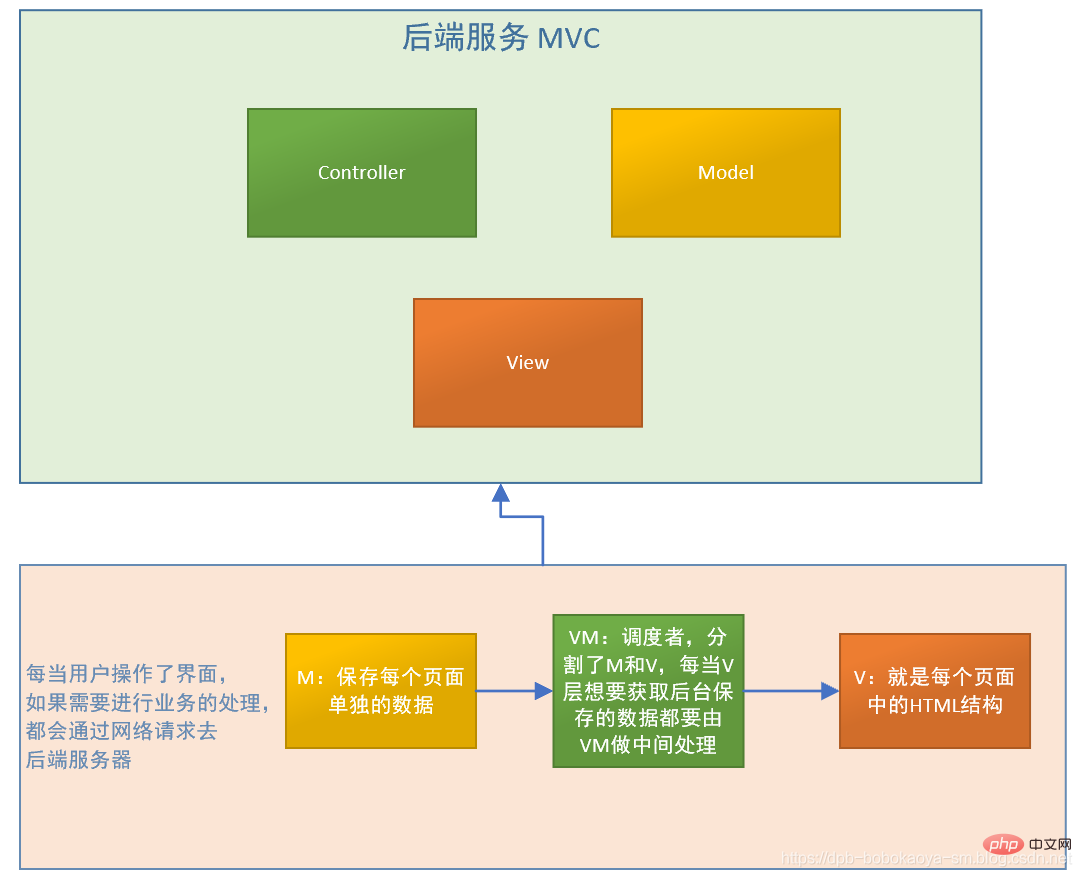
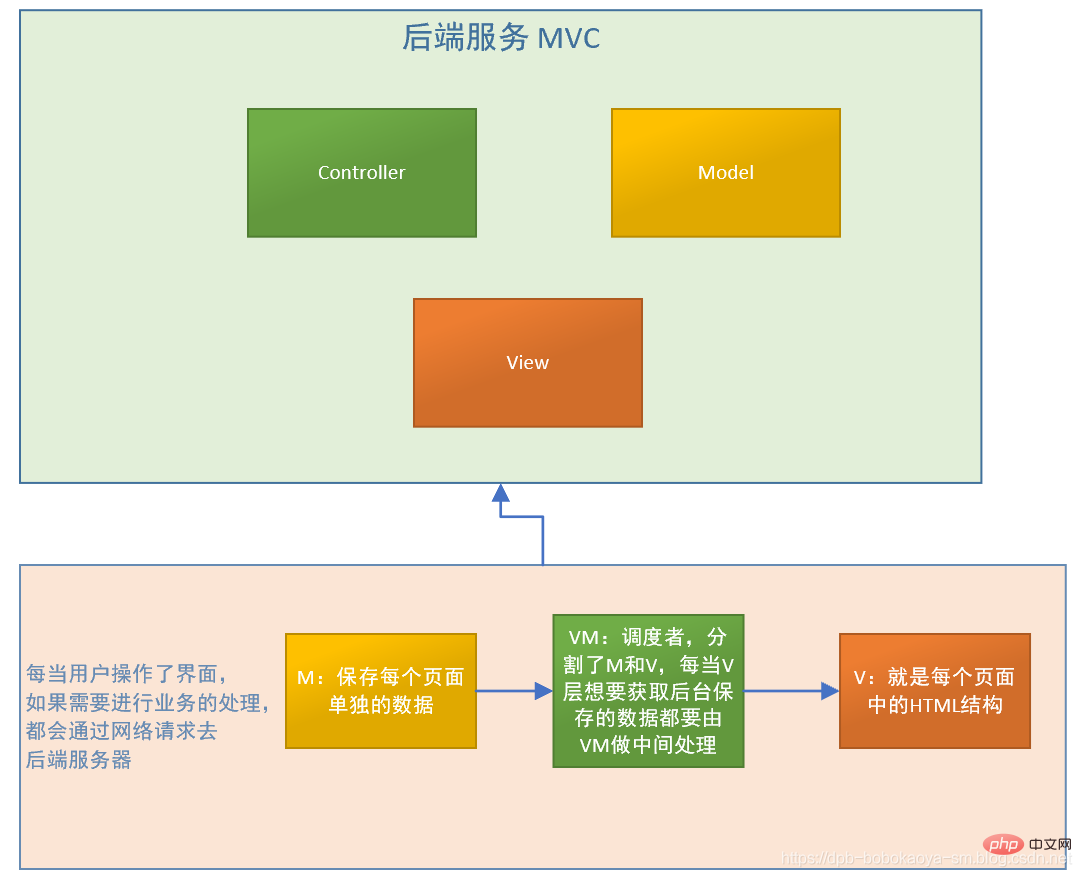
3. The difference between MVC in Node (backend) and MVVM in the frontend
- MVC is the concept of layered development of the back-end;
- MVVM is the concept of the front-end view layer, which mainly focuses on the separation of the view layer. That is to say: MVVM divides the front-end view layer into three parts Model, View, VM ViewModel
- Why do we need MVVM when we have MVC

MVVM is a layered development of the front-end view layer The idea is to divide each page into M, V and VM. VM is the core idea of MVVM: because VM connects M and V.
The idea of using MVVM in the front-end page is mainly to allow us to develop MVVM to provide two-way binding of data. The two-way binding is provided byVM
II 、Basic use of Vue
This time the coding tool is Visual Studio Code, friends can download and install it by themselves.
1. The first case
The code is as follows:
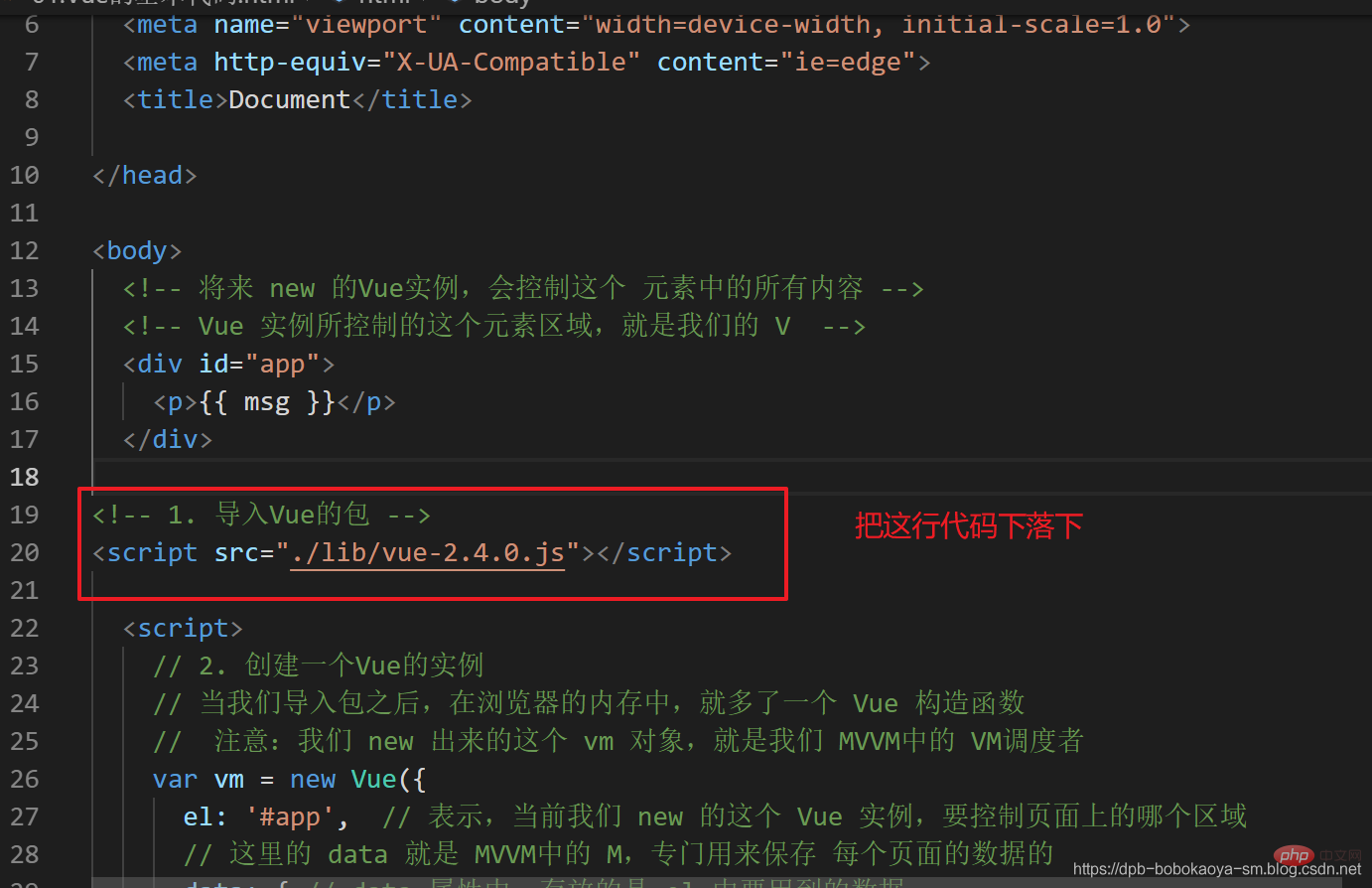
nbsp;html> Document
{{ msg }}
Copy after login
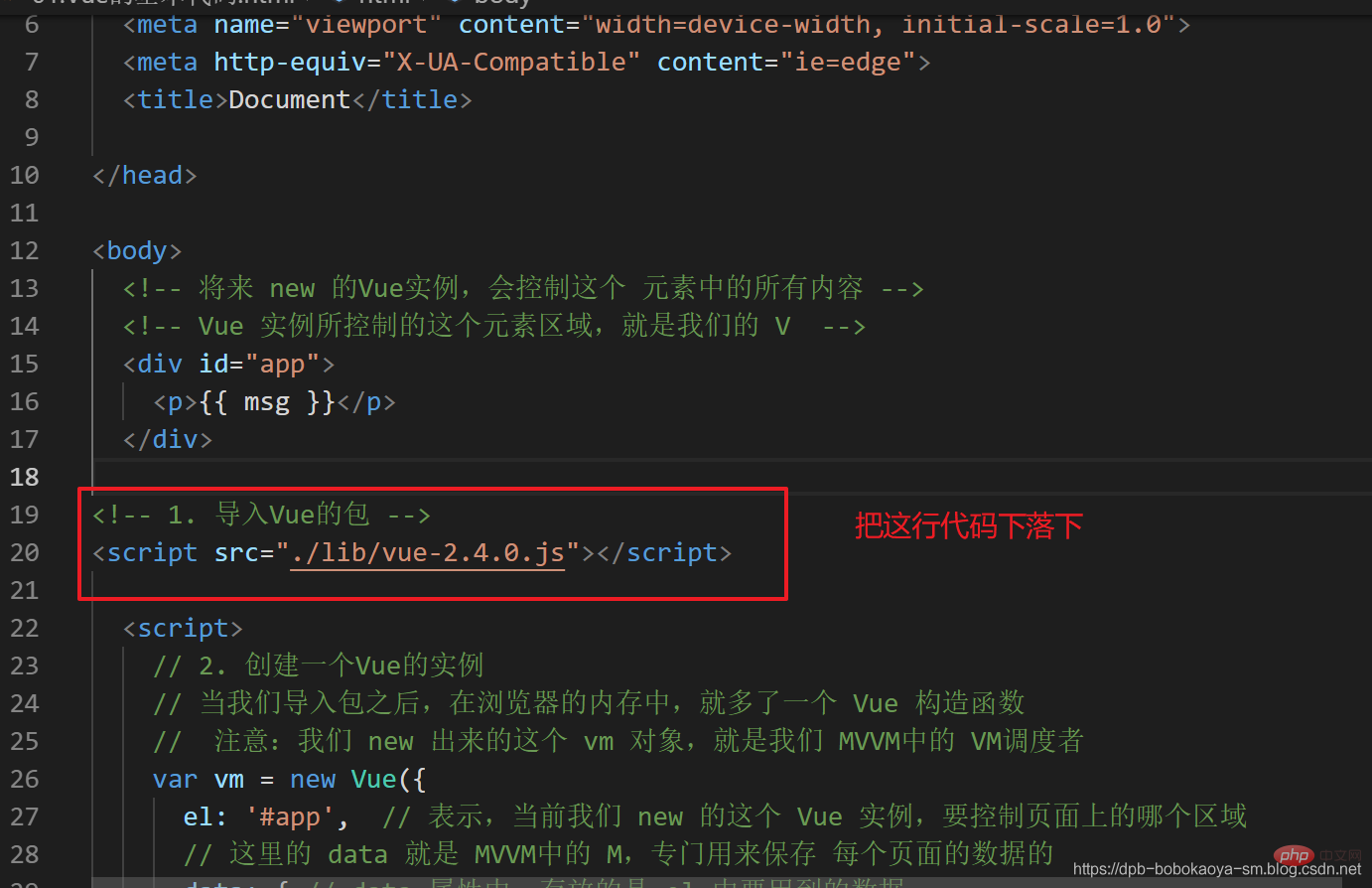
Pay attention to the comments in the code!
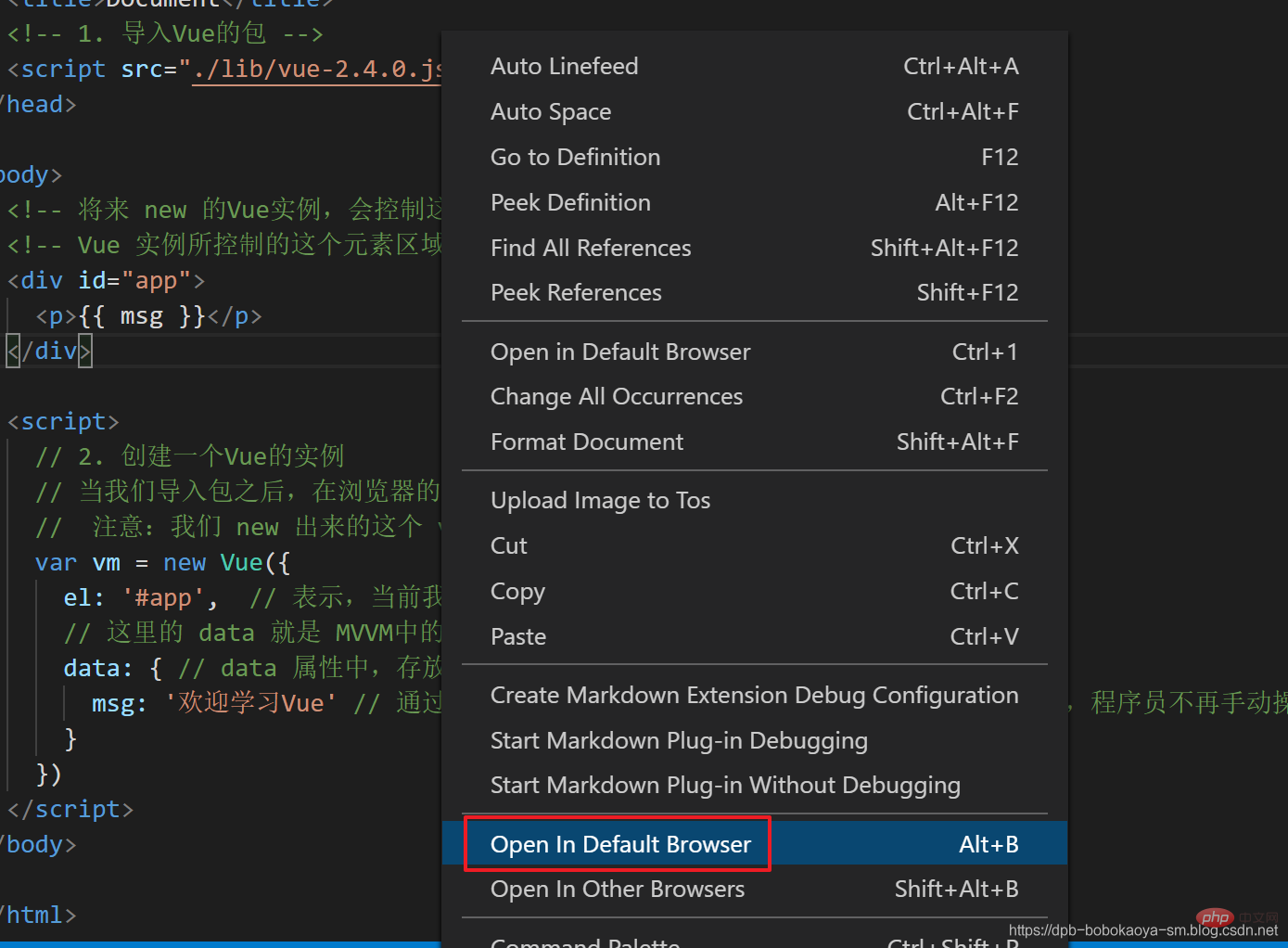
Visit the page


2. Common commands
2.1 插值表达式
在HTML页面中我们需要获取Vue中的数据,这时我们可以通过插值表达式来获取,如下
{{ msg }}
Copy after login
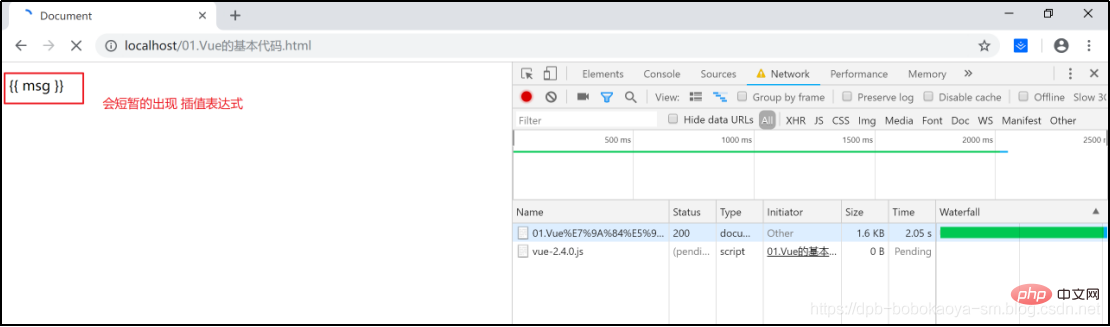
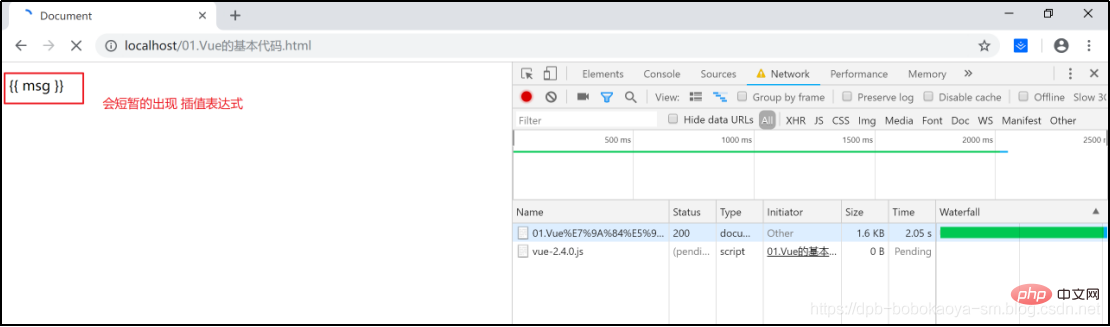
注意:插值表达式有闪缩的问题
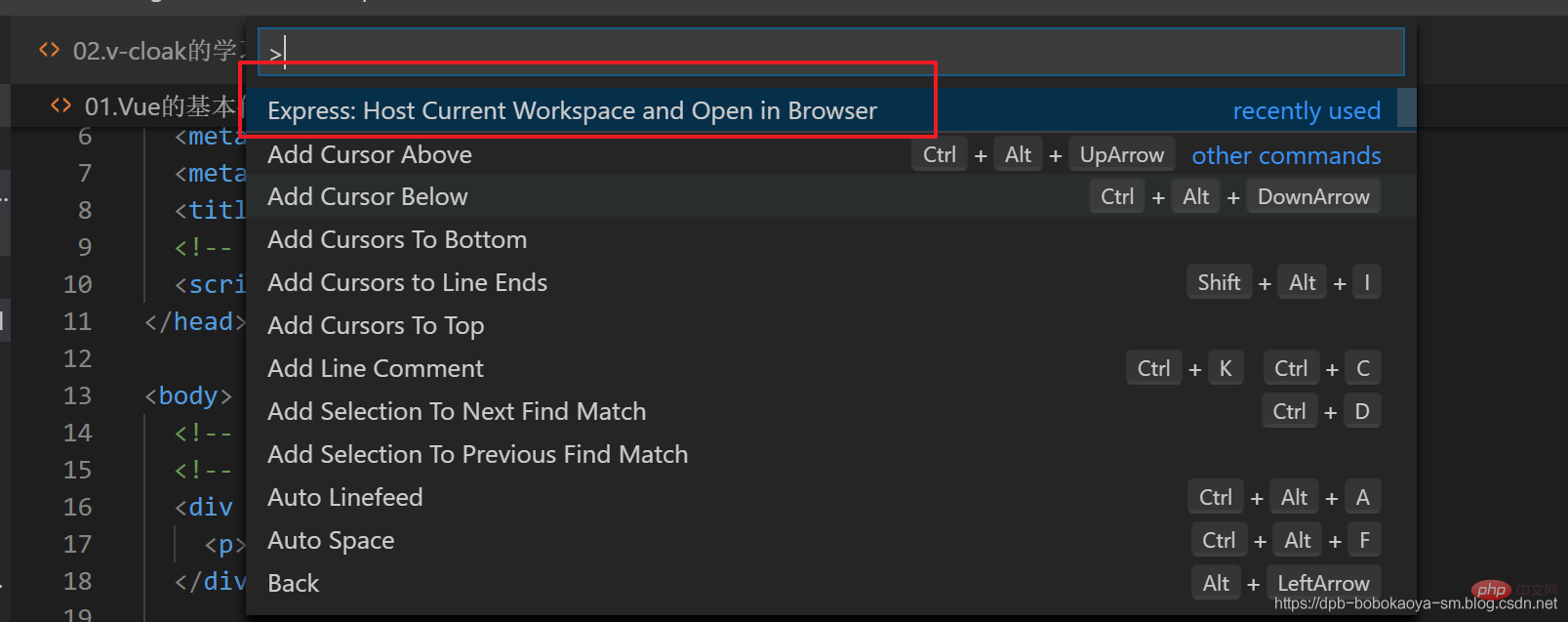
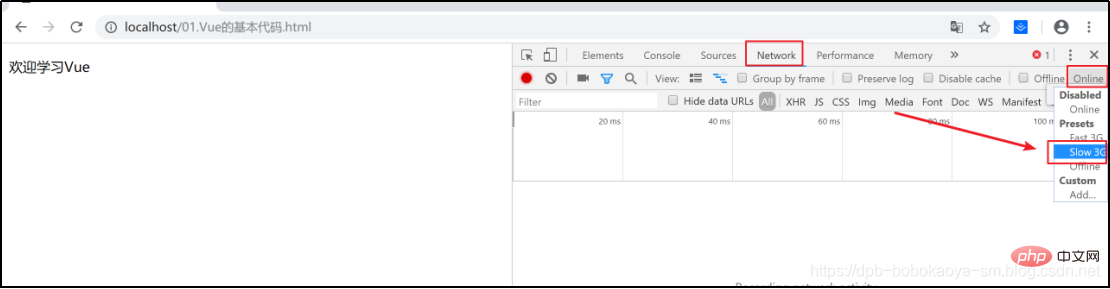
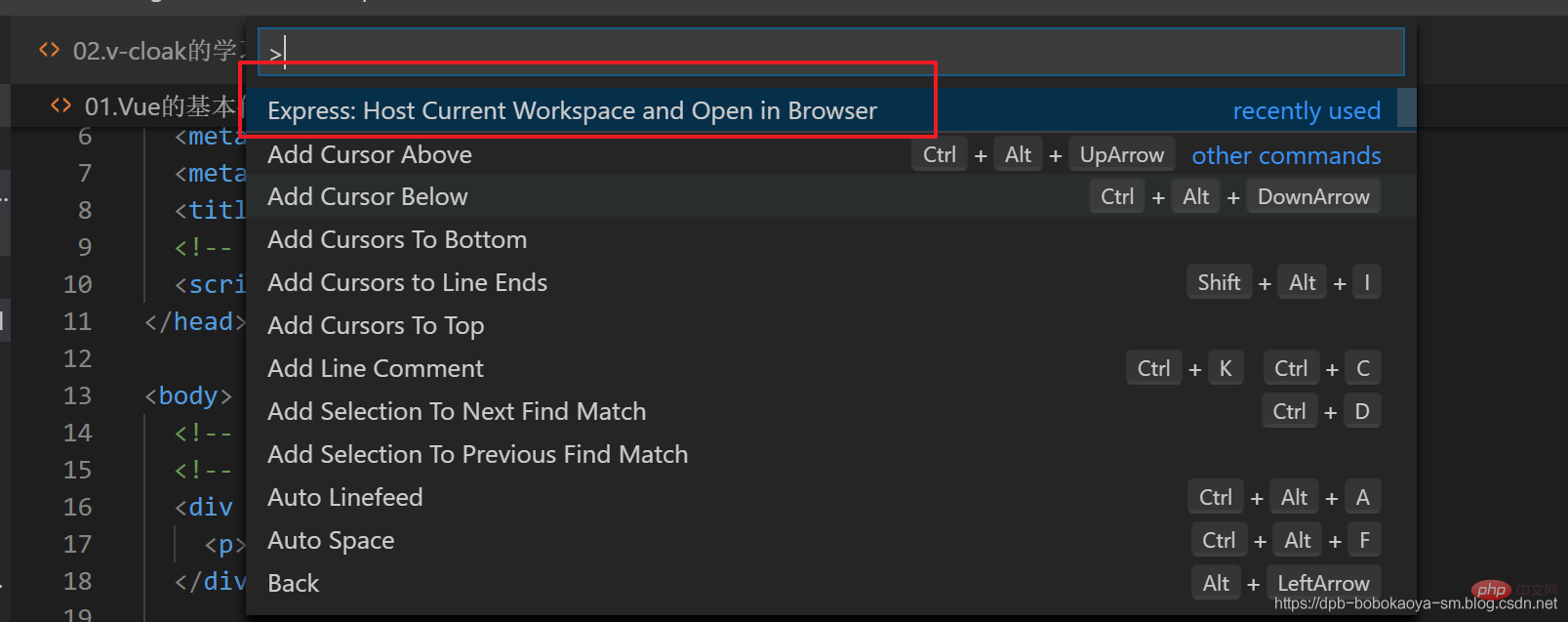
我们以站点的方式启动,Ctrl+shift+p :在输入中搜索 如下


访问地址:http://localhost/xxx.html


加载完成就会变好!这就是插值闪烁的问题
2.2 v-cloak
v-cloak指令可以解决上面插值闪烁的问题,如下:其实利用的就是当插值没有被加载出来的是通过 style属性将内容给隐藏了。
nbsp;html> Document
++++++++ {{ msg }} ----------
Copy after login
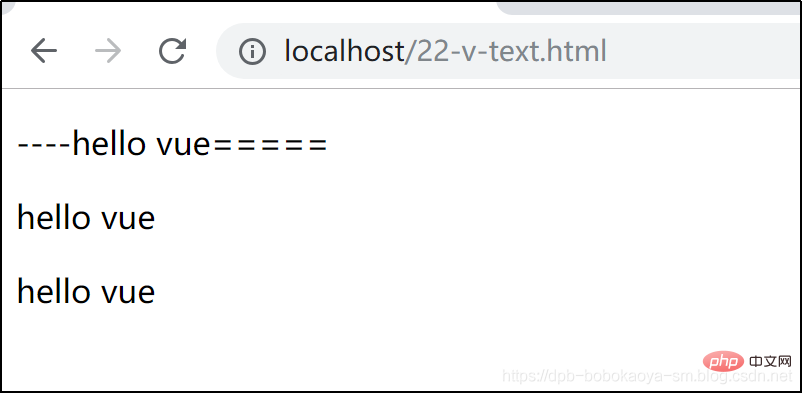
2.3 v-text
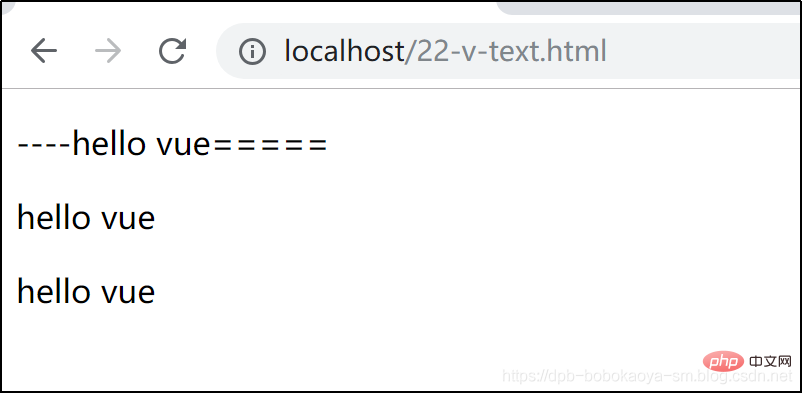
和插值差不多,也可以从vue对象中获取信息,v-text默认是没有闪烁问题的,但是会覆盖掉原有的内容,但是 插值表达式 只会替换自己的这个占位符,不会把 整个元素的内容清空,如下
nbsp;html> Document
----{{msg}}=====
*******
Copy after login

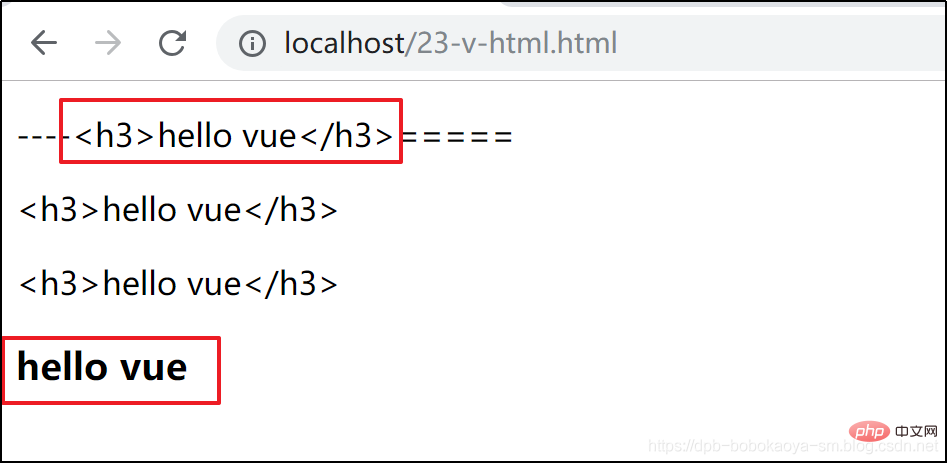
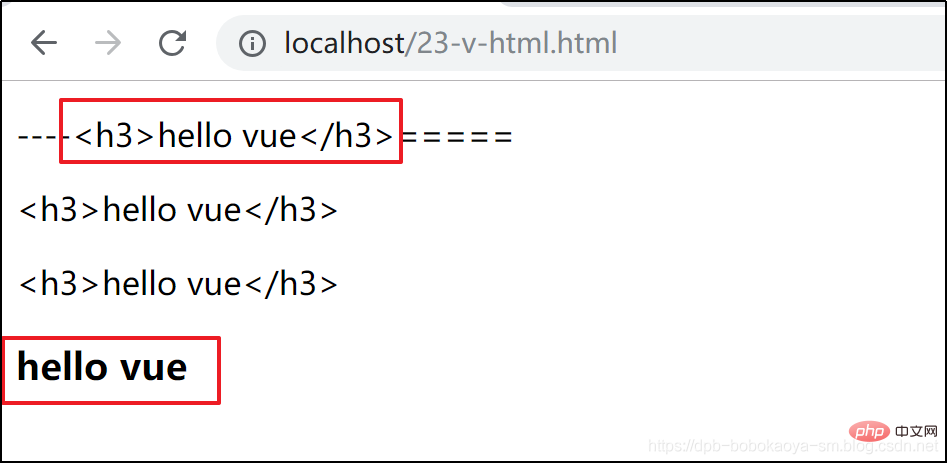
2.4 v-html
默认我们从Vue对象中获取的信息如果含有HTML标签的话只会当做普通字符串显示,如果我们要显示标签的语义,那么需要使用v-html指令如下
nbsp;html> Document
----{{msg}}=====
*******
Copy after login

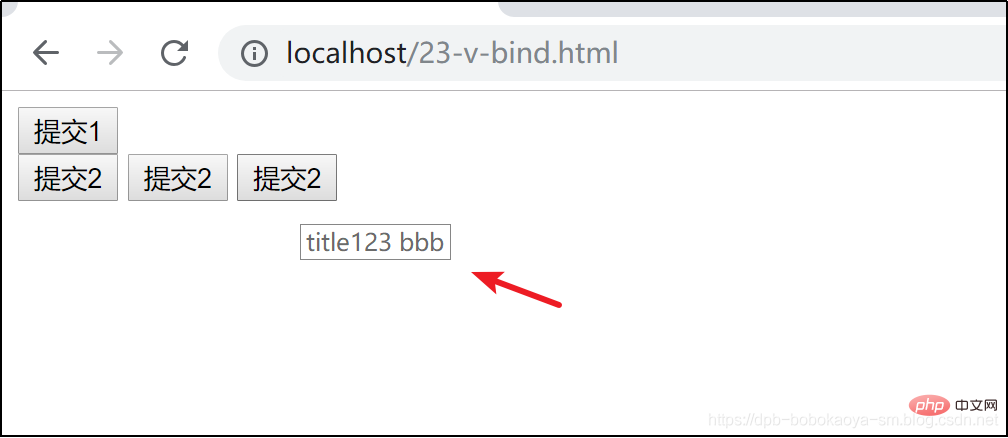
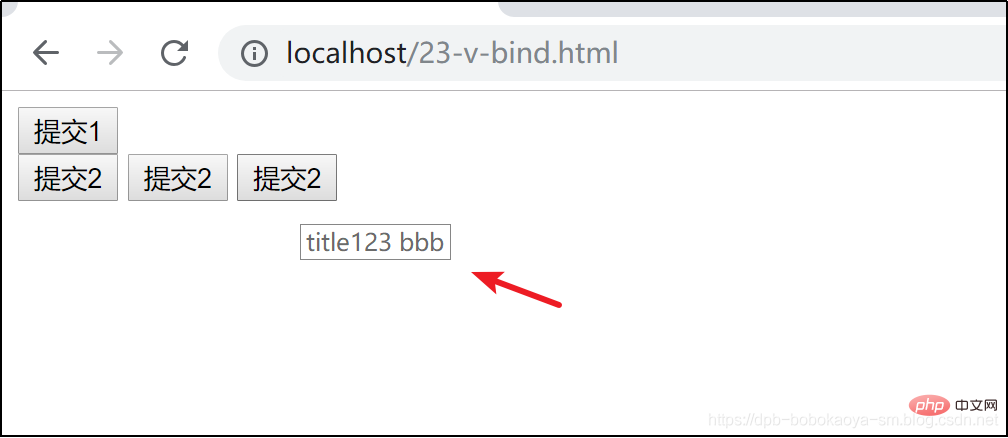
2.5 v-bind
v-bind是 Vue中,提供的用于绑定属性的指令,可简写为":",属性中的内容其实写的是js表达式,可以做类似的处理,见代码。

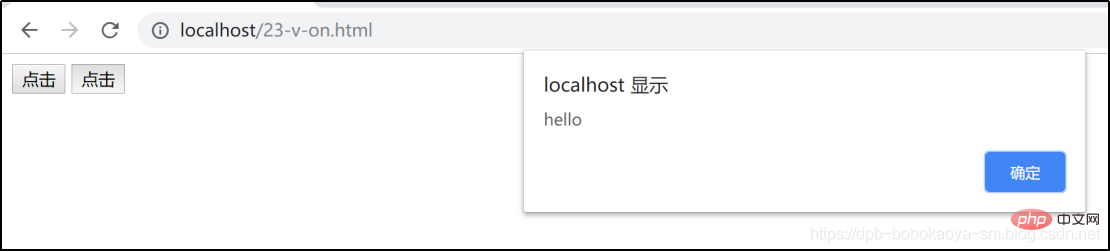
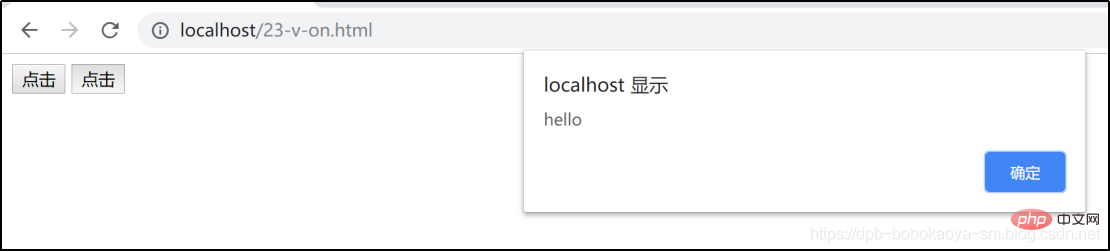
2.6 v-on
Vue 中提供了 v-on: 事件绑定机制,具体使用如下:

更多编程相关知识,请访问:编程入门!!
| Instruction |
Description |
##{
| {}}
| Interpolation expression
|
v-cloak
| Solve the problem of flickering of interpolation expressions
|
v-text
| The same as interpolation, it is also used in vue Variables, but there is no flashing problem by default, but the original content will be overwritten, and the interpolation will not
|
v-html
| display the HTML content
|
v-bind
| The attribute binding mechanism provided by Vue, the abbreviation is ':'
|
v-on
| Vue The event binding mechanism provided, the abbreviation is: '@'
|
The above is the detailed content of Basic tutorial on Vue without losing money (with detailed explanations with examples). For more information, please follow other related articles on the PHP Chinese website!