
In css, you can use the "animation-play-state" attribute to cancel the animation effect. This attribute can specify the running pause effect of the animation. When the value of the attribute is "paused", the animation will be paused, which means the animation effect is cancelled. Syntax "Element {animation-play-state:paused}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to cancel the animation effect in css3
In css, if you want to cancel the animation effect, you can use the animation-play-state attribute.
The animation-play-state attribute specifies whether the animation is running or paused. The syntax is as follows:
animation-play-state: paused|running;
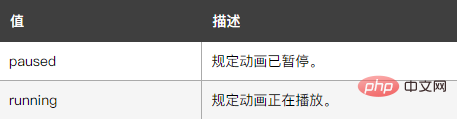
The attribute value is expressed as follows:

The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
background-color:pink;
animation:fadenum 5s infinite;
}
@keyframes fadenum{
100%{transform:rotate(360deg);}
}
div:hover{
animation-play-state:paused;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to cancel animation effect in css3. For more information, please follow other related articles on the PHP Chinese website!