What is the usage of float attribute in css3
Dec 15, 2021 pm 03:21 PMIn css, the float attribute is used to define the direction in which the element floats. The syntax is "element {float:value}"; when the value of the attribute is "left", the element can be set to float to the left; when the value of the attribute When set to "right", the element can be set to float to the right; when the value of the attribute is set to "none", the element can be set not to float.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What is the usage of float attribute in css3
The float attribute defines in which direction the element floats. Historically this property has always been applied to images, causing the text to wrap around the image, but in CSS, any element can be floated. A floated element creates a block-level box, regardless of what type of element it is.
If floating non-replaced elements, specify an explicit width; otherwise, they are made as narrow as possible.
If there is very little space for a floating element on a row, then the element will jump to the next row, and this process will continue until a certain row has enough space.
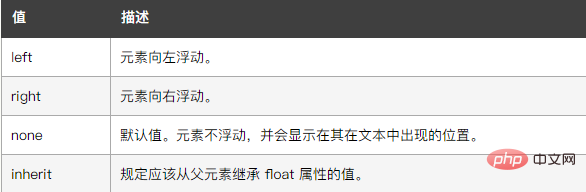
The attribute value of this attribute is as follows:

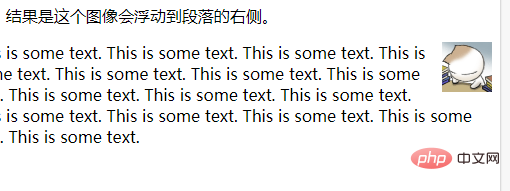
The example is as follows:
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
<p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" / alt="What is the usage of float attribute in css3" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of What is the usage of float attribute in css3. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?















