
这篇文章主要介绍了JS实现网站菜单拖拽移位效果的方法,涉及JavaScript动态操作页面元素样式的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下,具体如下:
这是一个基于JavaScript的层手动实例,让网站的菜单可以拖拽移位,记得土豆网的“豆单”有这种功能。本效果还尚未彻底完成,部分地方因没有写入对应内容,因此JS可能会提示有错误。
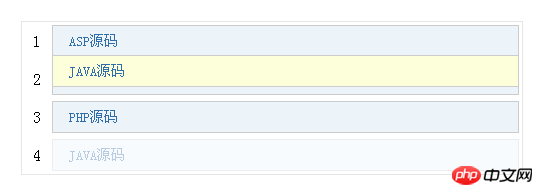
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-web-menu-tzyw-style-codes/
具体代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>层拖动</title>
<style type="text/css">
*{ margin:0; padding:0}
li{ list-style:none}
.wapper{ width:500px; margin:50px;height:auto; overflow:hidden; position:relative; border:1px #e6e6e6 solid}
.wapper ol{ position:absolute;top:0; left:0}
.wapper li{width:30px; height:32px; line-height:32px; padding:3px 0; text-align:center;}
.wapper .m-li{ padding:3px 3px 3px 30px;height:32px;position:relative}
.wapper .m-li p,.wapper .m-li-cur p{ line-height:30px; height:30px;background:#ECF3F9; border:1px #ccc solid; padding:0 0 0 16px;color:#316DA9; font-size:14px;cursor:move;}
.wapper .m-li .m-sub-cur,.wapper .m-li-cur .m-sub-cur{opacity:0.35;filter:Alpha(opacity=35);}
.wapper .m-li-cur{ padding:0 3px 3px 30px; border-top:3px #FFDAAD solid}
.wapper .m-li-cur span{ padding:0 0 3px;}
#tips{ position:absolute; top:0;left:0;cursor:move; z-index:2;display:none}
#tips p{background:#FDFFDA;line-height:30px; height:30px;border:1px #ccc solid; padding:0 0 0 16px;color:#316DA9; font-size:14px;}
</style>
</head>
<body>
<p class="wapper" id="box">
<p class="m-wapper">
<p class="m-li"><p class="m-sub">ASP源码</p></p>
<p class="m-li"><p class="m-sub">PHP源码</p></p>
<p class="m-li"><p class="m-sub">JSP源码</p></p>
<p class="m-li"><p class="m-sub">JAVA源码</p></p>
</p>
<ol id="m-num"></ol>
<p id="tips"></p>
</p>
<script type="text/javascript">
document.getElementsByClassName=function(eleClassName){
var getEleClass = [];
var myclass = new RegExp("\\b"+eleClassName+"\\b");
var elem = this.getElementsByTagName("*");
for(var h=0;h<elem.length;h++){
var classes = elem[h].className;
if (myclass.test(classes)) getEleClass.push(elem[h]);
}
return getEleClass;
}
function $(o){
var t = document.getElementById(o);
return t?t:false;
}
function hasClass(ele,cls) {
return ele.className.match(new RegExp('(\\s|^)'+cls+'(\\s|$)'));
}
function addClass(ele,cls) {
if (!this.hasClass(ele,cls)) ele.className += " "+cls;
}
function removeClass(ele,cls) {
if (hasClass(ele,cls)) {
var reg = new RegExp('(\\s|^)'+cls+'(\\s|$)');
ele.className=ele.className.replace(reg,' ');
}
}
function getStyle(o,n){
return o.currentStyle?o.currentStyle[n]:(document.defaultView.getComputedStyle(o,"").getPropertyValue(n))
}
function f(){
var d=document;
var mNum = document.getElementById("m-num");
var ols = document.getElementsByClassName("m-wapper")[0];
var lis = document.getElementsByClassName("m-li");
var ps = document.getElementsByClassName("m-sub");
var tips = document.getElementById("tips");
for(var i=0;i<ps.length;i++){
var mnumNode=document.createElement("li");
mNum.appendChild(mnumNode);
mNum.getElementsByTagName("li")[i].innerHTML=i+1;
ps[i].onmouseover=function(e){
show(this);
}
}
function show(obj){
for(var i=0;i<ps.length;i++){
if(ps[i]==obj){
var voidNum=i;
obj.onmousedown=function(e){
var cloneNode=obj.cloneNode(true);/*克隆节点*/
tips.appendChild(cloneNode);
//alert(i)
tips.style.width=obj.offsetWidth+"px";
tips.style.display="block";
//alert(voidNum);
tips.style.top=(38*voidNum)+3+"px";
tips.style.left="30px"
for(var j=0;j<ps.length;j++){ /*恢复行默认样式*/
ps[j].className="m-sub";
}
obj.className="m-sub-cur"; /*选中行添加新样式*/
tips.onmouseover=function(e){
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();//清除选择
e=e||event; /*鼠标定位*/
var x=e.clientY-tips.offsetTop;
//var y=e.clientX-obj.offsetLeft;
d.onmousemove=function(e){
e=e||event;
var tipsTop = e.clientY-x;
tips.style.top=tipsTop+"px";
if(tipsTop <= 3){
tips.style.top="3px";
}
if(tipsTop >= (38*(i-1)+3)){
tips.style.top=38*(i-1)+3+"px";
}
lisNum = Math.round((tipsTop-3)/38);
if(lisNum>=i){
lisNum=i;
}
for(var n=0; n<ps.length; n++){
lis[n]["className"]="m-li";
lis[lisNum]["className"]="m-li-cur";
}
//obj.style.left=e.clientX-y+"px";
}
d.onmouseup = function(){
d.onmouseup=d.onmousemove="";
tips.style.display="none";
for(var n=0; n<lis.length; n++){
lis[n]["className"]="m-li";
}
obj.className="m-sub";
var newNode=document.createElement("p");
var delNode=tips.getElementsByTagName("p")[0];/*清空节点*/
var delNode2=lis[voidNum];/*清空节点*/
newNode.appendChild(delNode);
newNode.className="m-li";
ols.insertBefore(newNode,lis[lisNum]);
ols.removeChild(delNode2);
tips.removeChild(delNode);
}
}
}
}
}
}
}
f();
</script>
</body>
</html>以上就是本章的全部内容,更多相关教程请访问JavaScript视频教程!



