
This article will take you through the image carousel in Bootstrap and introduce the use of the Carousel image carousel component. I hope it will be helpful to everyone!

Carousel (Carousel) is a slide show component used to display elements, images or text slides (such as carousel).
The carousel is a slideshow for looping through a series of content, built using css3d transforms and a bit of JavaScript. It can handle a range of images, text or custom markup. It also includes support for previous/next controls and indicators. [Related recommendation: "bootstrap Tutorial"]
In browsers that support the page visibility API, when the user cannot see the web page (for example, the browser tab is inactive, browser window minimized, etc.), the carousel will avoid sliding.
Carousels do not automatically normalize the size of slides. Therefore, you may need to use additional universal categories or custom styles to resize your content appropriately. Although carousels support previous/next controls and indicators, they are not required. Can be added and customized as needed.
This is a slide-only carousel. Please note the presence of .d-block and .w-50 on the carousel image to avoid browser default image alignment. The following code changes an image every 5 seconds.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>轮播</title>
</head>
<body>
<div>
<br><br><br>
<div id="carouselExampleSlidesOnly" class="carousel slide" data-bs-ride="carousel">
<div>
<div class="carousel-item active">
<img src="../pic/3.jpg" class="d-block w-100" alt="...">
</div>
<div>
<img src="../pic/4.jpg" class="d-block w-100" alt="...">
</div>
<div>
<img src="../pic/6.jpg" class="d-block w-100" alt="...">
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
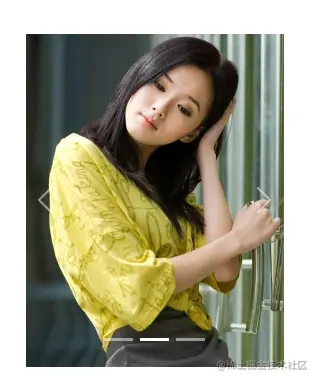
</html>Add the previous and next controls. We recommend using the button element, but you can also use the a element with role="button". It should be noted that to set the image size and width, you need to set the size of the carousel container. The image setting must be w-100 to fill the container, otherwise the next one may not be visible.
<div id="carouselExampleControls" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="../pic/3.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="../pic/4.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="../pic/6.jpg" class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>The greater than and less than signs on both sides of the picture are the previous and next controls.
The indicator is the three white horizontal bars in the picture below. Click to switch directly to the corresponding picture.
<div id="carouselExampleIndicators" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="../pic/3.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="../pic/4.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="../pic/6.jpg" class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
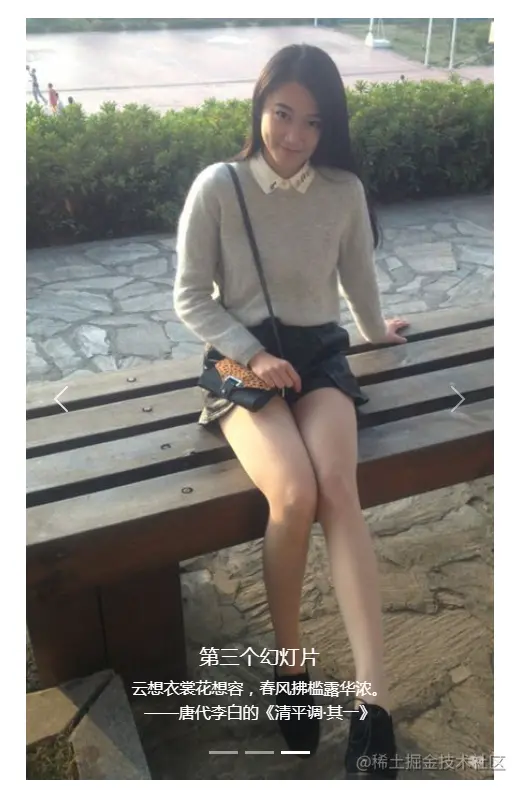
Use carousel-caption in any carousel-item to add subtitles to the slide. You can optionally hide them easily on smaller viewports using the display generic class, as shown below, which will initially be hidden with d-none and redisplayed on medium-sized devices using d-md-block.
<div id="carouselExampleCaptions" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="../pic/3.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>第一个幻灯片</h5>
<p>一枝红艳露凝香,云雨巫山枉断肠。<br>——唐代李白的《清平调·其二》</p>
</div>
</div>
<div class="carousel-item">
<img src="../pic/4.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>第二个幻灯片</h5>
<p>南国有佳人,容华若桃李。<br>——汉曹植的《杂诗七首·其四》</p>
</div>
</div>
<div class="carousel-item">
<img src="../pic/6.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>第三个幻灯片</h5>
<p>云想衣裳花想容,春风拂槛露华浓。<br>
——唐代李白的《清平调·其一》</p>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
Add carousel-fade to the carousel container to use fade in and fade out instead of sliding animation effects. This part will not be demonstrated, including the last two, which are all a matter of parameters.
<div id="carouselExampleFade" class="carousel slide carousel-fade" data-bs-ride="carousel">
Add data-bs-interval="" on carousel-item to change the delay time of automatically looping to the next item. This parameter needs to be set in each arousel-item. The time unit is milliseconds. If the setting interval is 5 seconds, it will be 5000. Below is the setting interval of 10 seconds.
<div class="carousel-item active" data-bs-interval="10000">
The carousel component supports left/right swiping on touch screen devices to move between slides. This can be disabled using the data-bs-touch attribute. The example below includes neither the data-bs-ride attribute and has data-bs-interval="false" so it won't autoplay.
<div id="carouselExampleControlsNoTouching" class="carousel slide" data-bs-touch="false" data-bs-interval="false">
Add carousel-dark on carousel to get dark controls, indicators and subtitles. The controls have been inverted from their default white fill via the CSS property filter. Subtitles and controls have additional variables for customizing color and background-color.
Let’s take the example of 22.2.4 and add carousel-dark as an example to check the effect
<div id="carouselExampleCaptions" class="carousel carousel-dark slide w-50" data-bs-ride="carousel">
Because the color of the selected picture itself is a bit dark, so use this effect No, pictures with bright colors will look better. You can try it.
For more knowledge about bootstrap, please visit: bootstrap basic tutorial! !
The above is the detailed content of Learn about various image carousel effects in Bootstrap in one article. For more information, please follow other related articles on the PHP Chinese website!