
How to modify attributes of selected elements in jquery: 1. Use the "$(specified element)" statement to obtain the specified element object; 2. Use the attr() method to modify the attributes of the obtained element object. The syntax is: "Element object.attr(attribute,value)".

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer.
How jquery selects elements and modifies attributes
We can modify the attributes of elements through the attr() method, and the attr() method settings Or return the attribute value of the selected element.
According to the different parameters of this method, its working method is also different. The syntax is:
$(selector).attr(attribute,value)
Let’s take an example to see how to select an element and modify its attribute value. The example is as follows:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$(".hang").attr("height","180");
});
});
</script>
</head>
<body>
<button>设置指定元素的height属性</button>
<table border="1">
<tr class="hang">
<th>Month</th>
</tr>
<tr>
<td>January</td>
</tr>
<tr>
<th>Month</th>
</tr>
<tr>
<td>January</td>
</tr>
</table>
</body>
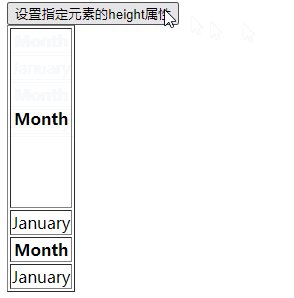
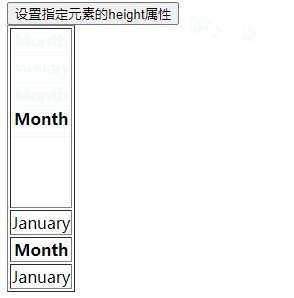
</html>Output result:

Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to select elements and modify attributes with jquery. For more information, please follow other related articles on the PHP Chinese website!