
Javascript method to implement selection and deletion: 1. Use js function to obtain all checkbox check boxes; 2. Use the checked attribute to get whether the check box is selected; 3. Get the parent through the parentNode attribute Node; 4. Use the removeChild method to delete it.

The operating environment of this article: windows7 system, javascript version 1.8.5, DELL G3 computer
How to select and delete using javascript ?
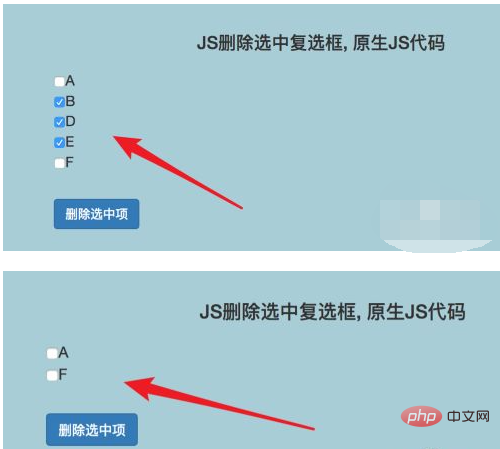
JS deletes the selected checkbox, native JS code
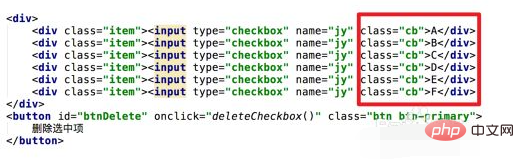
html code is as shown in the figure. What should be noted is that there is a class style name in the checkbox.

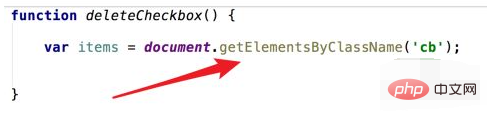
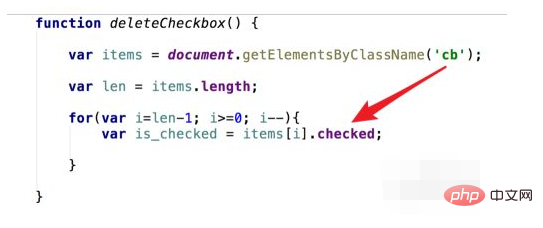
To delete the event code of the button, we first use the js function document.getElementsByClassName to get all the checkbox check boxes through the style name.

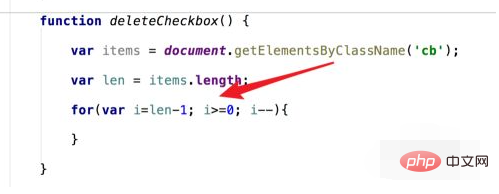
The check box obtained is an array. We get the length of the array and then use a for loop to process it. It should be noted that it needs to be looped from back to front. Otherwise, there will be problems when deleting multiple files at the same time.

Use the checked attribute to get whether the check box is selected.

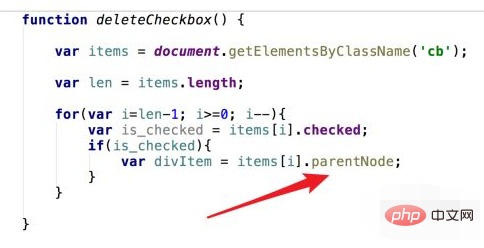
From the selected check box, obtain its parent node, that is, the corresponding div element, through the parentNode attribute.

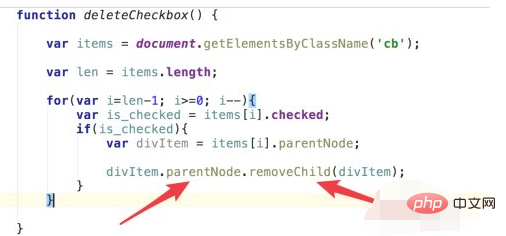
Then use the parentNode of the div to get the top-level parent node. At this time, you can use the removeChild method to delete the child node. The parameters passed in are the corresponding ones. div node.

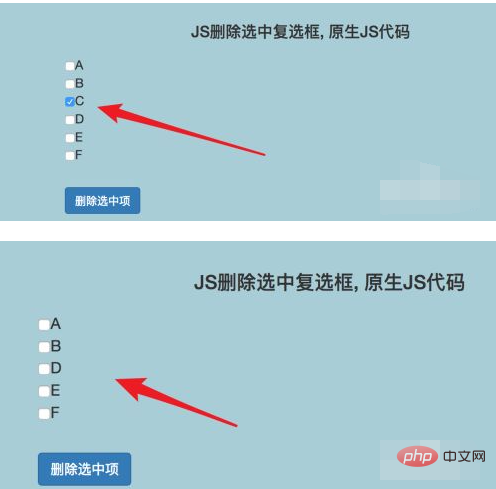
Run the page, select a check box, click the delete button, and you can see that the selected one has been successfully deleted.

Select multiple check boxes and click Delete to delete multiple items.

Recommended study: "javascript basic tutorial"
The above is the detailed content of How to select and delete using javascript. For more information, please follow other related articles on the PHP Chinese website!