
In CSS, you can make the navigation bar transparent through the opacity attribute. You only need to add the "opacity: transparency value;" style to the navigation bar element; the transparency value ranges from 0 to 1, and the value The smaller the value, the higher the transparency.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to make the navigation bar transparent in css:
Add an opacity parameter to the css to set the opacity , css opacity:x, the value of x is from 0 to 1.
If opacity: 0.8, if opacity: 0.5, it means translucent. The smaller the number, the higher the transparency.
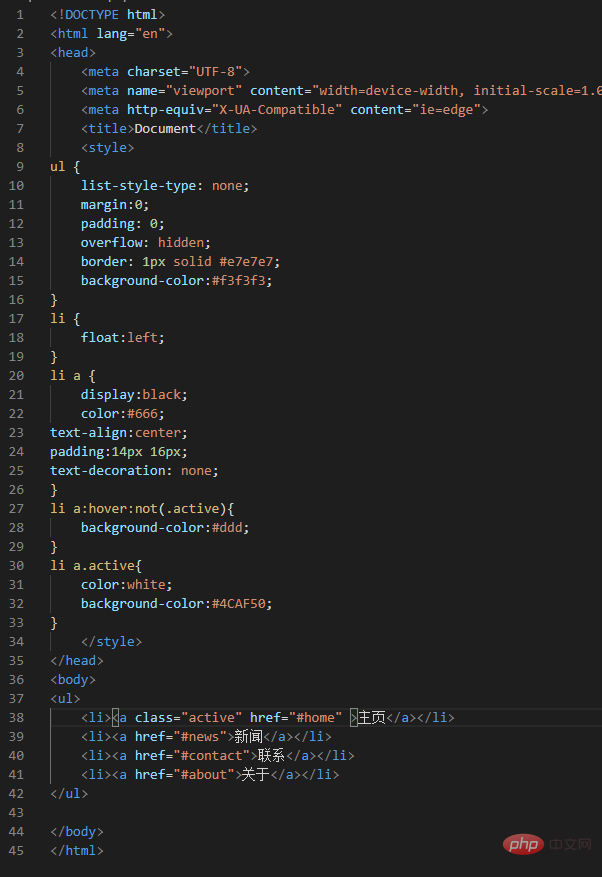
Refer to the code below

This is a navigation bar with normal transparency

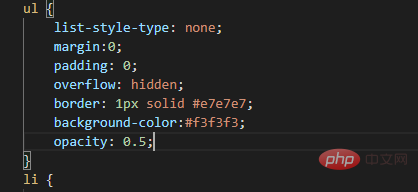
When adding opacity After the attributes:

Output result:

For more programming-related knowledge, please visit: Programming Video ! !
The above is the detailed content of How to make navigation bar transparent with css. For more information, please follow other related articles on the PHP Chinese website!