
How to set the background color of the label in javascript: 1. Create a button button and bind the onclick event to the button; 2. Create the funcbg() function and obtain the p object through the id; 3. Add the style attribute to the Just assign a value to the background attribute.

#The operating environment of this article: windows10 system, javascript 1.8.5, thinkpad t480 computer.
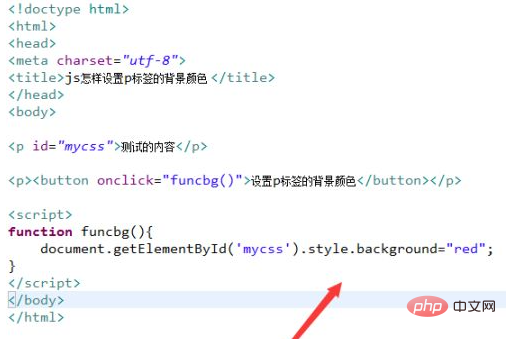
Create a new text.html file, create a button in the test.html file, bind the onclick event to the button button, and execute the funcbg() function when the button is clicked.
In the js tag, create the funcbg() function. Within the function, use the getElementById() method to obtain the p object through the id, and change the background color of the p tag by assigning a value to the background attribute in the style attribute.
is as follows:

Recommended learning: javascript video tutorial
The above is the detailed content of How to set the background color of the label in javascript. For more information, please follow other related articles on the PHP Chinese website!