
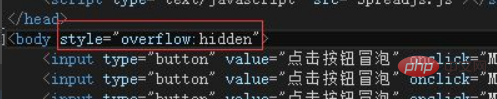
In HTML, you can disable page scrolling by setting the value of the style attribute of the body element to "overflow:hidden". The specific syntax is "
..< ;/body>".

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
htmlHow to prohibit page scrolling:
1. First create a new index.html page to simulate the demonstration

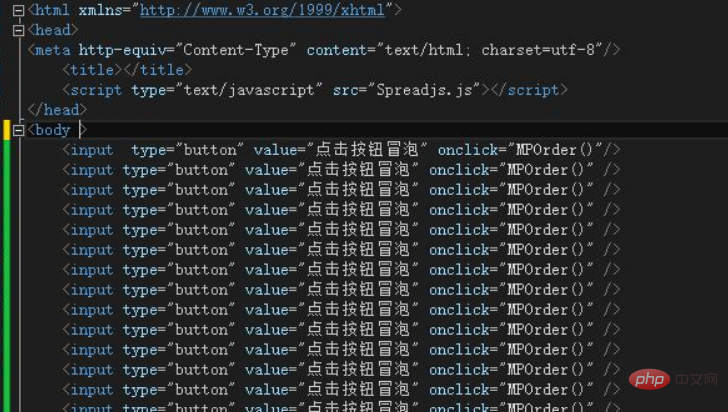
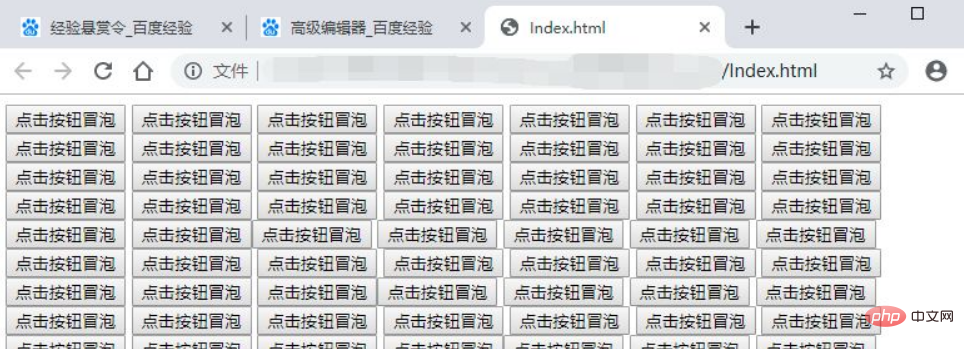
2. Pre-prepare a large amount of data in the body to facilitate the display of scroll bars

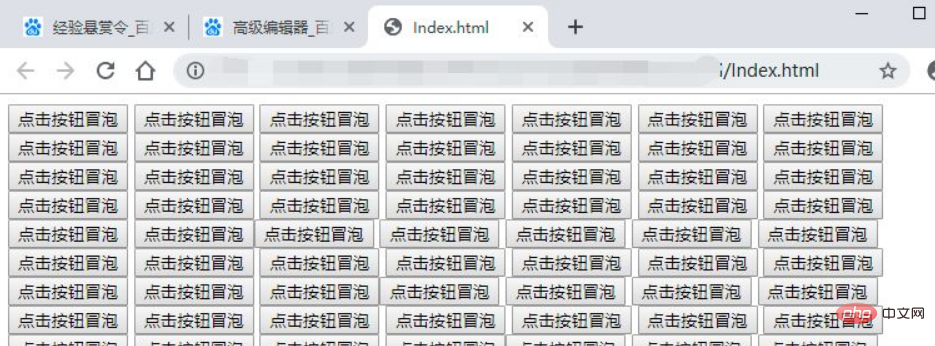
3. Open it in the browser to see the vertical Scroll bar

4. Add a style control style="max-width:90%" in the body of the html page, and save it after adding

5. Refresh the previously displayed interface in the browser

6. After refreshing, you can see that the scroll bar is no longer displayed and the interface is prohibited from scrolling.
 For more programming-related knowledge, please visit: Programming Video! !
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of How to disable scrolling of html page. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to use find command to find files in linux
How to use find command to find files in linux
 meta search engine
meta search engine
 The difference between linux and windows
The difference between linux and windows
 The core technologies of the big data analysis system include
The core technologies of the big data analysis system include
 Check out the top ten cryptocurrencies worth investing in
Check out the top ten cryptocurrencies worth investing in
 How to switch between Huawei dual systems
How to switch between Huawei dual systems