
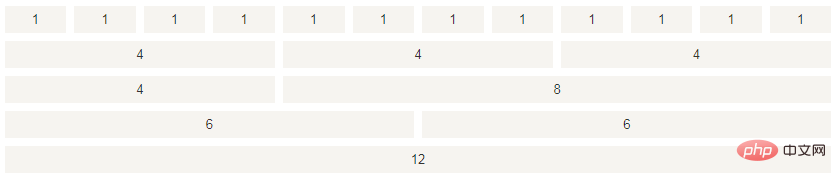
bootstrap grid refers to Bootstrap's grid system; Bootstrap provides a responsive, mobile device-first fluid grid system. As the screen or viewport size increases, the system will automatically divide into Maximum of 12 columns.

The operating environment of this article: Windows7 system, bootsrap3.3.7 version, DELL G3 computer
What is the bootstrap grid?
Bootstrap’s Grid System.
Bootstrap provides a responsive, mobile-first fluid grid system that is automatically divided into up to 12 columns as the screen or viewport size increases.
What is Grid?
Excerpted from Wikipedia:
In graphic design, a grid is a structure composed of a series of intersecting straight lines (vertical, horizontal) used to organize content (usually 2D). It is widely used for design layout and content structure in print design. In web design, it is a method for quickly creating consistent layouts and using HTML and CSS effectively.
Simply put, grids in web design are used to organize content, make the website easy to navigate, and reduce the load on the user end.
What is Bootstrap Grid System?
Description of the grid system in the official Bootstrap documentation:
Bootstrap includes a responsive, mobile-first, fluid grid system that can change with the device Or expand appropriately to 12 columns as the viewport size increases. It contains predefined classes for simple layout options, as well as powerful mixin classes for generating more semantic layouts.
Let us understand the above statement. Bootstrap 3 is mobile-first, in the sense that Bootstrap code starts with components and grids on small screen devices (e.g. mobile, tablet) and then expands to components and grids on large screen devices (e.g. laptop, desktop).
Mobile-first strategy
Content
Determine what is most important.
Layout
Prioritize designing with smaller widths.
Basic CSS is mobile-first, and media queries are for tablets and desktop computers.
Progressive Enhancement
Adds elements as the screen size increases.
Responsive grid system As the screen or viewport size increases, the system will automatically divide it into up to 12 columns.

Recommended study: "bootstrap usage tutorial"
The above is the detailed content of What is bootstrap grid. For more information, please follow other related articles on the PHP Chinese website!
 Solution to the problem of downloading software and installing it in win11
Solution to the problem of downloading software and installing it in win11
 Do you know if you cancel the other person immediately after following them on Douyin?
Do you know if you cancel the other person immediately after following them on Douyin?
 The main components of dhtml
The main components of dhtml
 All uses of cloud servers
All uses of cloud servers
 How to get the input number in java
How to get the input number in java
 Usage of write function
Usage of write function
 How to use googlevoice
How to use googlevoice
 How to open python after it is installed
How to open python after it is installed