 Development Tools
Development Tools
 VSCode
VSCode
 13 VSCode usage tips worth knowing to improve your development efficiency
13 VSCode usage tips worth knowing to improve your development efficiency
13 VSCode usage tips worth knowing to improve your development efficiency
This article will share with you 13 VSCode usage tips to enable efficient development mode. I hope it will be helpful to everyone!

VsCode is an open source editor with powerful functions. Due to the various plug-ins, VsCode can do more things. There are many skills in the process of using it. Mastering some skills will make it much easier to write code later. [Recommended learning: "vscode tutorial"]
1. View the log
Step 1. Execute Ctrl Shift P
Step 2. Search showlogs
2. Open the VSCode configuration file settings.json
Step 1. Execute Ctrl Shift P
Step 2. Search Open Settings (JSON)
3. View the log when connecting to the remote end
Add the following parameters in the VSCode configuration file settings.json
"remote.SSH.showLoginTerminal": true,
4. VSCode background configuration For Bean Paste Green
Add the following parameters to the VSCode configuration filesettings.json
"workbench.colorTheme": "Atom One Light",
"workbench.colorCustomizations": {
"[Atom One Light]": {
"editor.background": "#C7EDCC",
"sideBar.background": "#e7f0e7",
"activityBar.background": "#C7EDCC",
},
},5. Set the remote default installed plug-in
in Add the remote.SSH.defaultExtensions parameter to the VSCode configuration file settings.json, such as automatically installing the Python and Maven plug-ins, which can be configured as follows.
"remote.SSH.defaultExtensions": [ "ms-python.python", "vscjava.vscode-maven" ],
6. Install the local specified plug-in to the remote or install the remote plug-in to the local
Step 1. Execute Ctrl Shift P
Step 2. Search for install local, select as needed
7. Use Git repository remotely
7.1 Local Host configuration, this article takes Windows 10 system as an example
Step 1. Install OpenSSH
Step 2. Start PowerShell as administrator and execute the following commands as needed:
Start SSHD service:
Get-WindowsCapability -Online | ? Name -like 'OpenSSH*' Start-Service sshd Set-Service -Name sshd -StartupType 'Automatic' Get-NetFirewallRule -Name sshNew-NetFirewallRule -Name sshd -DisplayName 'OpenSSH Server (sshd)' -Enabled True -Direction Inbound -Protocol TCP -Action Allow -LocalPort 22
Allow Windows to automatically run SSH Agent:
Set-Service ssh-agent -StartupType Automatic Start-Service ssh-agent Get-Service ssh-agent
Add the private key pair to the running agent:
ssh-add.exe .\id_rsa #The path is the private key to be added key location ssh-add.exe -L
Step 3. Edit the local sshconfig (such as ~\.ssh\config) file and add the configuration ForwardAgentyes, as shown below .
Host my_host
HostName x.x.x.x
Port x
User x
IdentityFile xx
ForwardAgent yesIf you add ForwardAgentyes to all Hosts by default, you can add the following configuration:
Host * ForwardAgent yes
7.2 Flexible remote use of Git repositories
Brief For Git operation guidance videos, please refer to the VSCode video tutorial (3 minutes and 54 seconds):
code.visualstudio.com/docs/introv…
More details on how to use Git functions You can read the official VSCode documentationcode.visualstudio.com/docs/editor…
8. Install the plug-in remotely based on the offline package
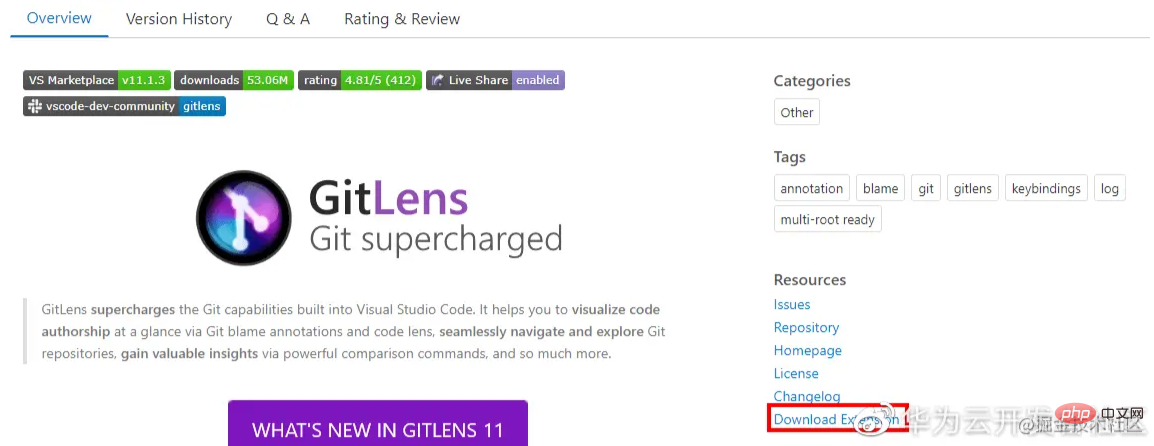
Step 1. Go to the VSCode plug-in official website vscode_marketplace searches for the A plug-in to be installed
Step 2. Click to enter the details of the A plug-in and download the offline installation package of the plug-in. As shown in the figure:

Step 3. Drag the downloaded .vsix file to the remote container
Step 4. Right-click the file , select Install ExtensionVSIX
9. After the remote restart, you need to delete the local known_hosts to connect
You can configure the parameters "StrictHostKeyChecking no" and "UserKnownHostsFile=/ for this container in the local sshconfig file dev/null", as shown in the following reference:
Host my_host
HostName x.x.x.x
Port x
User x
IdentityFile xx
ForwardAgent yes
StrictHostKeyChecking no
UserKnownHostsFile=/dev/nullTip: Adding the above configuration parameters will ignore the known_hosts file during SSH login, which is a security risk.
10. The source code cannot be entered during code debugging
If you already have the launch.json file, please go directly to step 3. Step 1: Open the launch.json file. Can be opened in any of the following ways:
- 方法一:点击左侧菜单栏的Run(Ctrl+Shift+D)按钮,再点击create a launch.json file。如下图所示:

- 方法二:点击上侧菜单栏中的Run > Open configurations按钮
步骤2:选择语言
如果需要对Python语言进行设置,在弹出的Select a debug configuration中选择Python File,其他语言操作类似。如下图所示:

步骤3:编辑launch.json,增加justMyCode":false配置,如下图所示:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: 当前文件",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": false
}
]
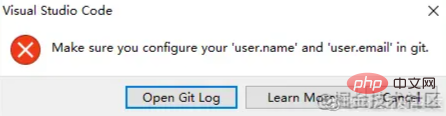
}11.提交代码时弹出对话框提示用户名和用户邮箱配置错误

在terminal中,执行如下述命令,再重试提交即可:
git config --global user.email my_email #改为你的用户邮箱 git config --global user.name my_name #改为你的用户名
12. 禁止自动升级VSCode版本
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
步骤3. 在配置文件settings.json中添加如下参数"update.mode":"manual"
13. 禁止自动升级VSCode的插件版本
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
步骤3. 在配置文件settings.json中添加如下参数"extensions.autoUpdate":false
更多编程相关知识,请访问:编程入门!!
The above is the detailed content of 13 VSCode usage tips worth knowing to improve your development efficiency. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 Configure VSCode and GitHub for code synchronization
May 20, 2025 pm 06:33 PM
Configure VSCode and GitHub for code synchronization
May 20, 2025 pm 06:33 PM
Configuring VSCode to synchronize code with GitHub can improve development efficiency and team collaboration. First, install the "GitHubPullRequestsandIssues" and "GitLens" plugins; second, configure the GitHub account; then clone or create a repository; finally, submit and push the code to GitHub.
 Solve the coding settings and garbled problems of VSCode when dealing with multilingual projects
May 22, 2025 pm 10:57 PM
Solve the coding settings and garbled problems of VSCode when dealing with multilingual projects
May 22, 2025 pm 10:57 PM
VSCode solves the problems of multilingual project coding and garbled code including: 1. Ensure that the file is saved with correct encoding and use the "redetection encoding" function; 2. Set the file encoding to UTF-8 and automatically detect the encoding; 3. Control whether to add BOM; 4. Use the "EncodingConverter" plug-in to convert encoding; 5. Use the multiple workspace functions to set encoding for different sub-projects; 6. Optimize performance and ignore unnecessary file monitoring. Through these steps, the coding problem of multilingual projects can be effectively dealt with.
 Experience in participating in VSCode offline technology exchange activities
May 29, 2025 pm 10:00 PM
Experience in participating in VSCode offline technology exchange activities
May 29, 2025 pm 10:00 PM
I have a lot of experience in participating in VSCode offline technology exchange activities, and my main gains include sharing of plug-in development, practical demonstrations and communication with other developers. 1. Sharing of plug-in development: I learned how to use VSCode's plug-in API to improve development efficiency, such as automatic formatting and static analysis plug-ins. 2. Practical demonstration: I learned how to use VSCode for remote development and realized its flexibility and scalability. 3. Communicate with developers: I have obtained skills to optimize VSCode startup speed, such as reducing the number of plug-ins loaded at startup and managing the plug-in loading order. In short, this event has benefited me a lot and I highly recommend those who are interested in VSCode to participate.
 How to set up beautiful and easy-to-read code fonts and font sizes in VSCode?
May 29, 2025 pm 09:57 PM
How to set up beautiful and easy-to-read code fonts and font sizes in VSCode?
May 29, 2025 pm 09:57 PM
The method of setting beautiful and easy-to-read code fonts and font sizes in VSCode is as follows: 1. Open VSCode and enter the settings interface. 2. Enter {"editor.fontFamily":"FiraCode","editor.fontSize":14,"editor.lineHeight":24} in the settings. I recommend using FiraCode fonts, setting the font size to 14 and the line height to 24 to improve the programming experience.
 Create and manage multiple project workspaces in VSCode
May 29, 2025 pm 10:09 PM
Create and manage multiple project workspaces in VSCode
May 29, 2025 pm 10:09 PM
Create and manage multiple project workspaces in VSCode through the following steps: 1. Click the "Manage" button in the lower left corner, select "New Workspace", and decide the save location. 2. Give the workspace a meaningful name, such as "WebDev" or "Backend". 3. Switch the project in Explorer. 4. Use the .code-workspace file to configure multiple projects and settings. 5. Pay attention to version control and dependency management to ensure that each project has .gitignore and package.json files. 6. Clean useless files regularly and consider using remote development skills
 How to improve the efficiency of VSCode's code navigation function in large code bases
May 22, 2025 pm 11:00 PM
How to improve the efficiency of VSCode's code navigation function in large code bases
May 22, 2025 pm 11:00 PM
Methods to improve the efficiency of VSCode code navigation in large code bases include: 1) using symbol navigation (Ctrl P and Ctrl T) to quickly find files and symbols; 2) using code jump (F12 or Ctrl Click) to jump directly to function definitions or variable declarations; 3) using global search (Ctrl Shift F) to accurately find code snippets; 4) install extension tools such as GitLens and Bookmarks to enhance navigation functions; 5) optimize project indexing and search performance, regularly clean useless files and use filtering conditions. These methods can significantly improve navigation efficiency in large code bases.
 The reasons and solutions for editor crash after VSCode plug-in update
May 29, 2025 pm 10:03 PM
The reasons and solutions for editor crash after VSCode plug-in update
May 29, 2025 pm 10:03 PM
The reason why the editor crashes after the VSCode plugin is updated is that there is compatibility issues with the plugin with existing versions of VSCode or other plugins. Solutions include: 1. Disable the plug-in to troubleshoot problems one by one; 2. Downgrade the problem plug-in to the previous version; 3. Find alternative plug-ins; 4. Keep VSCode and plug-in updated and conduct sufficient testing; 5. Set up automatic backup function to prevent data loss.
 Solve the layout settings and display problems of VSCode in multi-screen environment
May 29, 2025 pm 10:12 PM
Solve the layout settings and display problems of VSCode in multi-screen environment
May 29, 2025 pm 10:12 PM
Using VSCode in a multi-screen environment can solve layout and display problems by adjusting the window size and position, setting workspaces, adjusting interface scaling, rationally laying tool windows, updating software and extensions, optimizing performance, and saving layout configuration, thereby improving development efficiency.






