
Vue.js method to implement pop-up window function: [document.addEventListener('mouseup',(e)=>{var _con = document.getElementById('children-view')if(_c.. .】.

The operating environment of this article: windows10 system, vue.js 2.9, thinkpad t480 computer.
Implementation ideas:
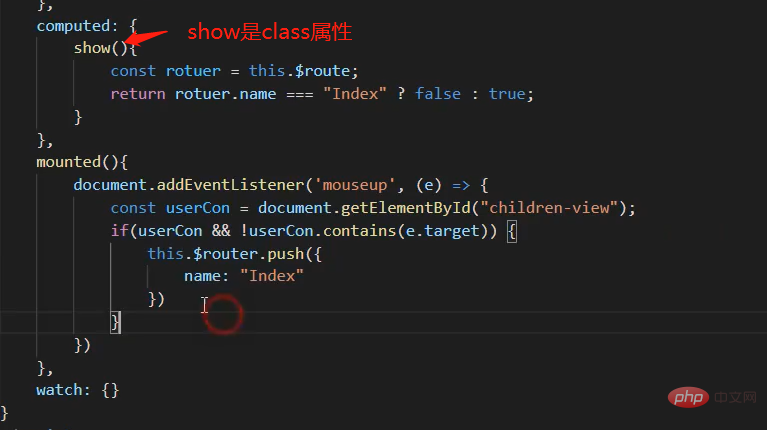
After clicking, click on another location to jump to the route. After the route jumps, use the computed attribute to monitor $route to display and hide the class. The js Contains method is used.
Implementation code:
document.addEventListener('mouseup',(e)=>{
var _con = document.getElementById('children-view')
if(_con && !_con.contains(e.target){
this.$route.push({
name:"Index"
})
}
})
Recommended learning: php training
The above is the detailed content of How vue.js implements pop-up window function. For more information, please follow other related articles on the PHP Chinese website!