
This article will introduce to you how to use JavaScript to get the median of a numeric array. The median is also called the median, which is a proper term in statistics. Continue reading for more details~
Let’s first introduce to you the basic concept of median:
The median is the number in the middle of a set of data arranged in order, representing a sample or population. Or a value in a probability distribution that divides a set of values into equal upper and lower parts. For a finite set of numbers, you can sort all the observed values and find the middle one as the median. If there is an even number of observations, the average of the two middle values is usually taken as the median.
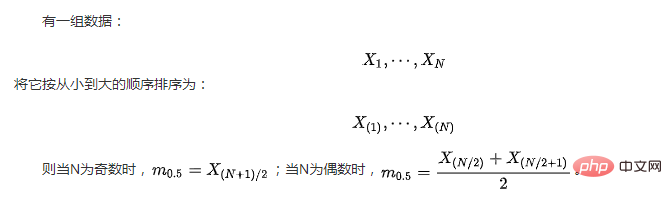
The formula for calculating the median is as follows:

where m0.5 refers to the median.
After a brief understanding of the median, we want to start today's topic:
Use JavaScript to find the median of an array!
The first method:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title></title>
<script>
function medianof2Arr(arr1) {
var concat = arr1;
concat = concat.sort(
function (a, b) { return a - b });
console.log(concat);
var length = concat.length;
if (length % 2 == 1) {
// 如果长度是奇数
console.log(concat[(length / 2) - .5])
return concat[(length / 2) - .5]
}
else {
console.log((concat[length / 2]
+ concat[(length / 2) - 1]) / 2);
return (concat[length / 2]
+ concat[(length / 2) - 1]) / 2;
}
}
arr1 = [1, 4, 7, 9]
medianof2Arr(arr1)
</script>
</head>
<body>
</body>
</html>In the above code, the array is sorted first, and then the length of the array is found. If the array length is even, then the median will be arr[(arr.length)/2] arr[((arr.length)/2) 1]. If the array length is odd, the median will be the middle element.
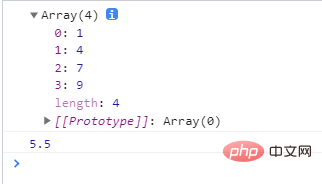
The results are as follows:

Second method:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title></title>
<script>
function median_of_arr(arr) {
const middle = (arr.length + 1) / 2;
// 避免在排序时发生变异
const sorted = [...arr].sort((a, b) => a - b);
const isEven = sorted.length % 2 === 0;
return isEven ? (sorted[middle - 1.5]
+ sorted[middle - 0.5]) / 2 :
sorted[middle - 1];
}
var arr = [1, 4, 7, 9];
console.log(median_of_arr(arr));
</script>
</head>
<body>
</body>
</html>Output results:

Here we first create the variable middle, which has an intermediate value regardless of whether the array length is odd or even, regardless of the length. Now, we sort the array by avoiding mutations. Mutation means changing the object name with another object name or passing the object to another object which is called mutation.
This can be done with reference data types that are arrays and objects so avoid this now. After that, if the length of the array is even, then we have two values in the array at pos arr((arr.length)/2) arr(((arr.length)/2) 1) . Then take the average of these two numbers and return it as the median.
Finally, I would like to recommend "JavaScript Basics Tutorial" ~ Welcome everyone to learn ~
The above is the detailed content of How to get the median of an array of numbers in JavaScript (two methods). For more information, please follow other related articles on the PHP Chinese website!