
In the previous article "How to use the front-end Three Musketeers to create a beautiful countdown effect", I introduced to you how to achieve the countdown effect with HTML, css, and javascript. Friends in need can learn about it~
The focus of this article is to teach you how to create a table without using the
First of all, everyone should know that HTML is a standard markup language used to create web pages. HTML allows the use of
Because there are various CSS frameworks available, such as BootStrap, Foundation, Pure, Bulma, UI kit, Materialize CSS, Semantic UI, Specter, etc.
Bootstrap is a very widely used CSS framework. Bootstrap's grid system has a built-in flexbox, which is a one-dimensional layout model that provides spatial distribution and powerful alignment functions between items in the interface.
The following is to create a table by using the BootStrap framework of CSS
The code is as follows:
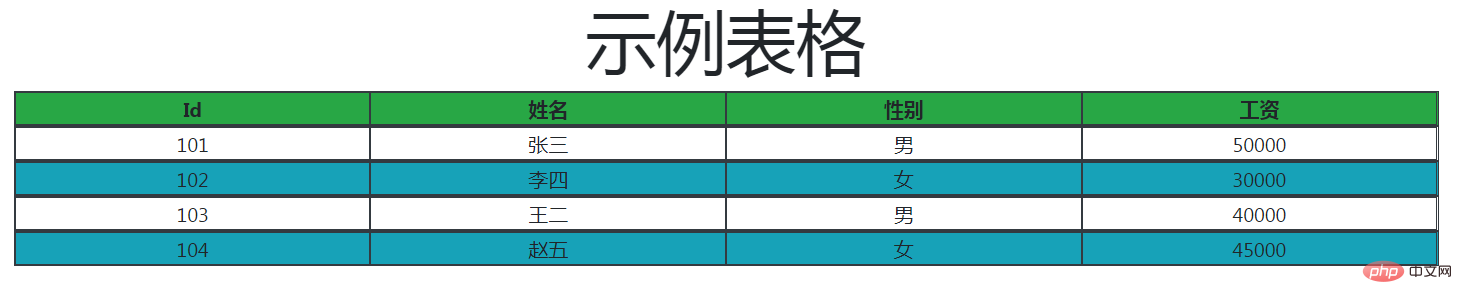
The effect is as follows:

Note:
Bootstrap CDN is a public content delivery network that enables users to load CSS, JavaScript, and images remotely from its servers. BootStrap CDN links to code to access built-in CSS library classes.
Containers Containers are used to center and fill the actual content horizontally.
Rows rows encapsulate columns.
Columns Columns are direct children of rows. Content must be placed in columns. Columns with no specified width are automatically displayed as equal-width columns. We can specify column widths explicitly or assign different widths to different screen sizes. We can specify background colors for different rows or columns using predefined utility classes (such as bg-success, bg-info, bg-danger, bg-warning), stylesheets or inline styles.
Border is a predefined class in BootStrap that is used to create borders around cells. Additionally, there are several border utility classes (such as border-dark, border-light, border-danger, border-success, border-warning) that can further enhance the look and feel by giving color or border width.
Related tutorial recommendations: "javascript basic tutorial" "bootstrap tutorial" "HTML video tutorial"
The above is the detailed content of Challenge How to create a table without using