
Bar Indicator is a jQuery-based progress bar data display plug-in. It can be used in many scenarios such as data statistics display, voting statistics, and task progress. It is simple to use and has rich options, and can meet almost all users' WEB design needs based on progress bars. This article will explain the use of Bar Indicator with examples.

HTML
First load jQuery and Bar Indicator related js files and css files.
<link href="bi-style.css" rel="stylesheet" /> <script src="jquery.min.js"></script> <script src="jquery-barIndicator.js"></script> <script src="jquery.easing.1.3.js"></script>
Due to the use of animation buffering effects, remember to add the easing plug-in. You can download the source code package. These files are packaged. Then add HTML to
:<span id="bar">55lt;/span>
As you can see, the number 55 in the code represents the progress to be displayed by this progress bar. The default is 100. Of course, this number can also be used in the plug-in Defined when called.
jQuery
After preparing the html, then start calling the Bar Indicator. Just one line of code:
<script> $('#bar').barIndicator(); </script>
Isn’t it very simple, of course To meet your project needs, some settings are required, and Bar Indicator provides us with a wealth of option settings and event method calls, such as horizontal/vertical progress bars, progress bar colors, numerical display, progress value acquisition and reset, etc.
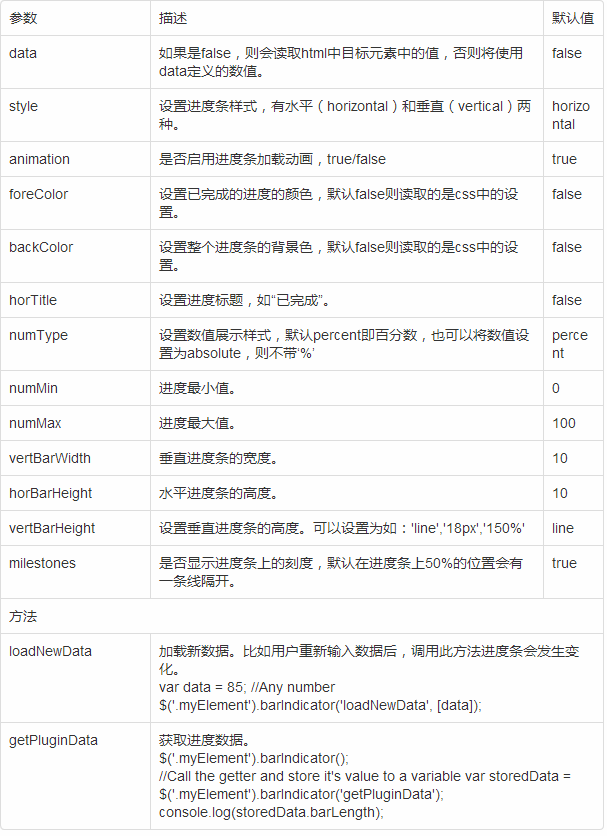
Options and Methods

Bar Indicator is very powerful, and there are many options that are not listed here.
The above is the content of the progress bar display effect_jquery based on the jQuery Bar Indicator plug-in. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




