What is CSS syntax? Detailed introduction to usage and rules
In the previous article "What are HTML elements? A brief discussion on the grammatical rules of elements" takes everyone to understand HTML elements and grammatical rules. The following article will introduce you to CSS syntax and learn about the three ways to use CSS style sheets. Let’s take a look! !

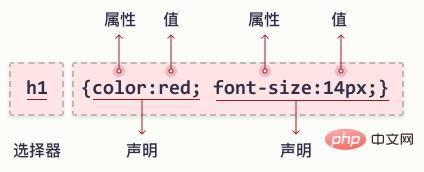
1. CSS syntax
CSS rule set (rule-set) consists of selectors and declaration blocks

Example explanation
p is the selector in CSS (it points to the HTML element to be styled :<p></p>)
color is the attribute, red is the attribute value
text-align is the attribute, center is the attribute value
Code example:
<html>
<head>
<style>
p
{
color:red;
text-align:center;
}
</style>
</head>
<body>
<p>php</p>
<p>php中文网</p>
</body>
</html>Rendering:

CSS Example:
CSS declarations always begin with a semicolon (;) ends, the statement is always enclosed in curly brackets ({}):
p
{
color:red;
text-align:center;
}Comments are used to explain your code, and you can edit it at will, the browser will ignore it.
CSS comments start with /* and end with */ . Examples are as follows:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}2. How about CSS Instructions?
How to use CSS: Editing tools
There are generally three ways to use any text editing tool style sheet:
1) Document header Insert : Suitable for single web application
2) Insert in line: Suitable for CSS
3 in one or two places on the page )External link style file: Suitable for multiple web pages that use CSS
There are different ways to use css in HTML web pages and different ways to call css
1. Header Insert style internally
<style type="text/css">……</style>
Code example:
<html>
<head>
<title>中文网(php.com)</title>
<style type="text/css">
body {background-color:yellow;}
h1 {font-size:36pt;}
h2 {color:blue;}
p {margin-left:50px;}
</style>
</head>
<body>Note: Here the type attribute of the style object is set to”text/css ” is not supported by browsers that ignore stylesheets.
2. Inline insertion style
<p style=“font-size:16pt;color:blue”>蓝色16号文字</p>
adopts <style="<span style="background-color: rgb(248, 248, 248);">font-size:16pt;color:blue"</span>> The format of ; writes the style in any line in HTML, which is more convenient and flexible.
3. External link style
First create an external style sheet file (.css), and then use the HTML link object
<head> <title>中文网(php.com)</title> <link rel=stylesheet href="//m.sbmmt.com/php.cn" type="text/css"> </head>
This method is very suitable for defining multiple documents at the same time. It enables multiple documents to use the same style at the same time, thereby reducing a lot of redundant code.
In XML, you should add it in the declaration area as shown in the following example:
<? xml-stylesheet type="text/css" href="//m.sbmmt.com/php.css" ?>
Define an internal style block object (Embedding a Style Block)
You can insert a <style>...</style># between the and
tags in your HTML document. ##Block object. Notes
- Be careful<p></p>
The above is the detailed content of What is CSS syntax? Detailed introduction to usage and rules. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text





