
JavaScript comparison operators are: 1. "==", equal; 2. "===", values are equal and types are equal; 3. "!=", don't want to wait; 4. "!= =”, values are not equal and types are not equal; 5. “>”, greater than; 6. “=", greater than or equal to; 8. “

The operating environment of this tutorial: Windows 7 system, JavaScript version 1.8.5, Dell G3 computer.
Comparison operators are used in logical statements to determine whether variables or values are equal. Used to test true or false.
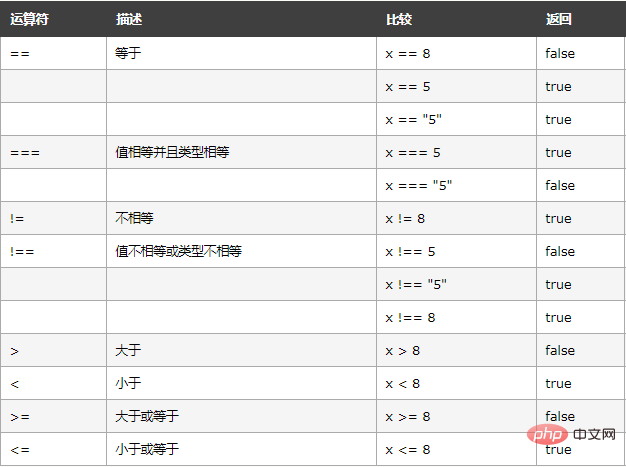
We are given x = 5, the comparison operators are explained in the following table:

Extended information (other operators):
Logical operators
Logical operators are used to determine the logic between variables or values.
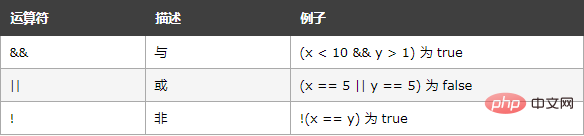
We are given x = 6 and y = 3, the following table explains the logical operators:

Bitwise operators

[Recommended learning:javascript advanced tutorial]
The above is the detailed content of What are the comparison operators in JavaScript?. For more information, please follow other related articles on the PHP Chinese website!