
How to add a row in html: first create an HTML sample file; then create a table through the table tag; finally add a row to the table through the js code "function addRow() {...}" method .

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
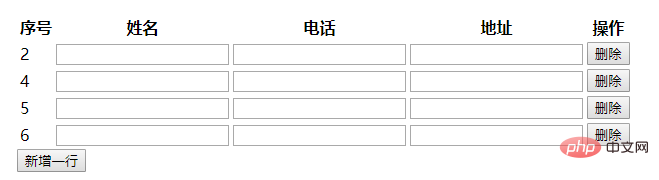
Add a row and delete a row in the html table
Main idea: Now write a section of the HTML code style you want on the page, and then set it to hidden (style ="display: none"). Then get the code in js, process it and rewrite it back to html

[Recommended learning:html video tutorial]
The above is the detailed content of How to add a line in html. For more information, please follow other related articles on the PHP Chinese website!