
In HTML5, overflow means overflow. This attribute specifies how to handle content that does not fit the element box. The syntax is "object.style.overflow=visible|hidden|scroll|auto".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Meaning: HTML overflow;
The overflow attribute specifies how to handle content that does not fit the element box.
Syntax:
Object.style.overflow=visible|hidden|scroll|auto
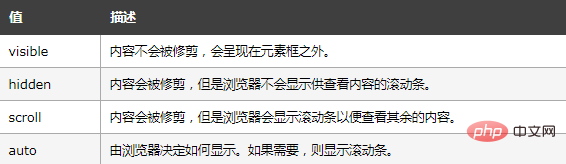
Attribute value:

Example
This example uses overflow to display the overflow element box Content:
<html>
<head>
<style type="text/css">
div {
border: thin solid green;
width: 100px;
height: 100px;
}
</style>
<script type="text/javascript">
function hideOverflow() {
document.getElementById("div1").style.overflow = "hidden";
}
</script>
</head>
<body>
<div id="div1">
This is some text. This is some text. This is some text. This is some
text. This is some text. This is some text. This is some text. This is
some text. This is some text.
</div>
<br />
<input type="button" onclick="hideOverflow()" value="Hide overflow" />
</body>
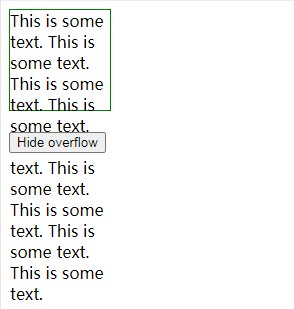
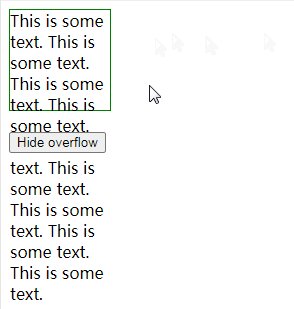
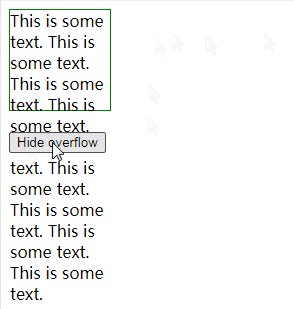
</html>Effect:

Recommended learning: html video tutorial
The above is the detailed content of What does overflow mean in html5. For more information, please follow other related articles on the PHP Chinese website!