
The new pseudo-classes are: ":first-child", ":last-child", ":nth-child(n)", ":link", ":visited", ":active" ”, “:hover”, “:focus”, “:not()”, etc.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
:first-child The first child node, :last-child The last child node, :nth-child(n) The nth child Node, :nth-last-child(n) The nth child node from the last, :only-child The only child node
:nth-child(n), :nth-last-child(n) and Some special usages limit the selection through things in brackets:
1. odd/event: the odd/even element
2. xn y: the xn y element
Without further ado, let’s talk about the code. The following is to set the pseudo-class selector for the li tag
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
li:first-child {
border: 1px solid black;
}
li:last-child {
background-color: #aaa;
}
li:nth-child(2) {
color: #888;
}
li:nth-last-child(2) {
font-weight: bold;
}
span:only-child {
font-size: 30pt;
}
</style>
</head>
<body>
<ol>
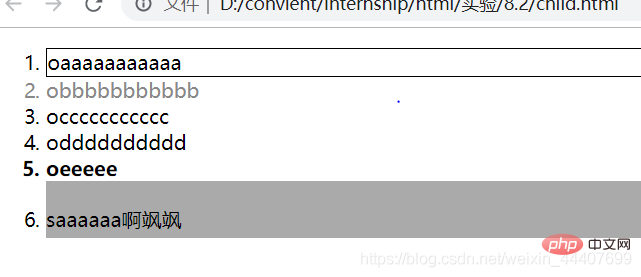
<li>oaaaaaaaaaaa</li>
<li>obbbbbbbbbbb</li>
<li>occccccccccc</li>
<li>odddddddddd</li>
<li>oeeeee</li>
<li><span id="andorid"></span>saaaaaa啊飒飒</li>
</ol>
</body>
</html>
You can see the difference Effect
:link (element before being visited (usually only a hyperlink)), :visited(has been visited element (usually only a hyperlink), :active (the element being accessed is between the mouse click and release (usually only a hyperlink)), :hover (the element in the mouse hover state), :focus (Element that has received focus)
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.a {
font-size: 50px;
}
.a:link {
color: red;
}
.a:visited {
color: grey;
}
.a:active {
color: green;
}
.b {
height: 40px;
width: 200px;
}
.b:focus {
background-color: blue;
}
.c {
height: 40px;
width: 60px;
}
.c:hover {
background-color: skyblue;
}
</style>
</head>
<body>
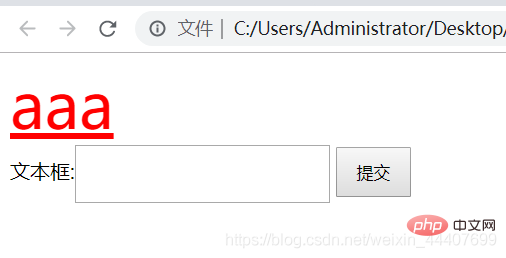
<a href="#" class="a">aaa</a>
<form action="#">
文本框:<input type="text" name="aaa" class="b" />
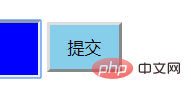
<input type="submit" value="提交" class="c" />
</form>
</body>
</html>It started like this

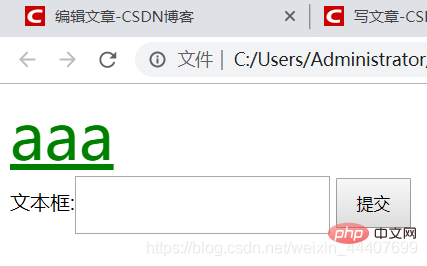
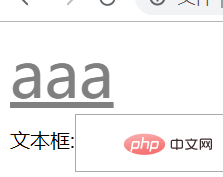
When we click on the hyperlink

After clicking

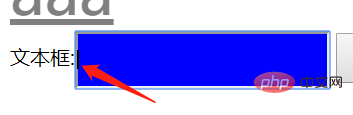
#Next look at the text box. When we put the focus on the text box (that is, the input of the text box status), get: the style in focus


: The not() pseudo-class selector is equivalent to the subtraction of two selectors. , such as li:not(#a){} modifies all element blocks that match the li selector but do not match the id of aRecommended learning:
The above is the detailed content of What pseudo-classes are added to html5/css3. For more information, please follow other related articles on the PHP Chinese website!