
This article continues to introduce how to use the jquery UI Datepicker time control, mainly about the introduction and use of the Datepicker plug-in, and shares the first usage example of the calendar plug-in, which has certain reference value. Friends in need can For reference, I hope it will be helpful to everyone.
Let’s first take a look at the property table of the Datepicker plug-in:


##The first usage example of the calendar plug-in
First import the required class library files :<</SPAN>scripttype="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.7.1.min.js"></</SPAN>script>
<</SPAN>scripttype="text/javascript" src="${pageContext.request.contextPath }/js/jquery.ui.datepicker-zh-CN.js"></</SPAN>script>
<</SPAN>scripttype="text/javascript"src="${pageContext.request.contextPath }/js/jquery-ui-1.8.18.custom.min.js"></</SPAN>script>
<</SPAN>linkrel="stylesheet"type="text/css"href="${pageContext.request.contextPath }/css/ui-lightness/jquery-ui-1.8.18.custom.css"><</SPAN>p class="demo"> <</SPAN>p>Date:<</SPAN>input type="text" id="datepicker"></</SPAN>p> </</SPAN>p>

1, altField:Use the alternate output field, which is about to be selected The date is output to another control in another format, and the value is the selector, that is, the control to be output
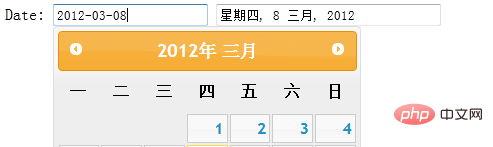
altFormat: format of altField outputInstance verification:Page code:<</SPAN>p class="demo"> <</SPAN>p>Date: <</SPAN>input type="text" id="datepicker"> <</SPAN>input type="text" id="alternate" size="30"/></</SPAN>p> </</SPAN>p>

$(function() {
$( "#datepicker" ).datepicker({
altField: "#alternate",
altFormat: "DD, d MM, yy"
});
});

Set the animation name for displaying or hiding the date panel Writing of js code:
$(function() {
$( "#datepicker" ).datepicker();
$( "#anim" ).change(function() {
$( "#datepicker" ).datepicker( "option", "showAnim", $( this ).val() );
});
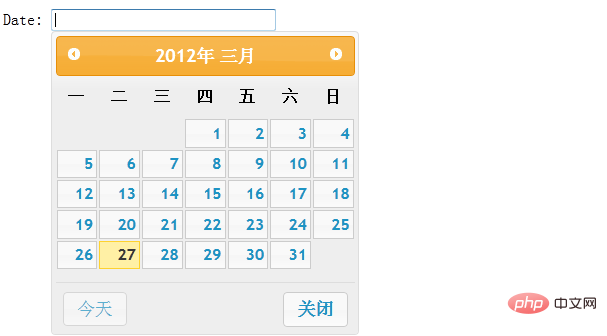
});Whether Display button panelJs code:
$( "#datepicker" ).datepicker({
showButtonPanel:true
});
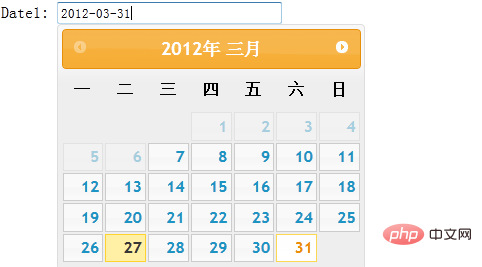
Specify the format for displaying the date Js code:
$( "#datepicker" ).datepicker({
dateFormat:"yy/mm/dd"
}); As you can see from the image, the date format in the text box has changed from "yy-mm-dd" to "by/mm/dd". Of course, there are other formats that can be set according to your own preferences.
As you can see from the image, the date format in the text box has changed from "yy-mm-dd" to "by/mm/dd". Of course, there are other formats that can be set according to your own preferences.
5. changeMonth:
Whether to use the drop-down list to select the monthchangeYear: whether to use the drop-down list to select the yearAdd this attribute in the js code: changeMonth:true or changeYear:true
The month or year in the title bar will appear in the form of a drop-down menu:
Set the year range displayed in the drop-down list box. It can be relative to this year (-nn: nn) or relative to the selected year (c-nn:c nn) or absolute year (nnnn:nnnn) Add attributes in the js code:
$( "#datepicker" ).datepicker({
changeYear: true,
yearRange:"2011:2012"
}); From the picture, you can see that the position of the year is in the form of a drop-down menu, in which only the options for 2011 and 2012 will appear in the drop-down menu.
From the picture, you can see that the position of the year is in the form of a drop-down menu, in which only the options for 2011 and 2012 will appear in the drop-down menu.
Set how many months to display at a time. It can be an array containing two numbers, indicating the number of rows and columns displayed Js code:
$( "#datepicker" ).datepicker({
numberOfMonths: 3
});8、showOn:设置触发选择器的事件名称
buttonText:指定触发按钮上显示的文本,showOn属性应设置为button或both
buttonImage:指定弹出按钮图像的URL,若设置则buttonText将成为alt值
buttonImageOnly:是否将图像放在控件后面,作为触发器,如果设置为true那么按钮将只剩下图片作为按钮,是页面更加美观
这里我编写三个文本框进行以上属性的对比:
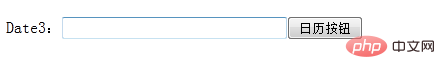
1) Js代码:
$( "#datepicker2" ).datepicker({
showOn: "both",
buttonText:"日历按钮"
});效果截图:

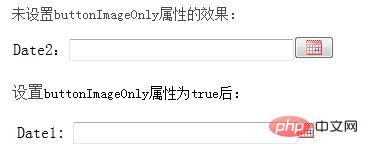
2)将按钮设置为图片:
Js代码:
$( "#datepicker" ).datepicker({
showOn: "button",
buttonImage: "images/calendar.gif",
buttonImageOnly: true
});
通过以上对比,可以理解buttonImageOnly属性的作用。
9、minDate:可以选择的最小日期,null表示无限制
maxDate:可以选择的最大日期。null表示无限制
两者都是根据以当天日期为基础的。
Js代码:
$(function() {
$( "#datepicker" ).datepicker({
//表示以当天为准,只有在20天之前和10天之后的日期之间的时间可以选择
minDate: -20,
maxDate: "+10D"
});
});如下图在7号之前都不可选择(当前日期为27):

以上就是对jquery UI Datepicker时间控件的使用方法深入学习,为之后的学习打下了基础,希望大家继续关注jquery UI Datepicker时间控件终结篇学习。
相关推荐:
jquery UI Datepicker时间控件的用法(一)
jquery UI Datepicker时间控件的用法(三)
相关视频教程推荐:jQuery教程(视频)
The above is the detailed content of Usage of jquery UI Datepicker time control (2). For more information, please follow other related articles on the PHP Chinese website!