How to convert svg to png format in php
php method to convert svg to png format: 1. Install the php imagick extension plug-in and use the built-in function in the plug-in to convert. 2. First convert the svg image into a canvas image; then convert the canvas image into a png format image.

The operating environment of this tutorial: windows7 system, PHP7.1 version, DELL G3 computer
svg to png implementation
1.php imagick extension plug-in
a. Study the imagick plug-in method
$im = new Imagick($upload_path . $file_name);
$svg = file_get_contents($upload_path . $file_name);
$svg = '<?xml version="1.0" encoding="UTF-8" standalone="no"?>'.$svg;
$im->readImageBlob($svg);
// png settings
$im->setImageFormat("png24");
$srcImage = $im->getImageGeometry(); //获取源图片宽和高
$im->resizeImage($srcImage['width'], $srcImage['height'], imagick::FILTER_LANCZOS, 1, false);
$im->writeImage($upload_path.'/'.$topng_name.'.png');
$im->clear();
$im->destroy();b. Problems encountered
svg pictures can be successfully converted into png format pictures, but png pictures There are problems:
1) Line segments are missing;
2) Fonts are not displayed;
3) The style tag style in the svg file cannot be parsed;
2 .Abandon the imagick plug-in and change it to svg to canvas to png
a.svg to canvas
function drawInlineSVG($svg, callback) {
var svg = $svg;
var parser = new DOMParser();
var doc = parser.parseFromString(svg, "text/xml");
svg = doc.getElementsByTagName('svg');
svg = svg[0];
svg.innerHTML = '<rect width="100%" height="100%" fill="#ffffff"></rect>' + svg.innerHTML;
var svgData = new XMLSerializer().serializeToString( svg );
var img = document.createElement( "img" );
img.setAttribute( "src", "data:image/svg+xml;base64," + btoa( unescape(encodeURIComponent(svgData)) ) );
img.onload = function () {
var canvas = document.createElement( "canvas" );
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext( "2d" ); //取得画布的2d绘图上下文
ctx.drawImage( img, 0, 0 );
canvas.toDataURL( "image/png" );
var base64Src = canvas.toDataURL( "image/png" );
callback && callback(base64Src); // 调用回掉函数
};
return;
}b.canvas to png (base64Src converted to png)
/* base64格式编码转换为图片并保存对应文件夹 */
function base64_image_content($base64_image_content,$path, $file_name = ''){
//匹配出图片的格式
if (preg_match('/^(data:\s*image\/(\w+);base64,)/', $base64_image_content, $result)){
if(!file_exists($path)){
// 路径不存在
return false;
}
$new_file = $path . $file_name;
if (file_put_contents($new_file, base64_decode(str_replace($result[1], '', $base64_image_content)))){
return '/'.$new_file;
}else{
return false;
}
}else{
return false;
}
}c .Effect examples
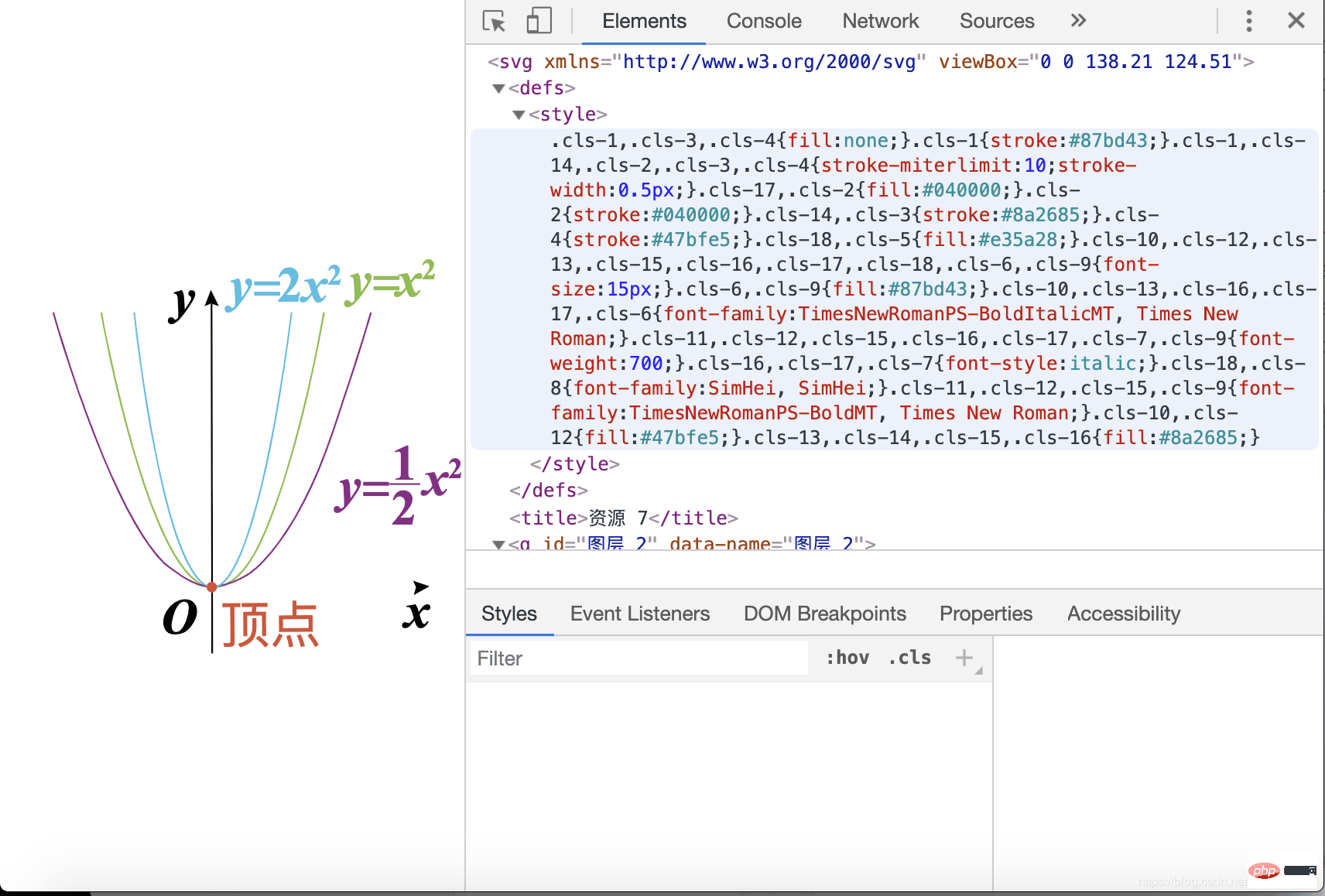
1) svg format

2) png format

Recommended learning: "PHP Video Tutorial"
The above is the detailed content of How to convert svg to png format in php. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 A Simple Guide to PHP Setup
Jul 18, 2025 am 04:25 AM
A Simple Guide to PHP Setup
Jul 18, 2025 am 04:25 AM
The key to setting up PHP is to clarify the installation method, configure php.ini, connect to the web server and enable necessary extensions. 1. Install PHP: Use apt for Linux, Homebrew for Mac, and XAMPP recommended for Windows; 2. Configure php.ini: Adjust error reports, upload restrictions, etc. and restart the server; 3. Use web server: Apache uses mod_php, Nginx uses PHP-FPM; 4. Install commonly used extensions: such as mysqli, json, mbstring, etc. to support full functions.
 Commenting Out Code in PHP
Jul 18, 2025 am 04:57 AM
Commenting Out Code in PHP
Jul 18, 2025 am 04:57 AM
There are three common methods for PHP comment code: 1. Use // or # to block one line of code, and it is recommended to use //; 2. Use /.../ to wrap code blocks with multiple lines, which cannot be nested but can be crossed; 3. Combination skills comments such as using /if(){}/ to control logic blocks, or to improve efficiency with editor shortcut keys, you should pay attention to closing symbols and avoid nesting when using them.
 Tips for Writing PHP Comments
Jul 18, 2025 am 04:51 AM
Tips for Writing PHP Comments
Jul 18, 2025 am 04:51 AM
The key to writing PHP comments is to clarify the purpose and specifications. Comments should explain "why" rather than "what was done", avoiding redundancy or too simplicity. 1. Use a unified format, such as docblock (/*/) for class and method descriptions to improve readability and tool compatibility; 2. Emphasize the reasons behind the logic, such as why JS jumps need to be output manually; 3. Add an overview description before complex code, describe the process in steps, and help understand the overall idea; 4. Use TODO and FIXME rationally to mark to-do items and problems to facilitate subsequent tracking and collaboration. Good annotations can reduce communication costs and improve code maintenance efficiency.
 Writing Effective PHP Comments
Jul 18, 2025 am 04:44 AM
Writing Effective PHP Comments
Jul 18, 2025 am 04:44 AM
Comments cannot be careless because they want to explain the reasons for the existence of the code rather than the functions, such as compatibility with old interfaces or third-party restrictions, otherwise people who read the code can only rely on guessing. The areas that must be commented include complex conditional judgments, special error handling logic, and temporary bypass restrictions. A more practical way to write comments is to select single-line comments or block comments based on the scene. Use document block comments to explain parameters and return values at the beginning of functions, classes, and files, and keep comments updated. For complex logic, you can add a line to the previous one to summarize the overall intention. At the same time, do not use comments to seal code, but use version control tools.
 Improving Readability with Comments
Jul 18, 2025 am 04:46 AM
Improving Readability with Comments
Jul 18, 2025 am 04:46 AM
The key to writing good comments is to explain "why" rather than just "what was done" to improve the readability of the code. 1. Comments should explain logical reasons, such as considerations behind value selection or processing; 2. Use paragraph annotations for complex logic to summarize the overall idea of functions or algorithms; 3. Regularly maintain comments to ensure consistency with the code, avoid misleading, and delete outdated content if necessary; 4. Synchronously check comments when reviewing the code, and record public logic through documents to reduce the burden of code comments.
 Learning PHP: A Beginner's Guide
Jul 18, 2025 am 04:54 AM
Learning PHP: A Beginner's Guide
Jul 18, 2025 am 04:54 AM
TolearnPHPeffectively,startbysettingupalocalserverenvironmentusingtoolslikeXAMPPandacodeeditorlikeVSCode.1)InstallXAMPPforApache,MySQL,andPHP.2)Useacodeeditorforsyntaxsupport.3)TestyoursetupwithasimplePHPfile.Next,learnPHPbasicsincludingvariables,ech
 Quick PHP Installation Tutorial
Jul 18, 2025 am 04:52 AM
Quick PHP Installation Tutorial
Jul 18, 2025 am 04:52 AM
ToinstallPHPquickly,useXAMPPonWindowsorHomebrewonmacOS.1.OnWindows,downloadandinstallXAMPP,selectcomponents,startApache,andplacefilesinhtdocs.2.Alternatively,manuallyinstallPHPfromphp.netandsetupaserverlikeApache.3.OnmacOS,installHomebrew,thenrun'bre
 Mastering PHP Block Comments
Jul 18, 2025 am 04:35 AM
Mastering PHP Block Comments
Jul 18, 2025 am 04:35 AM
PHPblockcommentsareusefulforwritingmulti-lineexplanations,temporarilydisablingcode,andgeneratingdocumentation.Theyshouldnotbenestedorleftunclosed.BlockcommentshelpindocumentingfunctionswithPHPDoc,whichtoolslikePhpStormuseforauto-completionanderrorche







