
Viewing method: First open the browser and enter the website page you want to view; then right-click the mouse and find options like "View" or "Inspect Elements" or press "F12" to enter developer mode In the control panel; finally select the "Elements" tab and click on the web page element to view the corresponding css code on the right side of the control panel.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Open the browser, enter the website page you want to view, right-click on the current page and find options like "View" or "Inspect Elements" or press "F12" to enter the developer mode control panel. .

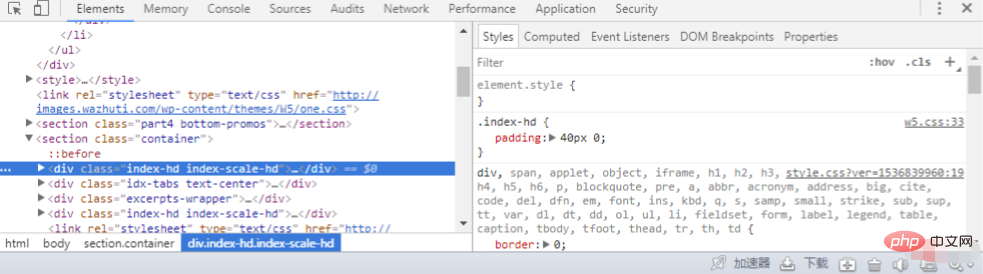
Select the "Elements" tab and click on the web page element to view the corresponding css code on the right side of the control panel.

As shown in the picture above:
We can check the corresponding css style on the right by comparing the code position on the left side of the control panel with the DIV level of the website. , style sheet name, and style sheet row position. As shown in the figure, the registry name is clearly marked as w5.css, and the location of the style sheet code is in line 33 of w5.css.
At the same time, we can also perform front-end test editing on the css style or html code div style in the control panel to debug the effect. Of course, your operation will not change the website server-side style or web page, just Your local test page will restore the default style after refreshing with F5.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to check the css of the website. For more information, please follow other related articles on the PHP Chinese website!