
htmlHow to hide the list: First open the corresponding HTML file; then use jQuery's toggle method and add the onclick method to the arrow to hide the list.

The operating environment of this article: windows7 system, HTML5 version, DELL G3 computer
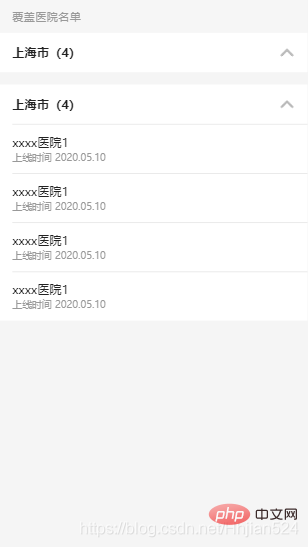
htmlAbout displaying and hiding lists
The effect achieved is
Click the down arrow to hide the list.
Click the upward arrow to display the list
The main use is jQuery's toggle method, as well as the judgment of the display and hiding of the arrow, and add the onclick method on the arrow
Specific implemented function The method is as follows:
var toggleFlag = false; function toggleHosptial(e){ if(!toggleFlag){ $('.arrow_icon').css({'background-image':'url(' + "../images/arrow_up.png" + ')'}) }else{ $('.arrow_icon').css({'background-image':'url(' + "../images/arrow_down.png" + ')'}) } var sibling = e.parentNode.parentNode.children[1]; $(sibling).toggle(); toggleFlag = !toggleFlag; }
There is a bug, and the bug solution will be in the next blog.
The above is the detailed content of How to hide a list in html. For more information, please follow other related articles on the PHP Chinese website!