
How to indent the first line of html: First create two p tags in the page; then add the text-indent attribute to the p tag; finally set the attribute value to 2em to achieve the first line indentation effect.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
html paragraph first line indentation
The specific steps are as follows:
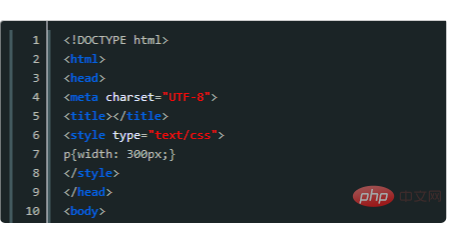
First create two p tags in the page, in the p tag Add a piece of text. In order to easily see the effect, set the length of the p tag to 300px, as shown in the figure below.

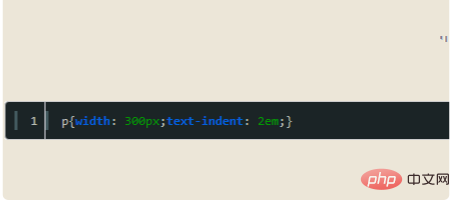
Then add the text-indent attribute to the p tag and set the attribute value to 2em. Em is a relative unit. 2em means twice the current size of a text, also Just two characters.

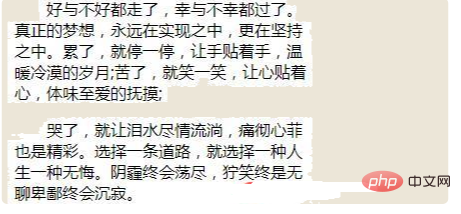
In this way, the first line is indented, and the effect is as shown below.

Recommended study: "HTML Video Tutorial"
The above is the detailed content of How to indent the first line of html. For more information, please follow other related articles on the PHP Chinese website!