
How to set the position of the background image in css: first create an HTML sample file; then create a div in the body; finally pass "background: url('/i/eg_bg_03.gif')no-repeat left bottom ;}" Just set the background image position.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
How to set the background image position in css?
When using background images, we often encounter that the location of the background image is not what we want. So how to set the location of the background image? Let's take a look at how to set the position of the background image with css.
In the background image position attribute of the background image, background-position is used to control the position of the element's background image. It accepts three values:
Keywords: such as top, right, bottom, left, center
Length value; such as px, em, rem, etc.
Percentage value :%
background-position property sets the starting position of the background image.
This property sets the position of the original background image (defined by background-image). If the background image is to be repeated, it will start from this point.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{width: 200px;height: 200px;
border:1px solid #ccc;
background: url('/i/eg_bg_03.gif') no-repeat left bottom;}
</style>
</head>
<body>
<div></div>
</body>
</html>The effect is as follows:

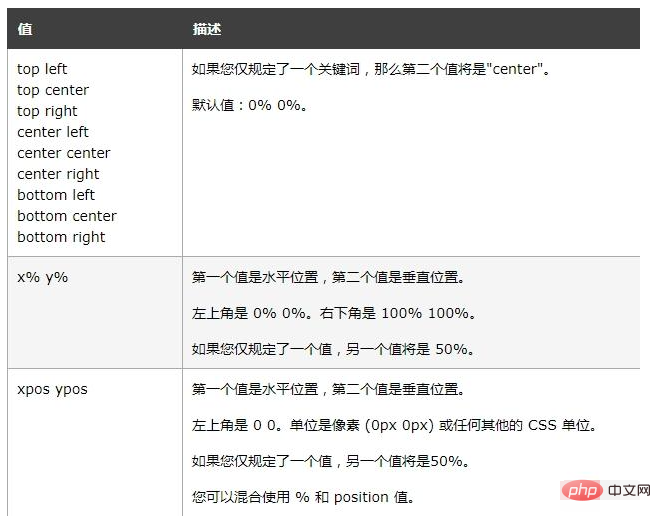
Attribute value of the background-position attribute:

The meanings of some of the attribute values are as follows:
top: The initial position of the background image is the top of the element
center: The starting position of the background image is the middle of the element
left: The starting position of the background image is on the left side of the element
right: The starting position of the background image is on the right side of the element
bottom: The starting position of the background image is on Element bottom
The above is the detailed content of How to set the background image position in css. For more information, please follow other related articles on the PHP Chinese website!