
Javascript array methods include: 1. [isArray()] method is used to determine whether the variable is a js array; 2. [forEach()] method is mainly used to traverse the array; 3. [map() ] method executes the same function on each element in the array to create a new array.

The operating environment of this tutorial: Windows 7 system, JavaScript version 1.8.5, DELL G3 computer.
Javascript array methods include:
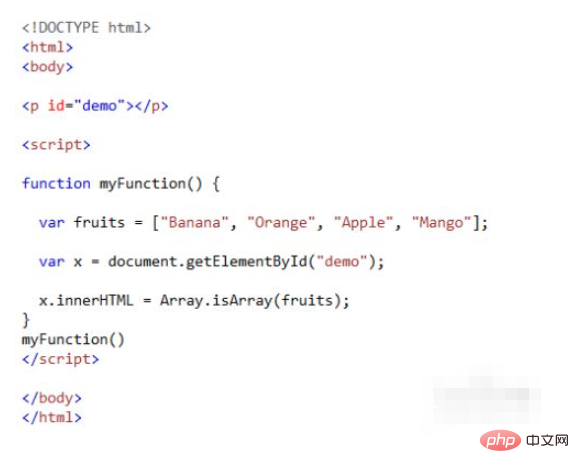
1. isArray() method. This method is mainly used to determine whether the variable is a js array. For example, the following function determines whether fruits is an array and returns true.

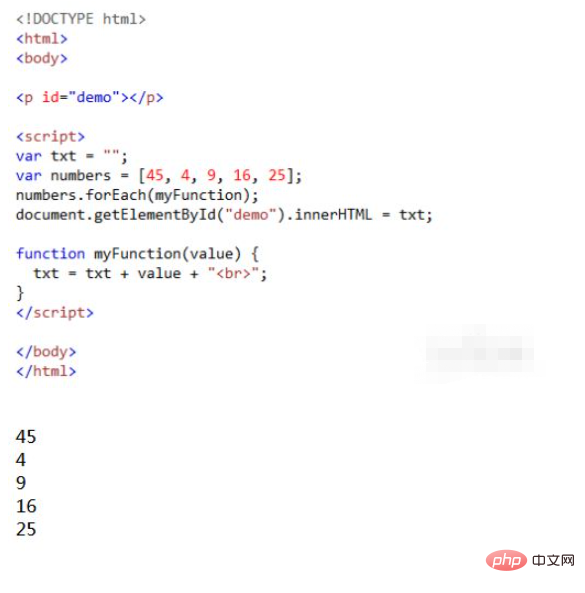
2. forEach() method, this method is mainly used to traverse arrays. For example, let's call the myFunction() function once for each element of the array.

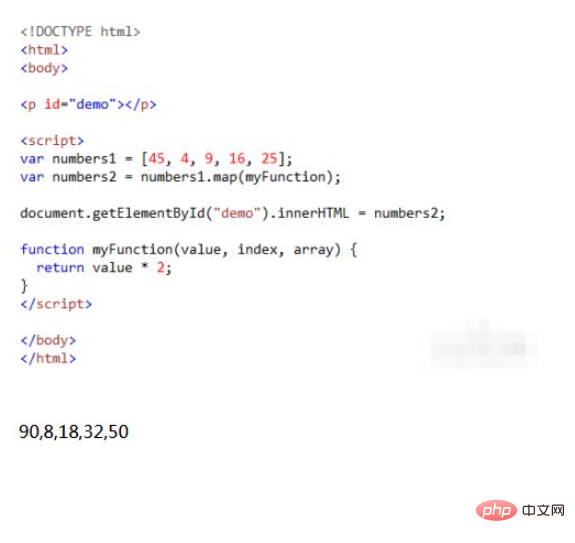
#3. The map() method is mainly used to create a new array by executing the same function on the elements in each array. For example, the following multiplies each array element by 2 to create a new array numbers2

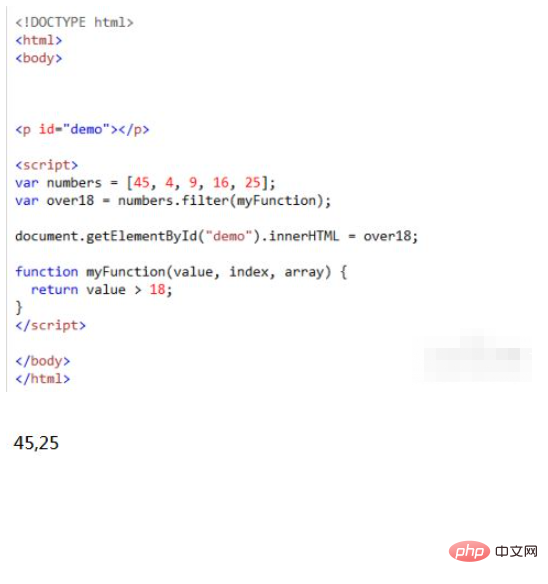
4. The filter() method, similar to the map method, also filters each element in the array. Perform the same function on each element and combine the results into a new array.

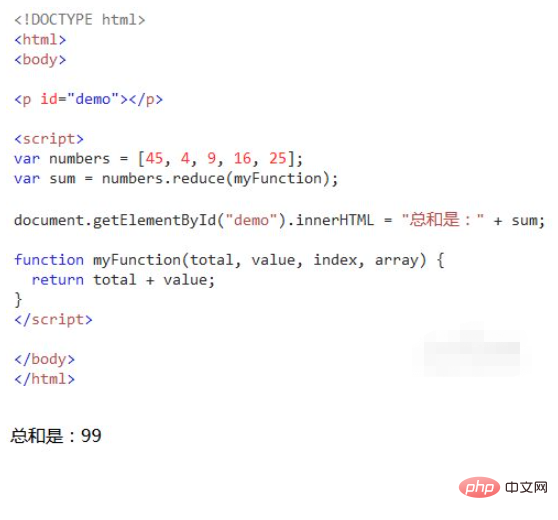
#5. The reduce() method mainly executes a function on each element in the array to generate a value. For example, the following finds the sum of array elements.

6. The every() method is mainly used to check whether each element in the array meets the conditions of the function. If one of them does not meet the conditions, it returns false

7. IndexOf() access is mainly used to find elements in an array and return the position of the element.

Related free learning recommendations: javascript(Video)
The above is the detailed content of What are the methods of javascript arrays. For more information, please follow other related articles on the PHP Chinese website!