
JS method to remove html tags: first create a new html file; then use the p tag to create multiple paragraphs of text; then use the button tag to create a "delete html" button; finally create the delhtml() function, and in the function You can delete the specified p tag within.

The operating environment of this article: Windows 7 system, javascript1.8.5&&html version 5, DELL G3 computer
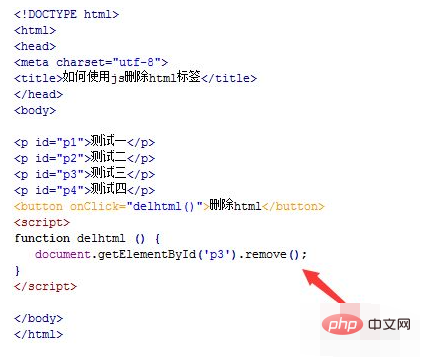
Create a new html file and name it test.html , used to explain how to use js to delete html tags.

In the test.html file, use the p tag to create multiple paragraphs of text, and set the id attribute of each p tag at the same time, which is mainly used below to use js to obtain the corresponding p tag object. .

In the test.html file, use the button tag to create a "Delete html" button.

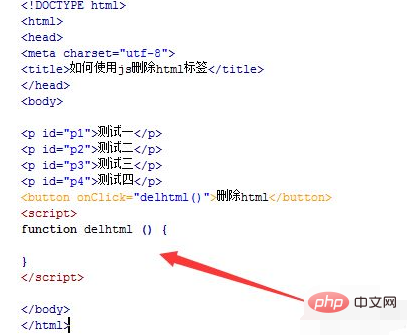
In the test.html file, bind the onclick event to the button button. When the button is clicked, the delhtml() function is executed.

In the test.html file, in the js tag, create the delhtml() function, and delete the specified p tag within the function.

In the myfun() function, obtain the p tag object through the getElementById() method, and use the remove() method to delete the html. For example, delete the p tag with the id of p3 here. .

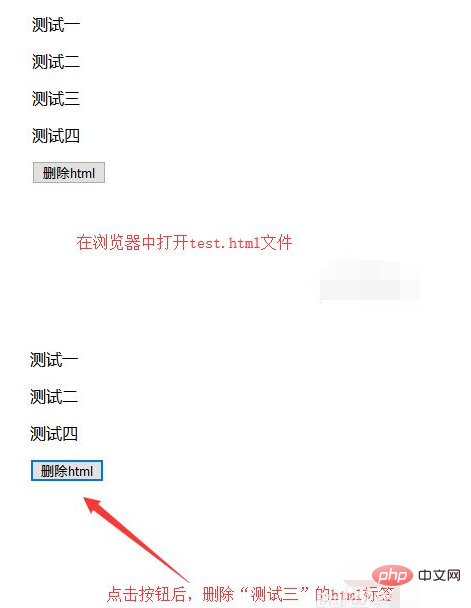
Open the test.html file in the browser, click the button to see the effect.

Recommended learning: "HTML video tutorial" "js basic video"
The above is the detailed content of How to remove html tags in js. For more information, please follow other related articles on the PHP Chinese website!