
The warning box can flexibly provide some predefined information to provide users with some feedback content and tips. Today we will introduce the bootstrap warning box, which has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Warning box
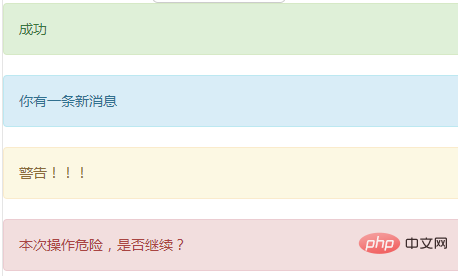
Putting text and an optional button together is a warning box. To use the warning box, you must Set.alert, there are other classes to choose from. Currently provides success, message, warning, or danger.
成功你有一条新消息警告!!!本次操作危险,是否继续?

Can close the warning box
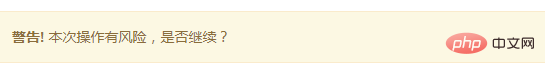
Add.alert-dismissible to the warning boxclass and a close button, it becomes a warning box that can be closed. In order to ensure that this operation is feasible, you need to add thedata-dismiss="alert"attribute to theelement.
警告! 本次操作有风险,是否继续?

Links in warning
.alert-linkCan be set for links with The same color as the current alert box.
I won’t demonstrate this this time. You can’t see it in the pictures. It’s better to practice it yourself.
Recommended learning:Bootstrap video tutorial
The above is the detailed content of Get the bootstrap warning box in one trick. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to the function of converting uppercase to lowercase in Python
Introduction to the function of converting uppercase to lowercase in Python How to close port 445 in xp
How to close port 445 in xp How to set cad point style
How to set cad point style MySQL delete stored procedure
MySQL delete stored procedure Website domain name valuation tool
Website domain name valuation tool How to set the computer to automatically connect to WiFi
How to set the computer to automatically connect to WiFi What are the methods of executing Shell scripts?
What are the methods of executing Shell scripts? ASUS laptop cooling
ASUS laptop cooling