一、DOM介绍
1、DOM简介
DOM是指文档对象模型,它是专门适用于HTML/XHTML的文档对象模型。如果你是一名软件开发人员,那么你可以将它理解为网页的API。DOM将网页中的各个元素都看作一个对象,使网页中的元素也可以被计算机语言获取或编辑,如javascript可以利用DOM动态地修改网页。
1.2、根据操作对象对DOM分类
立即学习“前端免费学习笔记(深入)”;
按照操作对象的不同,可分为Core DOM、XML DOM 和 HTML DOM。
Core Dom:核心Dom,针对任何结构化文档的标准模型。
XML DOM:用于XML文档的标准模型,对XML元素进行操作。
HTML DOM: 用于HTML文档的标准模型,对HTML元素进行操作。
1.3、DOM功能
① 查询某个元素
② 查询某个元素的祖先、兄弟以及后代元素
③ 获取、修改元素的属性
④ 获取、修改元素的内容
⑤ 创建、插入和删除元素
二、DOM节点
文档中的所有内容都可表示为一个节点(node),如:HTML里整个文档、每个标签、每个标签的属性和文本都可作为一个节点。
2.1、节点分类
① 文档节点(Document):整个XML、HTML文档
② 元素节点(Element):每个XML、HTML元素
③ 属性节点(Attr):每个XML、HTML元素的属性
④ 文本节点(Text):每个XML、HTML元素内的文本
⑤ 注释节点(Comment):每个注释
注意:这里的Document节点为总称,具体可分为XMLDocument和HTMLDocument,同理Element也可分为XMLElement和HTMLElement。
2.2、HTML DOM节点层次
节点彼此都有等级关系:父节点、兄弟节点、子节点等等。
(1)示例:
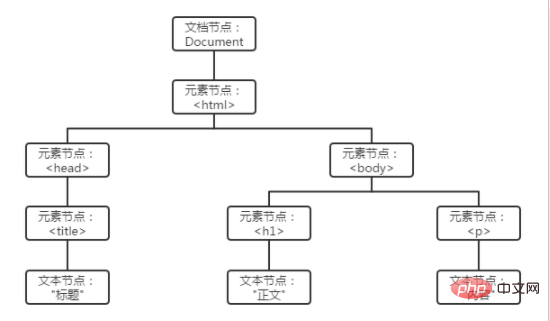
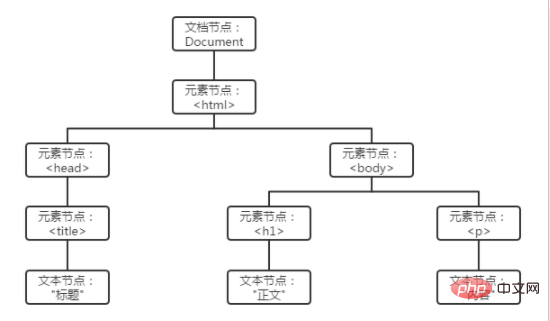
HTML文档转换为HTML DOM节点树

(2)示例图分析
1)
元素和元素的父节点为元素。
2)
元素和元素为兄弟节点。
3)
元素为元素的子节点。<p> 三、HTML DOM节点属性</p>
<p>介绍HTML DOM节点属性,如:innerHTML、innerText、nodeName、nodeValue以及nodeType等。</p>
<p>3.1、innerHTML:以HTML代码格式获取或设置节点的内容</p>
<p>说明:以HTML格式赋值给innerHTML属性时,会以HTML的形式呈现。比如:node.innerHTML="<input type="'button'" value="'按钮'">" 将会显示一个按钮。</p>
<p>示例:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false">document.getElementById('div').innerHTML="<input type='button' value='按钮' />"; // 设置div元素的innerHTML为一个按钮
document.getElementById('div').innerHTML; // => <input type='button' value='按钮' /> :以HTML格式返回节点的内容</pre><div class="contentsignin">登录后复制</div></div><p><img src="https://img.php.cn/upload/image/185/366/825/1614922873401934.png" title="1614922873401934.png" alt="a8f8ede148a01156708ab65c207ae8d.png"></p>
<p>3.2、innerText:获取或设置节点的文本内容</p>
<p>说明:以文本字符串的形式获取或设置节点的内容。</p>
<p>示例1:</p>
<p>赋值HTML格式内容<input type="'button'" value="'按钮'"> 将会以字符串显示"<input type="'button'" value="'按钮'">"。</p>
<p><img src="https://img.php.cn/upload/image/147/718/117/1614922892424910.png" title="1614922892424910.png" alt="4253273eb4cf8cb40f3744dddbdaa57.png"></p>
<p>示例2:</p>
<p>获取内容时,只会获取文本内容。</p>
<p><img src="https://img.php.cn/upload/image/656/335/273/1614922907497246.png" title="1614922907497246.png" alt="c7cae30239b0cc56d40f068aafbddb3.png"></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false">document.getElementById('div').innerText; // => "文本1 文本2"</pre><div class="contentsignin">登录后复制</div></div><p>3.3、nodeName:获取节点名称,只读属性</p>
<p>说明:</p>
<p><img src="https://img.php.cn/upload/image/968/503/489/1614922955410584.png" title="1614922955410584.png" alt="d40dbecd4b8c6cf094deb25f5362087.png"></p>
<p>(学习视频分享:<a href="//m.sbmmt.com/course/list/11.html" target="_blank">html视频教程</a>)</p>
<p>示例:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false">console.log( document.nodeName ); // => #document:文档节点
console.log( document.body.nodeName ); // => BODY:元素节点
console.log( document.getElementById('div').nodeName ); // => DIV:元素节点
console.log( document.getElementById('div').attributes.style.nodeName ); // => style:属性节点</pre><div class="contentsignin">登录后复制</div></div><p>3.4、nodeValue:获取或设置节点的值</p>
<p>说明:文档节点、元素节点此属性返回null,并且为只读。</p>
<p><img src="https://img.php.cn/upload/image/889/837/785/1614922986842486.png" title="1614922986842486.png" alt="1adf668642e9077cd575f1344df88a5.png"></p>
<p>示例:<br></p>
<p><img src="https://img.php.cn/upload/image/855/781/612/1614923003313786.png" title="1614923003313786.png" alt="443102a1daf5a9c43ec28ee024c3877.png"></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false">console.log( document.nodeValue ); // => null:文档节点
console.log( document.body.nodeValue ); // => null:元素节点
console.log( document.getElementById('div').nodeValue ); // => null:元素节点
console.log( document.getElementById('div').attributes.style.nodeValue ); // => width:200px;height:100px;border:1px solid black;:style属性的值
document.getElementById('div').attributes.style.nodeValue = ' width:200px;height:200px'; // 设置style属性的值</pre><div class="contentsignin">登录后复制</div></div><p>3.5、nodeType:返回节点类型,只读属性</p>
<p>说明:</p>
<p><img src="https://img.php.cn/upload/image/117/632/190/1614923031276269.png" title="1614923031276269.png" alt="ad2322d2ee866445b1c5021f7c18f79.png"></p>
<p>示例:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false">console.log( document.nodeType ); // => 9:文档节点
console.log( document.body.nodeType ); // => 1:元素节点
console.log( document.getElementById('div').nodeType ); // => 1:元素节点
console.log( document.getElementById('div').attributes.style.nodeType ); // => 2:属性节点</pre><div class="contentsignin">登录后复制</div></div><p>四、获取 HTML 元素节点方法</p>
<p>文档节点(document)、元素节点可以通过getElementById、getElementsByName、getElementsByClassName以及getElementsByTagName方法获取元素节点。</p>
<p>4.1、getElementById(id) :获取指定ID的元素</p>
<p>参数:</p>
<p>①id {string} :元素ID。</p>
<p>返回值:</p>
<p>{HtmlElement} 元素节点对象。若没有找到,返回null。</p>
<p>注意:</p>
<p>① HTML元素ID是区分大小写的。</p>
<p>② 若没有找到指定ID的元素,返回null。</p>
<p>③ 若一个父节点下面有多个相同ID元素时,默认选取第一个(而不是层级最高的)。</p>
<p><img src="https://img.php.cn/upload/image/438/858/582/1614923065888648.png" title="1614923065888648.png" alt="61b3b34ffd02a6b2ca6a65c3770bff0.png"></p>
<p>示例:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false">document.getElementById('div'); // => 获取ID为div的元素</pre><div class="contentsignin">登录后复制</div></div><p>4.2、getElementsByName(name) :返回一个包含指定name名称的的元素数组</p>
<p>参数:</p>
<p>① name {string} :name名称。</p>
<p>返回值:</p>
<p>{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。</p>
<p>示例:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false">document.getElementsByName('Btn'); // 返回一个name为btn的元素数组</pre><div class="contentsignin">登录后复制</div></div><p>4.3、getElementsByClassName(className) :返回一个包含指定class名称的的元素数组</p>
<p>参数:</p>
<p>① className {string} :class名称。</p>
<p>返回值:</p>
<p>{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。</p>
<p>示例:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false">document.getElementsByClassName('show'); // 返回一个class包含show的元素数组</pre><div class="contentsignin">登录后复制</div></div><p>4.4、getElementsByTagName(elementName) :返回一个指定标签名称的的元素数组</p>
<p>参数:</p>
<p>① elementName {string} :标签名称。如:div、a等等</p>
<p>返回值:</p>
<p>{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。</p>
<p>示例:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false">document.getElementsByTagName('div'); // 返回一个标签为div的元素数组</pre><div class="contentsignin">登录后复制</div></div><p>相关推荐:<a href="//m.sbmmt.com/div-tutorial.html" target="_blank">html教程</a></p>
<p>原文链接:<a href="https://www.cnblogs.com/polk6/p/4718684.html" target="_blank">https://www.cnblogs.com/polk6/p/4718684.html</a></p>
以上就是html dom是什么的详细内容,更多请关注php中文网其它相关文章!