
In CSS, you can set the line spacing through the line height attribute line-height. The syntax format is "line-height: spacing value;". The value of the Line-height attribute can be a relative value, an absolute value or a specific number; the larger the value of line-height, the higher the line spacing.

The operating environment of this article: windows10 system, CSS3&&HTML5, thinkpad t480 computer.
In CSS, if we need to adjust the line spacing between text, we can use the line-height attribute, which can set the line height in percentage.
Note: The line-height attribute does not allow negative values.
This property affects the layout of the line box. When applied to a block-level element, it defines the minimum distance between baselines in that element rather than the maximum distance.
Attribute value:
normal Default. Set reasonable line spacing.
#number Set a number, which will be multiplied by the current font size to set the line spacing.
#length Set a fixed line spacing.
% % line spacing based on the current font size.
#inherit Specifies that the value of the line-height attribute should be inherited from the parent element.
It can be seen that the value of Line-height is set to a specific numerical value, which can be a relative value or an absolute value. In static pages, the text size is often fixed. Use absolute values, and for forums and blogs where users can customize the font size, they are usually set to relative values, so that the corresponding line spacing can be changed with the user-defined font size.
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
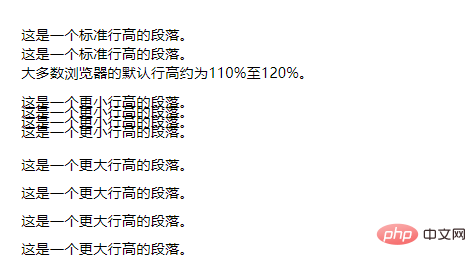
</html> Running results:

css video tutorial)
The above is the detailed content of How to adjust line spacing in css. For more information, please follow other related articles on the PHP Chinese website!