
How to adjust the position of html content: First create two div containers in the html file, set the style of the class attribute in the style tag; then set the height, width and color.

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
How to adjust the position of html content:
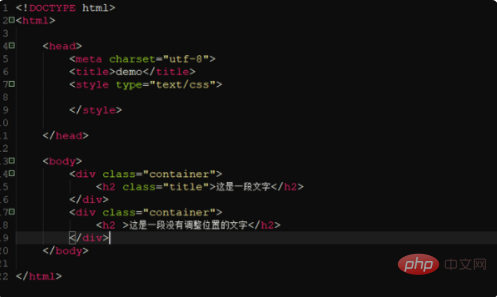
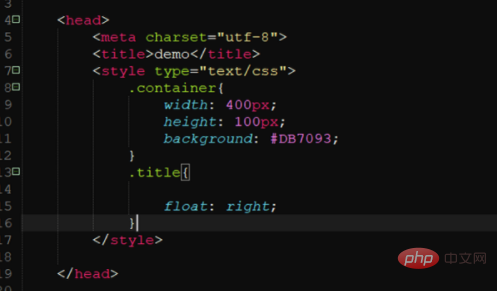
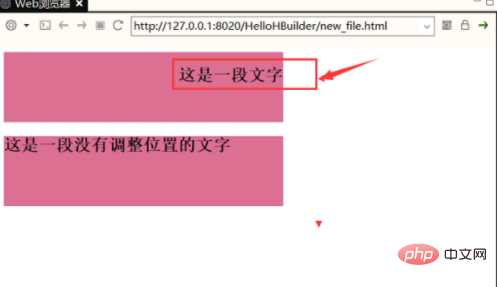
1. Use the float attribute of CSS to adjust the position in html. For detailed usage, first create two div containers in the html file to facilitate demonstration effects. Add h2 tags to the containers and set different text for easy distinction:



Related learning recommendations:
The above is the detailed content of How to adjust the position of html content. For more information, please follow other related articles on the PHP Chinese website!