

Free learning recommendation: javascript video tutorial
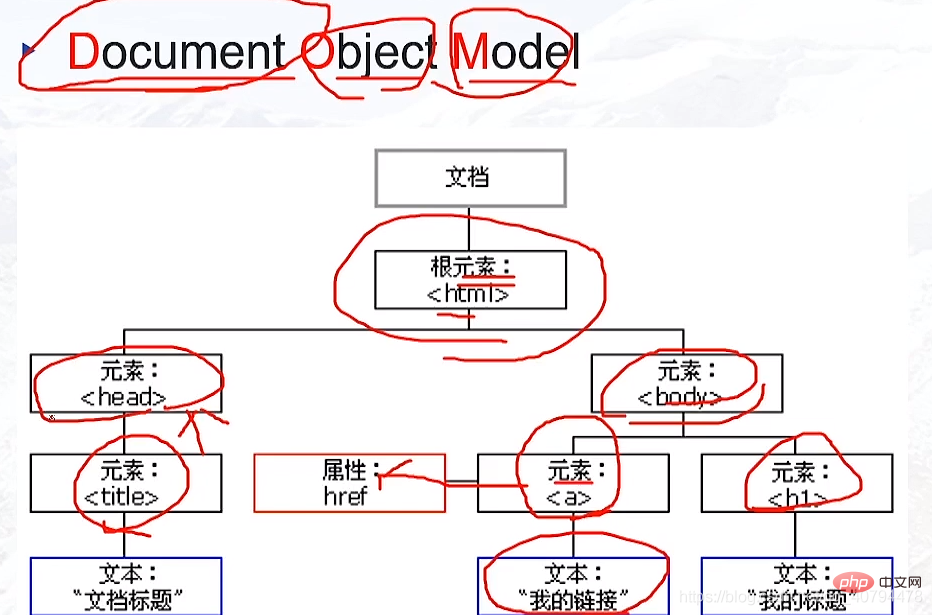
1 , DOM, abbreviation of Document/Object/Modul, document object model, which is a DOM element node tree. Different elements form a DOM element node tree according to certain subordinate relationships. 
2. About meta
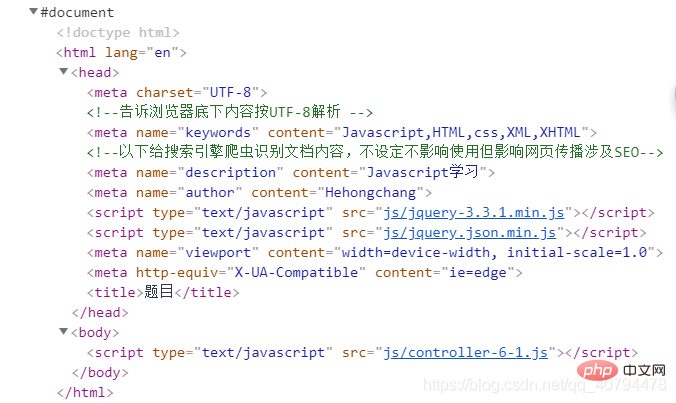
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/> <!--告诉浏览器底下内容按UTF-8解析 -->
<!--以下给搜索引擎爬虫识别文档内容,不设定不影响使用但影响网页传播涉及SEO-->
<meta name="keywords" content="Javascript,HTML,css,XML,XHTML"/>
<meta name="description" content="Javascript学习">
<meta name="author" content="Hehongchang">3.css
3.1 Inline style uses the style attribute in the element, with the highest priority;
<style type="text/css">
p {
color: blue;
}
</style>
</head>
<body>
<p style="color:red;">内联样式</p>//显示红色The second is The id is higher than the class, and the class is higher than the element. Among them, p.ysb is higher than .ysb. Writing method
3.2 Internal styles are used in the HTML header
<style type="text/css">
#p{
width: 20px;
height: 20px;
position: relative;
background: red;
}
</style> -->3.3 External reference, external reference to css file
Create a new css file, put the css part into the file, and call it in the original HTML. The call must be in the head
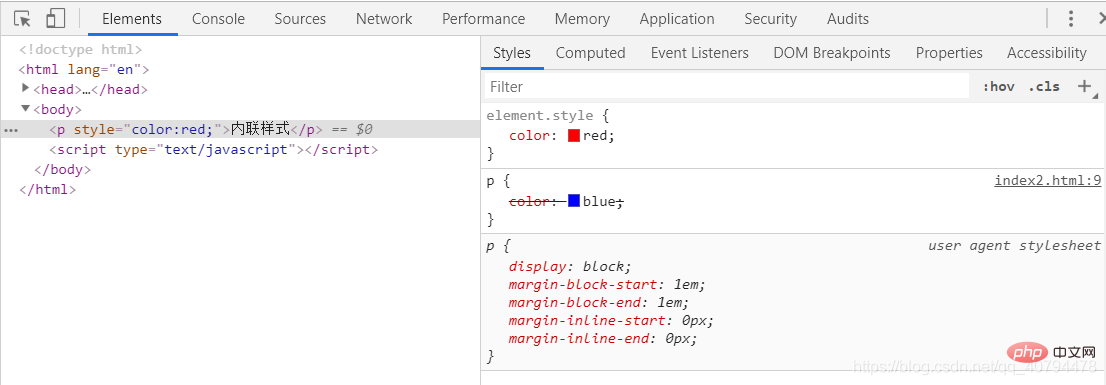
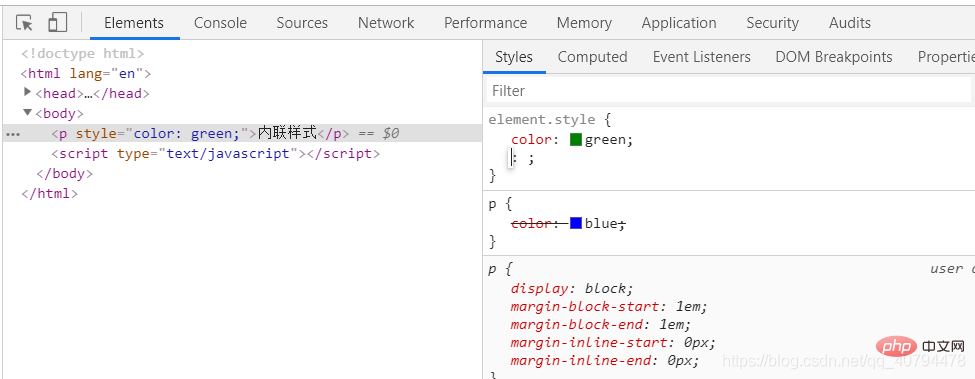
4. Chrome can be used as a powerful css debugger
You can check and modify it directly in Style

5.Document object
Understand document operation DOM elements
Document is a function under window. The instance hung on HTMLDocument uses the functions under document to select and operate DOM elements.
console.log(window.document);
//This function is not case-sensitive in IE8 and below browsers, but chrome is case-sensitive, and matches the function under the name
document object
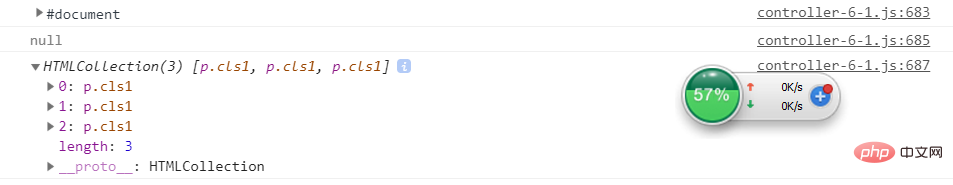
getElementById (string) (note that element does not have s) returns a unique id, getElementsByClassName (string), getElementsByTagName (string), getElementsByName (string) returns a class array. 
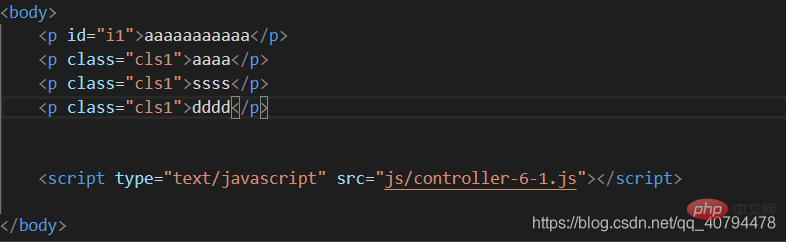
var ps2 = document.getElementsByClassName('cls1'); console.log(ps2);

document.getElementsByTagName('') returns a class array of all tags
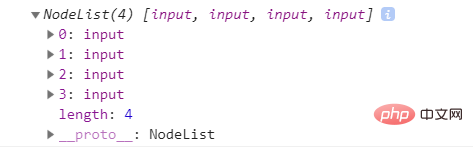
The getElementsByName name attribute is only valid for some elements, form, img, iframe, Form elements


 ## 6.querySelector(string) returns the specified first element
## 6.querySelector(string) returns the specified first element
document.querySelector('.cls1').style.color= 'red';//js中凡是涉及CSS或HTML的属性值及属性均需要加 ‘’; document.querySelector('.cls1')指获得.cls1元素

 document.querySelector('form input').style.color= 'red'; Get the first element of form input;
document.querySelector('form input').style.color= 'red'; Get the first element of form input;  7.querySelectorAll() returns a Array all
7.querySelectorAll() returns a Array all
var all = document.querySelectorAll('form input'); console.log(all); all[0].style.color='red'; all[2].style.color='green';
 8.DOM Node Deepen the understanding of the entire DOM tree
8.DOM Node Deepen the understanding of the entire DOM tree
Nodes include elements and non-elements, elements are only part of the node, which are not limited to: Commonly used
 Exercise: Traverse the DOM tree
Exercise: Traverse the DOM tree
Under any Node node, there is a childNodes (including all the child node arrays of the node) and children (only elements), nested layer by layer, and the elements can have attributes. (array attribute value pairs).
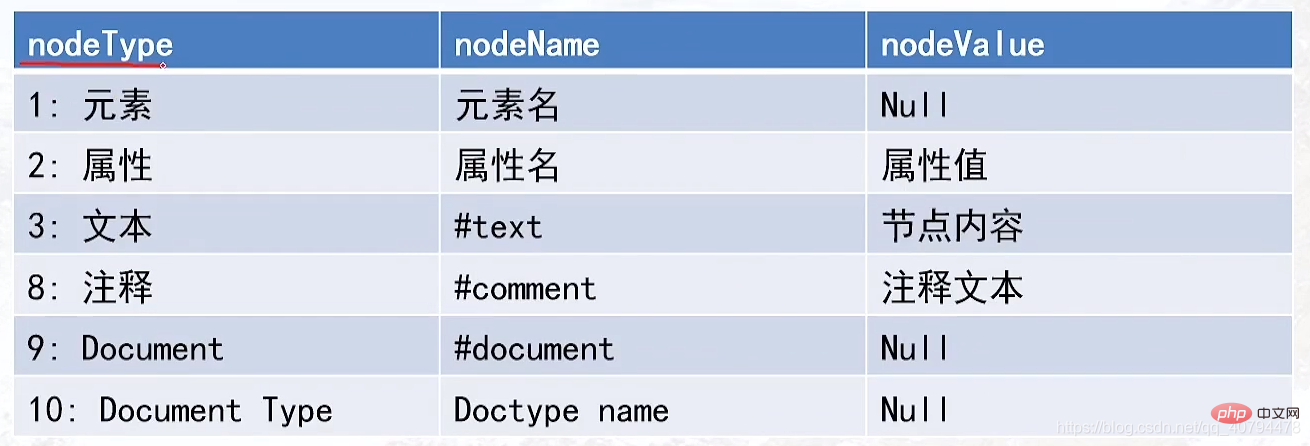
node includes nodeType, nodeName, nodeValue. The previous serial number indicates the node type, element 1, attribute 2, text 3, comment 8, Document 9, Document Type 10
function goThrough(node,x){
if(node.childNodes!= undefined){
for(var i = 0; i < node.childNodes.length; i++){//node.childNotes数组
var a = node.childNodes[i];
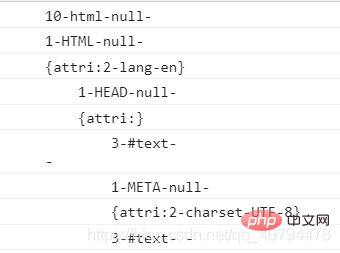
var s = a.nodeType + '-' + a.nodeName + '-' + a.nodeValue + '-';//加‘-’让回车原形毕露,回车也是一个文字节点。
console.log(x + s);
var attri ='{attri:';
if(a.attributes != undefined && a.attributes.length != 0){
for(var j = 0; j < a.attributes.length;j++){
var b = a.attributes[j];
attri += b.nodeType + '-' + b.nodeName + '-' + b.nodeValue;
}
attri +='}';
console.log(x + attri);
}
goThrough(a, x + '\t');
}
}
}
goThrough(document,'\t');
注意:从处开始以后每一个回车都是一个文字节点 3-#text- -,

开头没有
练习 过滤body里所有的元素
function getChildrens(element){
var Childrens = [];
if(element.childNodes != undefined){
for(var i = 0; i < element.childNodes.length; i++){
var a = element.childNodes[i];
if(a.nodeType == 1){
Childrens.push(a);
}
}
}
return Childrens;
}
console.log(getChildrens(document.body));
相关免费学习推荐:javascript(视频)
The above is the detailed content of Learn DOM knowledge in javascript. For more information, please follow other related articles on the PHP Chinese website!