
Causes and solutions for jquery ajax failure: 1. The URL address is wrong, just check the URL address and modify it; 2. Check whether the dataType definition type and return type are consistent, and modify them if they are inconsistent; 3. Check the passed Check whether the parameter is in the encoding format supported by ajax. If not, modify it; 4. Check whether the path contains Chinese characters. If it does, delete the Chinese characters; 5. Check whether the ajax request is synchronous or asynchronous.

The operating environment of this tutorial: windows7 system, jquery3.6 version, Dell G3 computer.
Ajax in Jquery is often used in development, and it cooperates with the Ashx handler to implement some refresh-free operations. Sometimes there will be some problems. Let's summarize it now. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
jquery Reasons and solutions for ajax request failure or not executing
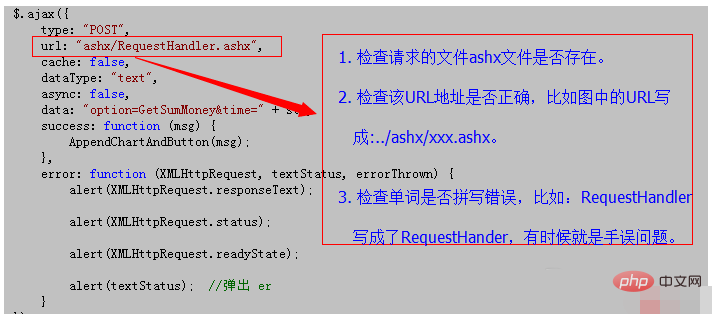
1. URL address error

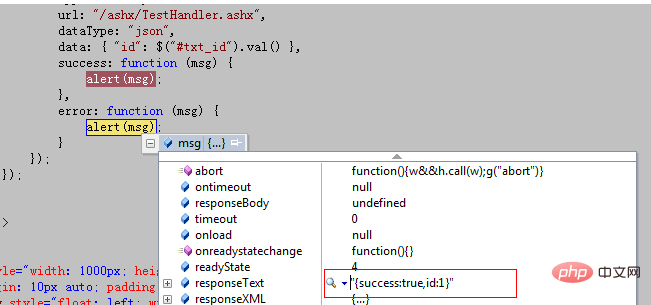
2. Whether the dataType definition type and return type are consistent
For example, json format data. For example:
{success:true,id:1} This irregular string is not in strict json format, so change it to {"success":true,"id":"1"}

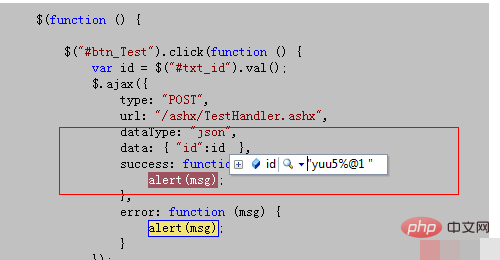
3. Whether the passed parameters are in the encoding format supported by ajax, and whether the parameters contain special characters.
When I used the xheditor editor to add and modify articles, the things generated by the editor would have some special characters such as spaces, commas, ¥, #, etc. If ajax directly passed the parameters, it would not request the background. , and finally solved using Des encryption method.

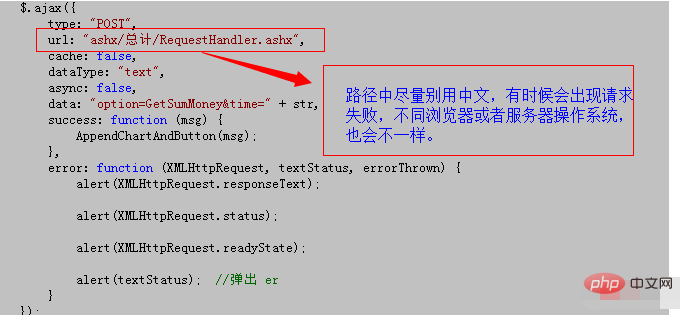
#4. If ajax is not executed to the background, check whether the path contains Chinese, or the project itself is Chinese? !

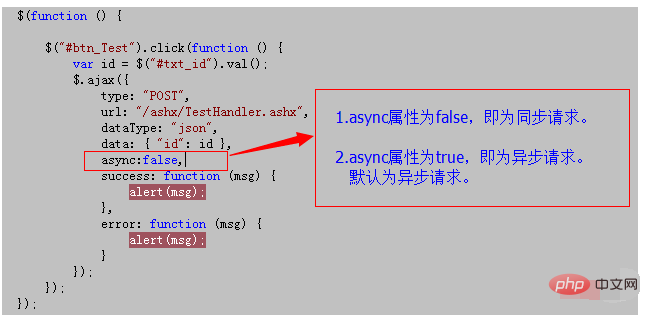
5. Problems caused by whether the ajax request is synchronous or asynchronous
Sometimes we encounter this situation, the ajax request method, the configuration and transmission The values, etc. are all correct, but the desired data cannot be requested. In the end, you may even wonder if it is a problem with the development tools. At this time, you should observe whether the ajax request is asynchronous or synchronous. For example, you use a post request to pass a value to the background of another page, but your ajax has already been executed as soon as the page is loaded. The value reception is only completed in the background. At this time, the data cannot be requested, so you can consider using ajax. Please try synchronization instead.

[Recommended:jquery video tutorial]
The above is the detailed content of How to solve jquery ajax failure problem. For more information, please follow other related articles on the PHP Chinese website!