

Free learning recommendation: js video tutorial
##1. First add the ul tag in the body
<!-- 无序列表 -->
2. Get the tag with the id equal to list through js
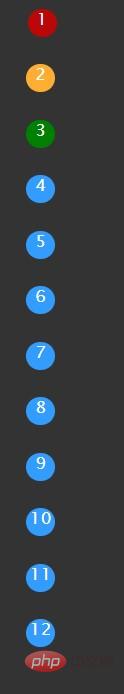
Define an empty string with To connect the added tags and display themThe js code in the picture shows the first three circle numbers with different colors and the remaining colors are the samefunction autoAddList(){
var oUl = document.getElementById('list');
// var arr = ['湖南','广西','新疆','上海']
var str = "";
for (let i = 1; i <a><span>' + i + '</span></a>' + '<br>';
}else if (i == 2) {
str += '3.css style Modify
/*设置列表样式*/ul{
list-style-type: none;}list-style-type: none means no logo, and the attributes also include hollow circles, solid squares, numbers, etc.
are arranged by serial number Neatly you need to set the span style
/*设置为行内块状元素*/li span{
display:inline-block;}The effect is as shown in the figure below
Related free learning recommendations: javascript(Video)
The above is the detailed content of A detailed explanation of the method of dynamically adding a circled serial number list in js. For more information, please follow other related articles on the PHP Chinese website!