

By chance while watching the live broadcast of Doudizhu, I found that the anchor made a mistake in judgment because he did not have a card recorder, so I came up with the idea of making a card recorder, also to practice my skills and get familiar with the small game. Program development process.
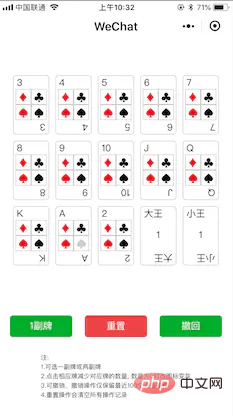
Screenshot:

The idea is relatively simple and only has one page
1. You can choose one deck or two decks
2. Click on the corresponding card to reduce the number of corresponding cards. When the number is 0, the icon turns gray
3. Can be undone. The undo operation only retains the last 100 click operations
4. Repeat The setting operation will clear all operation records
The development choice ismpvue mpvue.com/
Then directly use the grid layout to arrange the cards
<div class="gird-container">
<div class="gird-item" v-for="(poker, index) in pokers" :key="index">
<card :poker="poker" :index="index" @handleHuase="handleHuase" @handleWang="handleWang">
</card>
</div>
</div>Operation method:
// 点击操作
handleHuase (obj) {
// 这里用来记录操作历史
this.updateHistory.push(JSON.parse(JSON.stringify(this.pokers)))
if (this.pokers[obj.index][obj.huase] > 0) {
this.pokers[obj.index][obj.huase] -= 1
this.pokers[obj.index].count -= 1
} else {
this.pokers[obj.index][obj.huase] = this.defaultCount
this.pokers[obj.index].count += 1
}
}// 撤销操作
rollback () {
let pokers = this.updateHistory[this.updateHistory.length - 1]
this.pokers = pokers
this.updateHistory.pop(this.updateHistory.length - 1)
}git address
小program code

Related recommendations: Mini Program Development Tutorial
The above is the detailed content of WeChat Mini Program Landlord Card Counter. For more information, please follow other related articles on the PHP Chinese website!