
The js method of assigning values to an array: first define an array and assign an initial value; then use the push method of the array to add values; finally use the [console.log] method to output each array to the browser's console.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, DELL G3 computer. This method is suitable for all brands of computers.
JavaScript Array (Array) is a collection of ordered data. Each member in the array is called an element (Element), and the name (key) of each element is called the array subscript (Index). The length of the array is flexible and readable and writable.
JS method of assigning values to arrays:
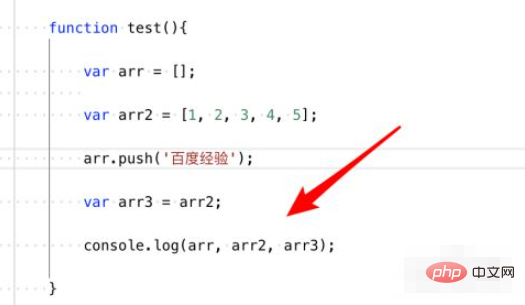
1. We create a method and first define an empty array.

#2. In fact, to assign values to the array, when we define the array, we can assign some initial values to the array.

#3. If you want to add a value to the data after definition, we can use the push method of the array to add it.

#4. To assign a value to a new array, just use the = sign. For example, arr2 is used to assign arr3 here.

#5. Finally, we use the console.log method to output each array to the browser's console.

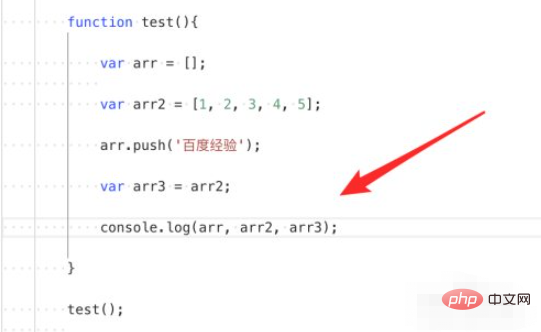
#6. You need to call this method first, and write test(); directly after the method name to call it.

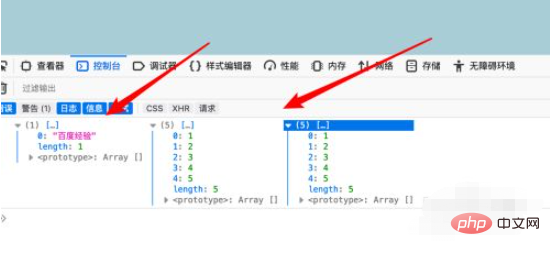
#7. Open the browser console, you can see the values of each array, and the values are successfully assigned to each array.

Related free learning recommendations: javascript learning tutorial
The above is the detailed content of How to assign value to array in js. For more information, please follow other related articles on the PHP Chinese website!




