
How to use the bootstrap framework in an HTML web page: First, import the jQuery library into the HTML web page, and use link to import the CSS; then use the class in bootstrap CSS to beautify the button; and finally add the class name.

The operating environment of this tutorial: windows10 system, bootstrapv4.4.1&&html5 version, DELL G3 computer. This method is suitable for all brands of computers.
How to use the bootstrap framework in HTML web pages:
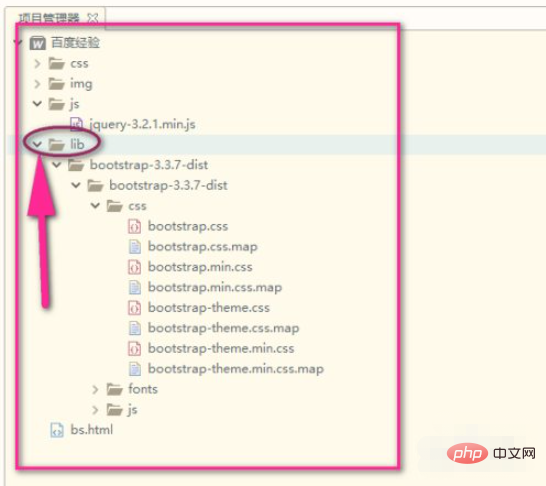
1. The preparation is to download and unzip the bootstrap package. Remember not to change the bootstrap default on your own initiative. path, otherwise an error occurs. As shown in the picture, I put the bootstrap library in the lib folder (a folder you set up by yourself, you can name it yourself). Anyway, don’t change or touch anything in bootstrap.

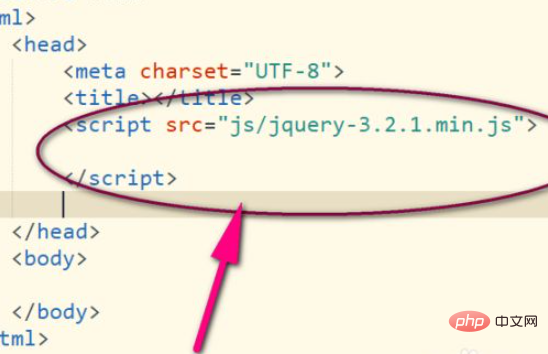
2. Then import the jQuery library to your HTML page before bootstrap. The reason is naturally that bootstrap uses jq in many places, so jq must also be imported.

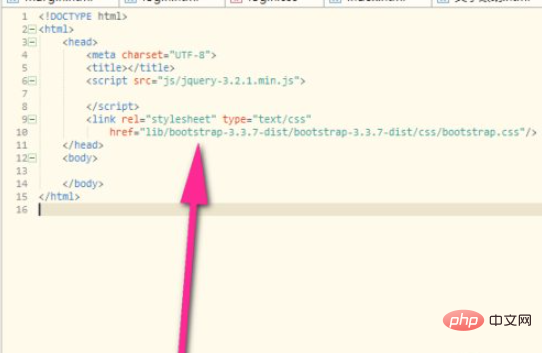
3. As shown in the figure, link is used for CSS, script is used for JS, and CSS is generally used for bootstrap.

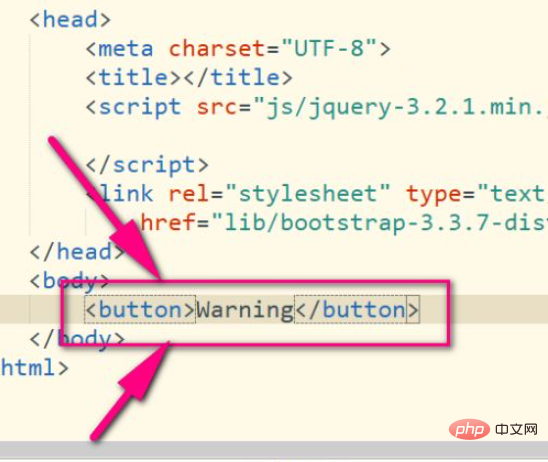
#4. Next, let’s take a look at the effect style of the button without bootstrap.

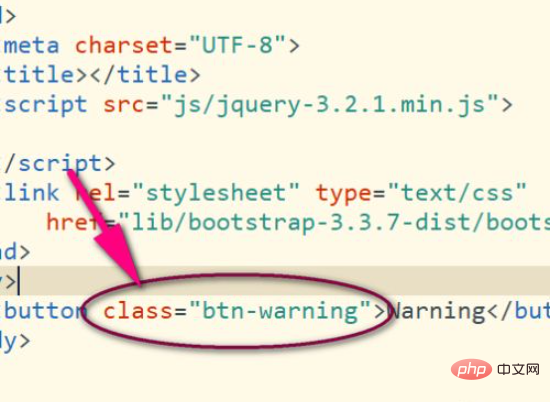
5. As shown in the picture, the button is off-white and ugly. Then we use the class in bootstrap’s CSS to beautify the button.

#6. As shown in the picture, you can get a beautifying effect by adding the class name. This is a warning type button.


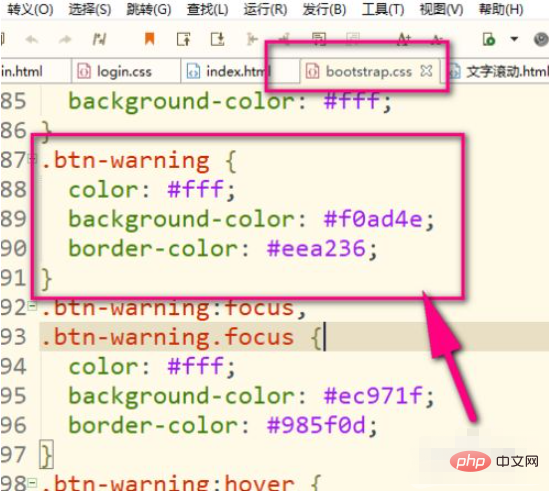
7. So, where did the class used just now come from? It's in the CSS, you can see this here. There are many, friends, take a look at which classes are written in it, and you can also modify it, so that you can get your own results.

Related recommendations: "bootstrap basic tutorial"
The above is the detailed content of How to use bootstrap framework in HTML web pages. For more information, please follow other related articles on the PHP Chinese website!