
bootstrapinstallation method: 1. Download the Bootstrap file from the official Bootstrap website, and then useand

The operating environment of this tutorial: windows7 system, bootstrap3.3.7 version, Dell G3 computer.
Related tutorial recommendations: "bootstrap Tutorial"
Bootstrap is a popular framework in front-end development, simple and flexible. It is based on HTML, CSS and JavaScript. HTML defines page elements, CSS defines page layout, and JavaScript is responsible for the response of page elements. Bootstrap encapsulates HTML, CSS and JavaScript into functional components, which is simple and crude to use.
How to install Bootstrap?
1. Download the Bootstrap file from the official Bootstrap website, and then useand
Log in to the official Bootstrap website

Download Bootstrap

Download Bootstrap: Download the precompiled and compressed version of Bootstrap (documentation and source code not included).
Download code: Bootstrap source code, as introduced on the official website, requires compilation of Less files and some installation.
If you are new to Bootstrap, it is recommended to download the first one and use it directly.
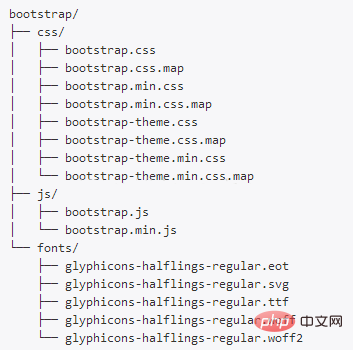
File structure
The downloaded file is a compressed package. After we decompress it, we can see the structure of the file.

htmlUsing Bootstrap
htmlUsing Bootstrap requires referencing jquery.js, bootstrap.min.js and bootstrap.min.css files, refer to these Files can turn a regular HTML file into a template using Bootstrap.
Method 1: Put the html and Bootstrap folders together
We have downloaded the pre-edited Bootstrap and decompressed it to get the Bootstrap folder. Just put the html and Bootstrap folders together. , and then use relative paths to reference the jquery.js, bootstrap.min.js and bootstrap.min.css files.
Method 2: HTML references jquery.js, bootstrap.min.js and bootstrap.min.css in CDN
Many CDN services have uploaded these files, just call them directly good.
For example:
In addition, you can also use the following CDN service:
Domestic recommended use: https://www.staticfile.org/
International recommended use: https://cdnjs.com/
2. Install through Bower
You can also install and manage Bootstrap's Less, CSS, JavaScript and font files through Bower.
$ bower install bootstrap
3. Install through npm
You can also use the npm tool to install Bootstrap:
$ npm install bootstrap@3
require('bootstrap') The function of the code is to load all Bootstrap jQuery plugin. Among them, the bootstrap module itself does not export anything. You can manually load a single Bootstrap plug-in by loading the /js/*.js files in the top-level directory of the installation package.
Bootstrap's package.json file contains some additional metadata:
less - the path to the entry Less file of the Bootstrap source code
style - the uncompressed CSS file of Bootstrap Path
4. Install through Composer
You can also install the Bootstrap installation package through Composer (Chinese official website: Composer Chinese website), which includes Less, CSS, JavaScript and fonts files:
$ composer require twbs/bootstrap
Things to note when compiling Less/Sass source code
Bootstrap uses Autoprefixer to automatically add vendor-specific prefixes to certain CSS properties. If you are compiling Bootstrap from Less/Sass source and are not using the Gruntfile that comes with Bootstrap, you must integrate Autoprefixer into your compilation tools and process. If you are using our pre-compiled Bootstrap files or the Gruntfile files we provide, then there is no need to worry, we have already done this for you.
The above is the detailed content of How to install bootstrap. For more information, please follow other related articles on the PHP Chinese website!