what is the focus
The focus is the cursor. The focus is a small vertical line flashing in the page screen. The cursor can be obtained by clicking the mouse. The Tab key can switch the focus according to the set Tabindex. In JavaScriptongoing, it can be obtained through the [focus()] method. Focus, remove the focus through the [blur()] method.
The operating environment of this article: Acer S40-51, HBuilderX.3.0.5 version, Windows10 Home Chinese version
Related free learning recommendations: javascript video tutorial
Focus is the cursor, and the focus is the small vertical line that flashes on the page screen. Click the mouse to get the cursor, and the Tab key can switch focus according to the set Tabindex. In JavaScript, you can obtain the focus through the focus() method and remove the focus through the blur() method.
Get focus:
focus()The method is used to give focus to the checkbox.
Syntax:
checkboxObject.focus()
Losing focus:
blur()The method is used to remove the focus from the radio button.
Syntax;
radioObject.blur()
Example:
The following example can set or remove the focus on the radio button:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
function setFocus() {
document.getElementById('check1').focus()
}
function loseFocus() {
document.getElementById('check1').blur()
}
</script>
</head>
<body>
<form>
<input type="text" id="check1" />
<br /><br />
<input type="button" onclick="setFocus()" value="获取焦点" />
<input type="button" onclick="loseFocus()" value="移开焦点" />
</form>
</body>
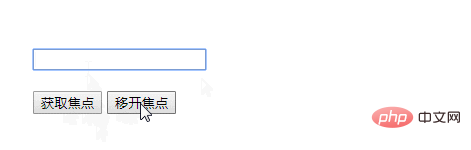
</html>Rendering:

If you want to know more about programming learning, please pay attention to the php training column!
The above is the detailed content of what is the focus. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 How to fix VIDEO_TDR_FAILURE (nvlddmkm.sys)
Jul 16, 2025 am 12:08 AM
How to fix VIDEO_TDR_FAILURE (nvlddmkm.sys)
Jul 16, 2025 am 12:08 AM
When encountering the blue screen error VIDEO_TDR_FAILURE(nvlddmkm.sys), priority should be given to troubleshooting graphics card driver or hardware problems. 1. Update or rollback the graphics card driver: automatically search and update through the device manager, manually install or roll back to the old stable driver using NVIDIA official website tools; 2. Adjust the TDR mechanism: Modify the TdrDelay value in the registry to extend the system waiting time; 3. Check the graphics card hardware status: monitor the temperature, power supply, interface connection and memory module; 4. Check system interference factors: run sfc/scannow to repair system files, uninstall conflicting software, and try safe mode startup to confirm the root cause of the problem. In most cases, the driver problem is first handled. If it occurs repeatedly, it needs to be further deepened.
 How to fix 'This device is not configured correctly. (Code 1)'
Aug 02, 2025 am 04:33 AM
How to fix 'This device is not configured correctly. (Code 1)'
Aug 02, 2025 am 04:33 AM
The device manager displays exclamation marks usually caused by hardware connection problems or driver abnormalities. The solutions are as follows: 1. Check the device connection and power supply, ensure that it is plugged and unplugged and uses live HUB or replace the interface; 2. Update or roll back the driver, and obtain the latest driver through the device manager or official website; 3. Clean up the residual information of the old device, uninstall the hidden device and re-identify it; 4. Carefully modify the registry, delete the exception after backup; if it still cannot be solved, try reinstalling the system.
 Why is my washing machine shaking violently?
Jul 21, 2025 am 01:01 AM
Why is my washing machine shaking violently?
Jul 21, 2025 am 01:01 AM
Rapid shaking of the washing machine is usually caused by imbalance, including uneven loading of clothing, unmounted machine, wear of suspension components or unremoved transport bolts. 1. Uneven distribution of clothes is the most common reason. Thick clothes should be placed evenly and overloaded; 2. The machine is not level and will cause shaking. The floor flatness and casters should be checked. Stable plates should be installed on the carpet; 3. Wearing of the suspension components may cause vibration and abnormal noise from the air machine, and the maintenance costs are high; 4. The transport bolts are not removed, which will also cause violent shaking. The bolts at the rear should be checked and removed. It is recommended to prioritize simple problems such as load balancing, horizontal status and transport bolts, and then consider mechanical failures.
 What is a software keylogger and how to detect it
Jul 21, 2025 am 01:10 AM
What is a software keylogger and how to detect it
Jul 21, 2025 am 01:10 AM
Software keyboard loggers capture keyboard input through the background running and are often used to steal sensitive information. It may be installed through malicious downloads, phishing emails, disguised updates, etc., and hide processes or modify attributes to evade detection. To detect the keyboard logger, you can 1. Check whether there are unfamiliar programs in the startup item; 2. Observe abnormal behaviors such as cursor movement and typing delay; 3. Use task manager or ProcessExplorer to find suspicious processes; 4. Use Wireshark or firewall tools to monitor abnormal network traffic; 5. Run anti-malware such as Malwarebytes and HitmanPro to scan and clear it. In terms of prevention, we should do: 1. Do not download software from unknown sources; 2. Do not click on suspicious links or attachments from emails; 3. Guarantee
 How to delete Facebook account
Jul 16, 2025 am 12:44 AM
How to delete Facebook account
Jul 16, 2025 am 12:44 AM
To delete a Facebook account, you can follow the following steps: First, enter the settings page, find "AccountOwnershipandControl" in "YourFacebook Information", then select "Deactivation andDeletion", and confirm in the options that click "DeleteAccount" to delete it completely. Before deletion, you need to pay attention to: backup important data such as chat history and photos in advance; manually notify contacts you want to say goodbye; unbind third-party applications logged in through Facebook. After submitting the deletion application, the system will complete the processing within 30 days, and you can regret it and cancel the deletion during this period. Once officially deleted, all funds
 How to fix 'There are currently no power options available'
Jul 27, 2025 am 01:22 AM
How to fix 'There are currently no power options available'
Jul 27, 2025 am 01:22 AM
First run the power troubleshooter, then use the administrator command prompt to execute the powercfg-restoredefaultschemes command to reset the power scheme, then update or reinstall the ACPI driver, check the Group Policy settings (Pro/Enterprise Edition only), run sfc/scannow to repair the system files, and determine whether it is a user profile problem by creating a new user account. In most cases, the power options will return to normal.
 What is the best software for making a resume
Jul 19, 2025 am 01:39 AM
What is the best software for making a resume
Jul 19, 2025 am 01:39 AM
The best resume software depends on the needs: 1. Focus on free and easy to use, choose Canva, provide rich templates and support customization, but pay attention to ATS compatibility; 2. Emphasize ATS compatibility, recommend Microsoft Word, which has a stable format and high system recognition rate; 3. Pursuing professional quality and writing suggestions, you can choose Resume.io or Novoresume, which is paid but has strong comprehensive performance; 4. If you need to collaborate editing, GoogleDocs is an ideal choice, supporting real-time feedback from multiple people. Choose the most suitable tool according to actual needs and the best results are best.
 How to fix 'A fatal error occurred while creating a TLS client credential'
Jul 16, 2025 am 12:56 AM
How to fix 'A fatal error occurred while creating a TLS client credential'
Jul 16, 2025 am 12:56 AM
When encountering the "AfatalerroroccurredwhilecreatingaTLSclientcredential" error, you should first check the TLS settings, update the root certificate, calibrate the system time, and repair the system files or .NETFramework; the specific steps are: 1. Make sure that TLS1.0, 1.1, and 1.2 are enabled through inetcpl.cpl; 2. Use certmgr.msc to check or reset the trusted root certificate, and run the certutil command to reset the certificate store if necessary; 3. Correct the system time and time zone, and synchronize the network time server; 4. Run the sfc/scannow and DISM command to repair the system files, and






