How to install vue highlighting plug-in in atom
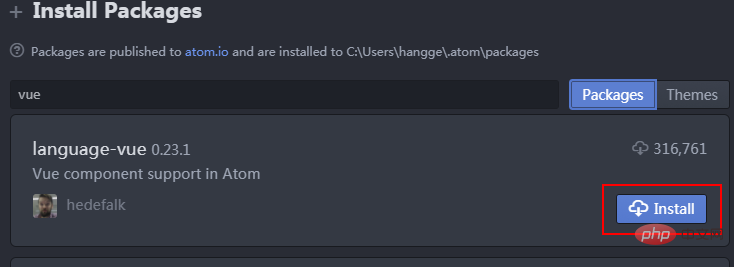
How to install the vue highlighting plug-in in atom: First open the atom software, click "File"->"Settings"->"Install" in the top menu bar; then search for "language-vue" Plug-in, click "Install" to install it.

The operating environment of this tutorial: Windows 7 system, Atom version 1.41.0, Dell G3 computer.
Atom is a cross-platform text editor launched by github specifically for programmers. It has a simple and intuitive graphical user interface and has many interesting features: it supports CSS, HTML, JavaScript and other web programming languages. Various language development can be completed through a rich plug-in mechanism, which is often used for web development and can also be used for back-end development such as PHP.
Atom does not support vue syntax by default. If you use Atom to open a vue project, you will find that all labels are gray.

Related recommendations: "atom usage tutorial"
atom installation vue highlighting plug-in
Click File -> Settings -> Install in the menu, search for "vue", find "language-vue" in the search results and install it.

ok. After the installation is complete, open the Vue file and you will find that its content can be syntax highlighted.

For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of How to install vue highlighting plug-in in atom. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix uses React as its front-end framework. 1) React's componentized development model and strong ecosystem are the main reasons why Netflix chose it. 2) Through componentization, Netflix splits complex interfaces into manageable chunks such as video players, recommendation lists and user comments. 3) React's virtual DOM and component life cycle optimizes rendering efficiency and user interaction management.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.
 React, Vue, and the Future of Netflix's Frontend
Apr 12, 2025 am 12:12 AM
React, Vue, and the Future of Netflix's Frontend
Apr 12, 2025 am 12:12 AM
Netflix mainly uses React as the front-end framework, supplemented by Vue for specific functions. 1) React's componentization and virtual DOM improve the performance and development efficiency of Netflix applications. 2) Vue is used in Netflix's internal tools and small projects, and its flexibility and ease of use are key.
 How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
The methods to implement the jump of a tag in Vue include: using the a tag in the HTML template to specify the href attribute. Use the router-link component of Vue routing. Use this.$router.push() method in JavaScript. Parameters can be passed through the query parameter and routes are configured in the router options for dynamic jumps.
 How to implement component jump for vue
Apr 08, 2025 am 09:21 AM
How to implement component jump for vue
Apr 08, 2025 am 09:21 AM
There are the following methods to implement component jump in Vue: use router-link and <router-view> components to perform hyperlink jump, and specify the :to attribute as the target path. Use the <router-view> component directly to display the currently routed rendered components. Use the router.push() and router.replace() methods for programmatic navigation. The former saves history and the latter replaces the current route without leaving records.
 How to develop a complete Python Web application?
May 23, 2025 pm 10:39 PM
How to develop a complete Python Web application?
May 23, 2025 pm 10:39 PM
To develop a complete Python Web application, follow these steps: 1. Choose the appropriate framework, such as Django or Flask. 2. Integrate databases and use ORMs such as SQLAlchemy. 3. Design the front-end and use Vue or React. 4. Perform the test, use pytest or unittest. 5. Deploy applications, use Docker and platforms such as Heroku or AWS. Through these steps, powerful and efficient web applications can be built.
 How to start a vue project with vscode
Apr 16, 2025 am 06:15 AM
How to start a vue project with vscode
Apr 16, 2025 am 06:15 AM
Starting a Vue.js project in VSCode requires the following steps: Installing Vue.js CLI Create a new project Installation dependencies Starting the project in Terminal Open the project in VSCode Run the project again in VSCode







